CSS grid는 flex와 같이 꼭 제대로 배우고 싶었다.오늘은 유난히 집중이 안되었는데 grid의 옵션이 생각보다 정말 많아서 지친듯 하다. 포스팅을 두 개로 나누기로 결정했고, 공부할수록 반응형 웹을 만들 때 유용할 거 같아서 재미있다. 얼른 프로젝트에 적용해보고 싶어졌다.
CSS Grid Layout
CSS에 도입된 2차원의 Grid System. Grid는 주요 페이지 영역을 설계하거나 작은 UI 요소를 배치하는 데에 사용할 수 있다.
What is the grid?
수평선과 수직선이 교차해서 이루어진 집합체. 이 집합체는 세로 열과 가로 행을 정의한다.
각 요소는 이러한 열과 행으로 된 라인을 따라 생성된 그리드에 배치할 수 있다.
Why do we learn grid?
element를 flexbox로 좌우배치, 중앙배치를 해야할 때는 용이하지만 grid(격자) 형태를 구현하는 것은 어려움이 있기 때문.
Flex와 차이점

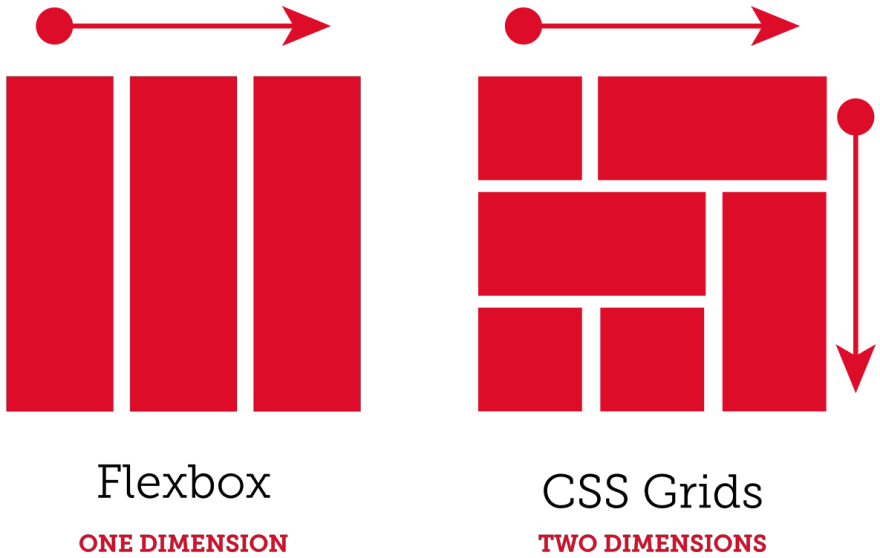
Flex는 1차원 레이아웃 시스템 (1차원).
Grid는 2차원(가로-세로) 레이아웃 시스템 (2차원)
1분 코딩님이 올려주신 이 그림이 확실하게 차이점을 보여준다.
