
Js 함수, 객체 강의를 듣기 시작하면서 코드를 칠 일이 많아졌다!
평소 코드를 console.log로 테스트 했었는데 jest(테스팅 라이브러리)를 사용하여 기존처럼 단순히 값을 출력하기보다 예외와 에러 처리, 결과 확인 등이 명확하게끔 오늘부터 적용해보겠다. 강의를 포함하여 코어 자바스크립트 내용과 함께 객체에 대한 정리를 해볼 것이다.
평소 코드를 console.log로 테스트 했었는데 jest(테스팅 라이브러리)를 사용하여 기존처럼 단순히 값을 출력하기보다 예외와 에러 처리, 결과 확인 등이 명확하게끔 오늘부터 적용해보겠다. 강의를 포함하여 코어 자바스크립트 내용과 함께 객체에 대한 정리를 해볼 것이다.
Jest로 기본적인 테스트 작성하기

Jest?
JavaScript와 TypeScript 프로젝트에서 사용되는 테스트 프레임워크이다. Facebook에서 개발한 오픈 소스 프로젝트.
- 단순성에 중점을 두었다.
- Babel, TypeScript, Node, React, Angular, Vue 등을 사용한 프로젝트에서 작동한다.
- Jest는 기본적으로
test.js로 끝나거나,__test__디렉터리 안에 있는 파일들은 모두 테스트 파일로 인식한다. - 특정 테스트 파일만 실행하고 싶은 경우에는
npm test <파일명 이나 경로>를 입력한다.
테스트