용어 총 집합

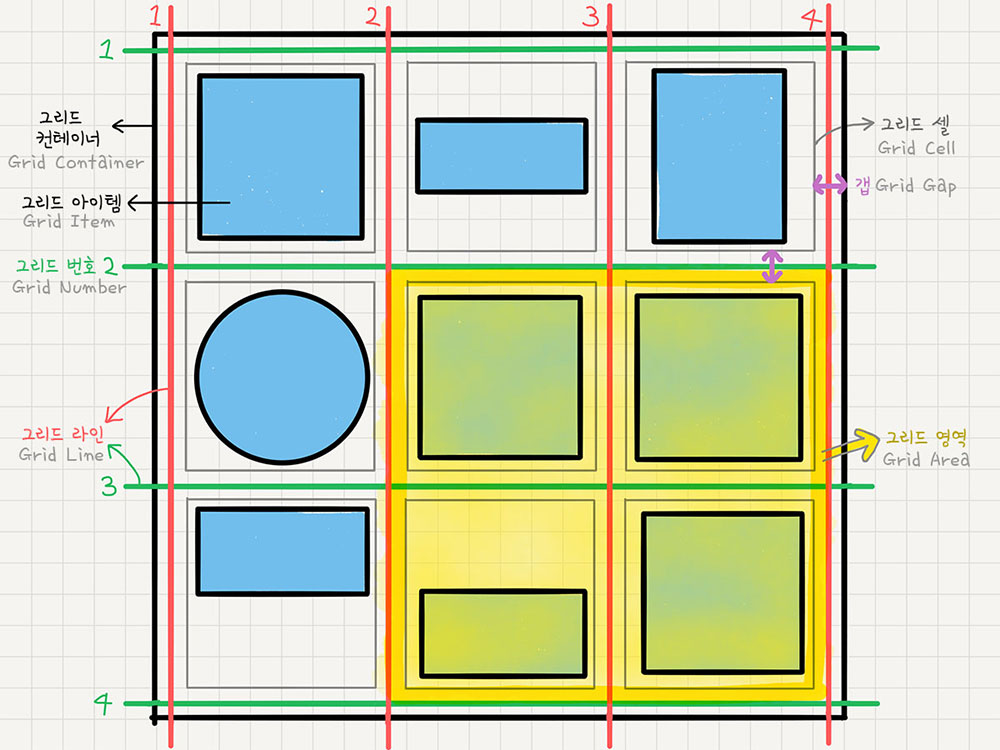
1. 그리드 컨테이너 (Grid Container)
display: grid를 적용하는, Grid의 전체 영역- Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 된다.
2. 그리드 아이템 (Grid Item)
- Grid 컨테이너의 자식 요소들
- 바로 이 아이템들이 Grid 규칙에 의해 배치되는 것.
3. 그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column)
4. 그리드 셀 (Grid Cell)
- Grid의 한 칸을 가리키는 말.
<div>같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 된다.
5. 그리드 라인(Grid Line)
Grid 셀을 구분하는 선
6. 그리드 번호(Grid Number)
Grid 라인의 각 번호
7. 그리드 갭(Grid Gap)
Grid 셀 사이의 간격
8. 그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합
1번만 봤을 때 이 용어 보면서 언제 외우나 했었는데 이제 알 것 같음..!! 복습만이 살 길이다.
Grid container
Container가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 item들이 어떤 형태로 배치되는 것.
display: grid를 선언하여 만든다.display: inline-grid도 있는데 아이템의 배치보다 컨테이너가 주위 요소들과 어떻게 어우러질지 결정하는 값이다.- grid도 flex와 마찬가지로 컨테이너와 아이템이 있으면 된다.
- 부모 요소인
div.container를 Grid Container(그리드 컨테이너), 자식 요소인div.item들을 Grid Item(그리드 아이템)이라고 부른다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>.container {
display: grid;
}grid-template-rows, grid-template-columns
컨테이너에 Grid 트랙의 크기들을 지정해주는 속성
grid-template-rows는 행(row)의 배치grid-template-columns는 열(column)의 배치
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
}columns? rows?
grid는 line을 따라 배치되는 것이기 때문에 row는 가로 줄, column은 세로 줄로 생각해야한다.

행렬을 생각하면 됨.
fr
- fr은 fraction(뜻은 여기로)인데, 숫자 비율대로 트랙의 크기를 나눈다.
1fr 1fr 1fr은 균일하게 1:1:1 비율인 3개의 column을 만들겠다는 의미!- fraction은 grid에서 사용 가능한 공간을 뜻한다.
- fr값 비율로 공간을 나눈다.
- fr은 전역으로 결정되는 것이 아닌 grid container에서 결정된다.
- fr을 쓰기 위해서는 grid container에 height를 명시해야 한다.
- 더이상 px 등의 절대단위를 사용하지 않게끔 해주는 좋은 단위이다.
repeat(반복횟수, 반복값)
반복되는 값을 자동으로 처리할 수 있는 함수
.container {
grid-template-columns: repeat(5, 1fr);
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}gap
그리드 셀 사이의 간격을 설정한다.
.container {
row-gap: 10px;
/* row의 간격을 10px로 */
column-gap: 20px;
/* column의 간격을 20px로 */
}
.container {
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
}grid-auto-columns, grid-auto-rows
통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
grid-template-columns: auto 200px;,
grid-template-columns: auto;
무슨 차이일까?
columns을 4개 구성할 때
auto의 경우 공간을 꽉 채우면서 각각의 트랙이 동등하게 공간을 나눠 가져가는 것auto 200px의 경우 두번째 트랙은 200px의 공간을 가져가고 나머지 공간을 3개의 트랙이 동등하게 가져가는 것.
grid-template-areas, grid-area
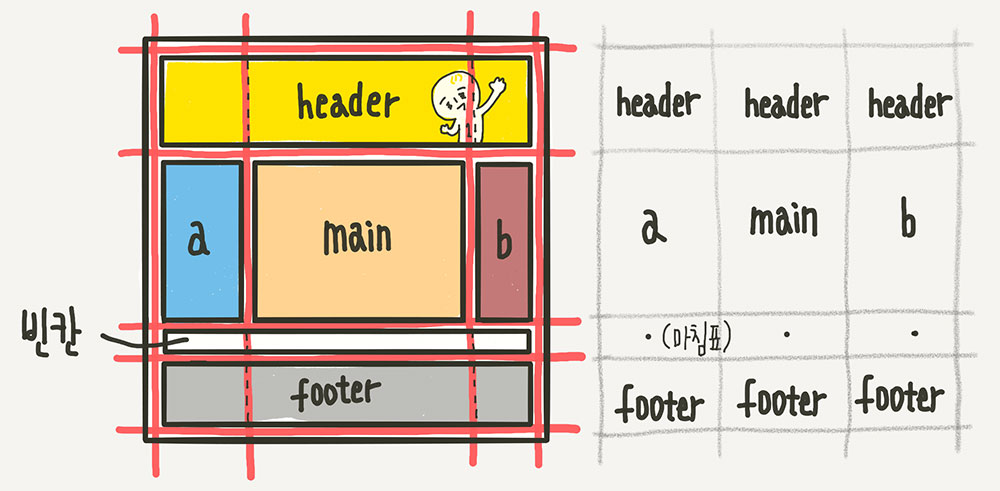
각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법

.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 이름 값에 따옴표가 없는 것에 주의 */
}위의 형태로 각자 차지하는 셀의 개수만큼 해당 위치에 이름을 써주면 된다.
header는 첫번째 row에서 3개의 column을 차지하니 맨 위에 3번 쓴 것.
빈칸은 마침표 또는 “none”을 사용하면 되고, 마침표의 개수는 여러개를 써도 상관 없다.
각 영역의 이름은 해당 아이템 요소에 grid-area 속성으로 이름을 지정해줘야한다.
grid- templates-areas가 적용되지 않을때 주의점
1. 자식 item의 grid-area에 있는 이름과 부모 container의 grid-template-areas에 있는 이름이 같아야 한다.
2. 같은 영역은 전부 이어져 있어야 한다. (dot(.) 포함))
3. 이어지더라도 ㄴ자, ㄱ자 등의 모양이면 안되고, 속이 비지 않은 사각형의 형태여야 한다. (가장 작은 단위도 하나의 속이 비지 않은 사각형으로 취급)
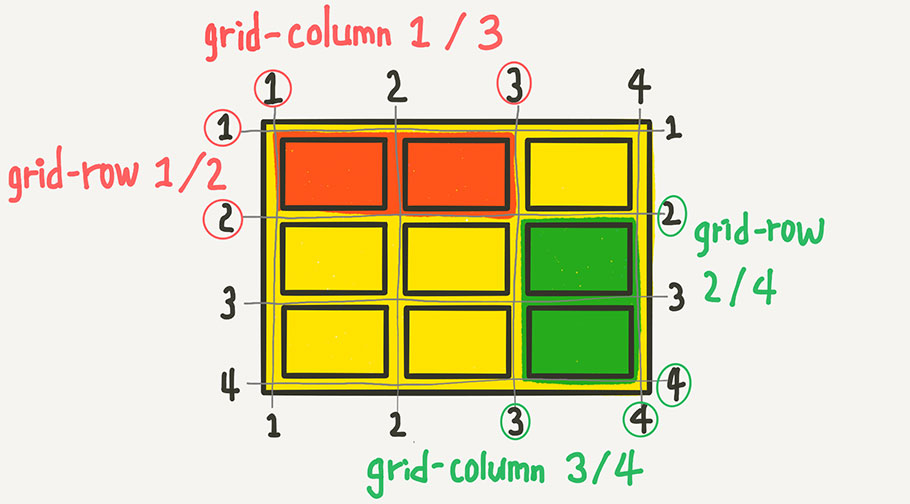
grid-column, grid-row
grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row
Grid 아이템에 적용하는 속성으로, 각 셀의 영역을 지정. line을 봐야함.

.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
.item:nth-child(1) {
/* 1번 라인에서 2칸 */
grid-column: 1 / span 2;
/* 1번 라인에서 3칸 */
grid-row: 1 / span 3;
}grid-column: 1 / -1하면 첫line부터 마지막 line까지 설정된다.(맨 뒷줄부터 -1, -2... )- span은 얼만큼의 공간을 차지하는지 보여줌
grid-column: span 2;➡️ 2열의 공간을 차지함.grid-row: span 2;➡️ 2행의 공간을 차지함.
Line naming 방식도 배웠는데 안쓸 것 같아서 우선 생략.
Grid-template
grid-template
➡️ grid-area + grid-template-column + grid-template-row
grid-template :
"header header header header" 1fr
"content content content nav" 2fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr;grid-template에서 repeat은 사용할 수 없다.
justify-items, align-items
요소에 크기를 지정했다면 stretch 되지 않음.
세로 방향 정렬 align-items
- 아이템들을 세로(column축) 방향으로 정렬
- 컨테이너에 적용
.container {
align-items: stretch;
/* align-items: start; */
/* align-items: center; */
/* align-items: end; */
}
가로 방향 정렬 justify-items
- 아이템들을 가로(row축) 방향으로 정렬.
- 컨테이너에 적용
.container {
justify-items: stretch; /* 기본값 */
/* justify-items: start; */
/* justify-items: center; */
/* justify-items: end; */
}place-items
align-items와justify-items를 같이 쓸 수 있는 단축 속성align-items,justify-items의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용됨.
.container {
place-items: center start;
}justify-content, align-content
아이템 그룹 세로 정렬 align-content
Grid 아이템들의 높이를 모두 합한 값이 Grid 컨테이너의 높이보다 작을 때 Grid 아이템들을 통째로 정렬한다.
.container {
align-content: stretch;
/* align-content: start; */
/* align-content: center; */
/* align-content: end; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}아이템 그룹 가로 정렬 justify-content
Grid 아이템들의 너비를 모두 합한 값이 Grid 컨테이너의 너비보다 작을 때 Grid 아이템들을 통째로 정렬한다.
.container {
justify-content: stretch;
/* justify-content: start; */
/* justify-content: center; */
/* justify-content: end; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}place-content
align-content와justify-content를 같이 쓸 수 있는 단축 속성align-content,justify-content의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용됨.
.container {
place-content: space-between center;
}그리드 옵션이 정말x10000 많다. 아직 반 정도 했고 모든 옵션을 외우진 못하겠지만 내가 썼을 때 유용할 수 있는 것들은 실습해보고 기억해놔야겠다.