test("테스트 설명", () => {
expect("검증 대상").toXxx("기대 결과");
});


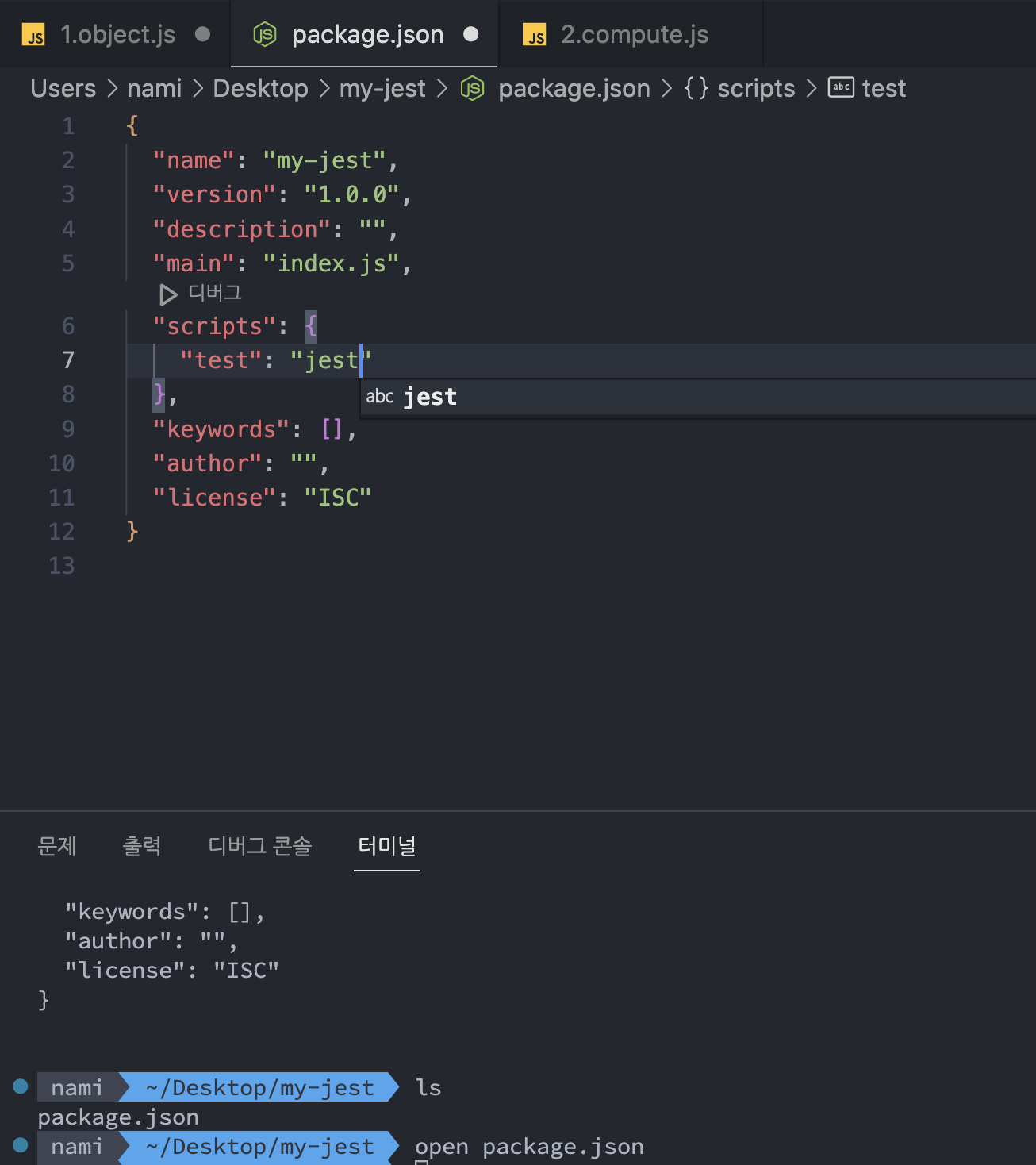
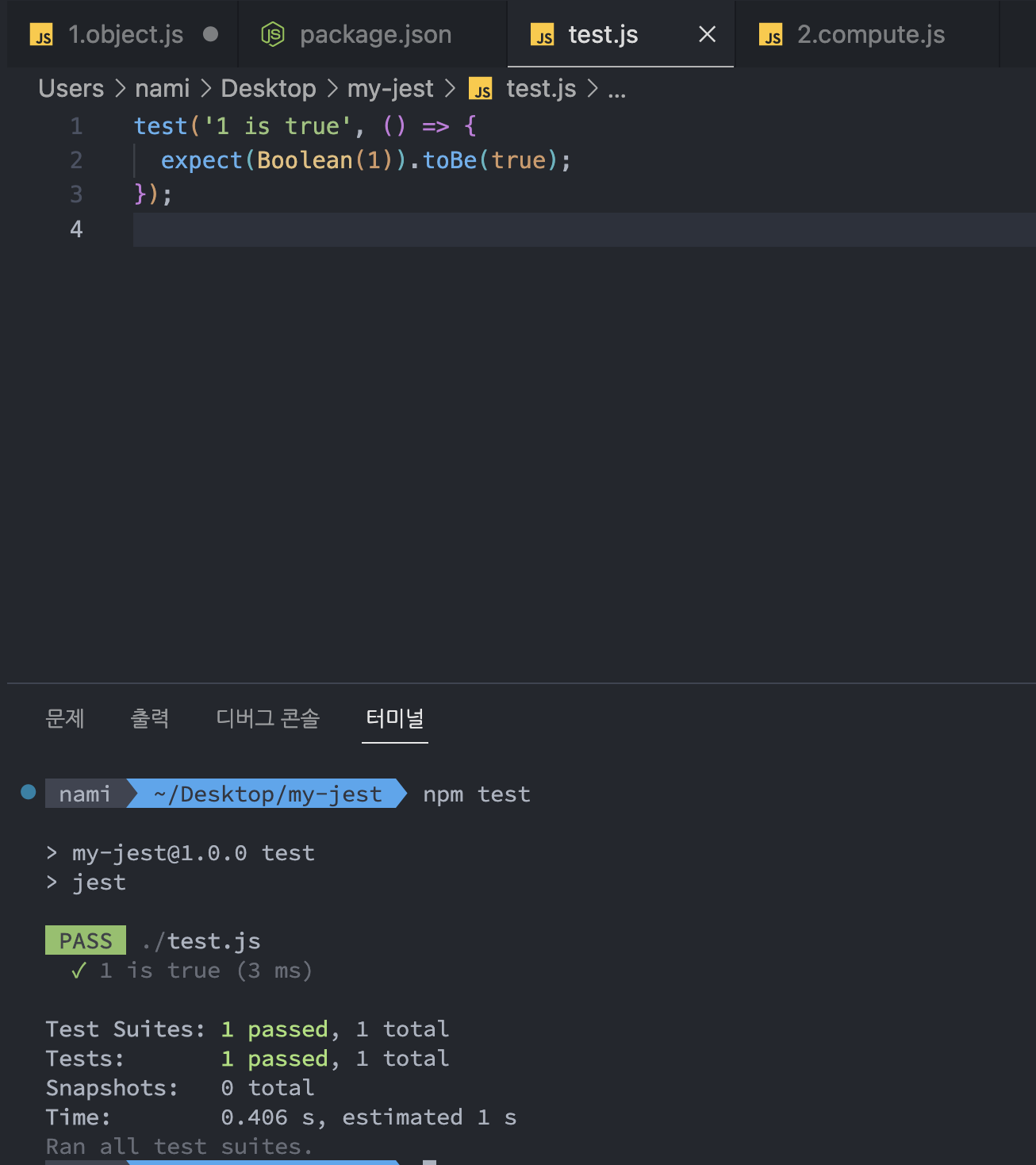
package.json "test": "jest"로 수정

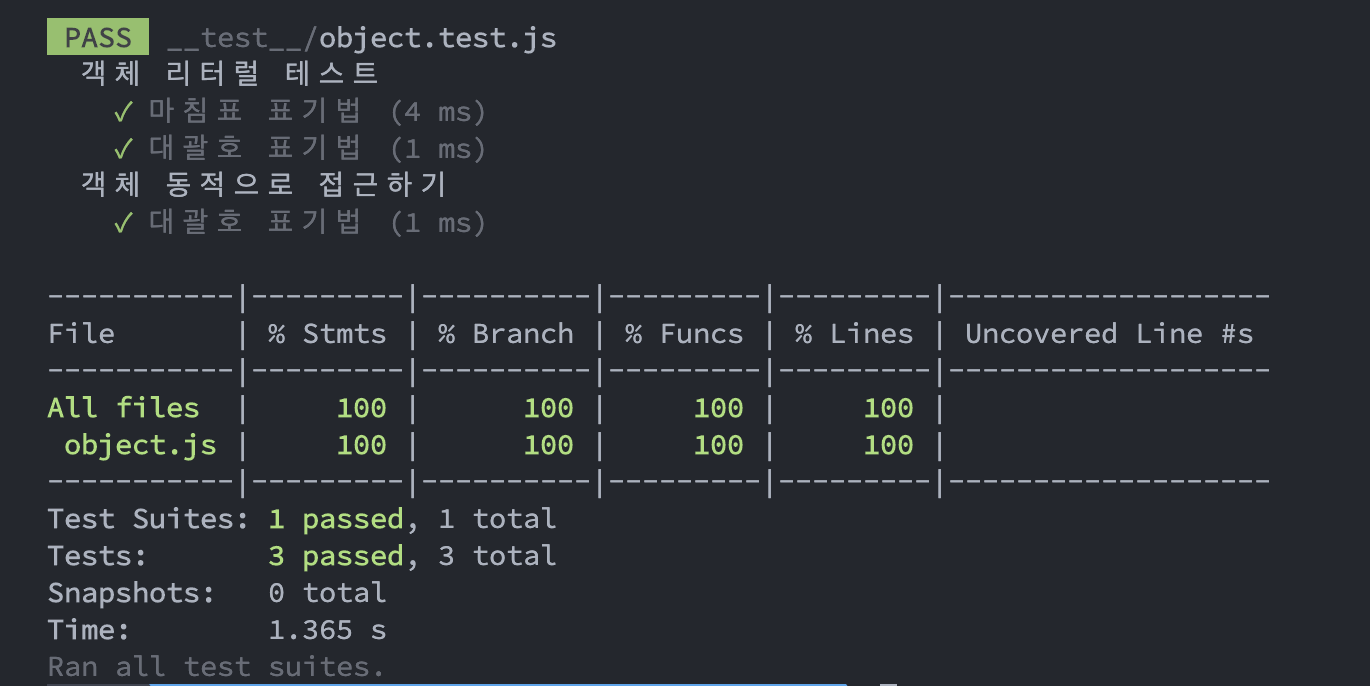
아주 간단하게 테스트 확인 완료!

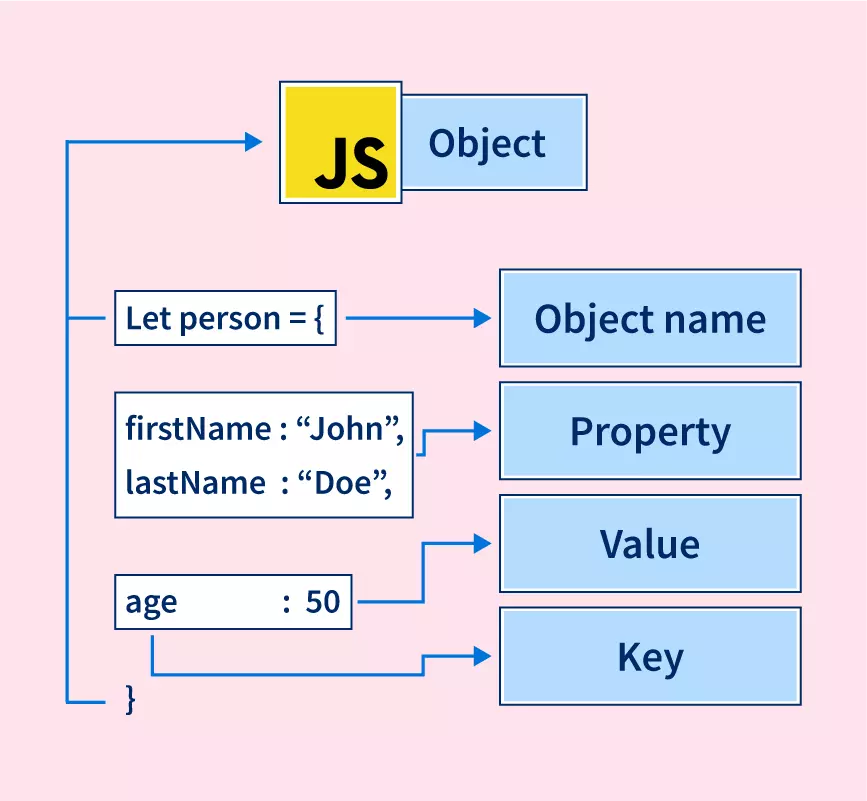
Object 객체
현실 세계의 사물, 개념 또는 개체에 대한 추상화
- 프로그래밍에서 여러 속성(Key)과 해당 속성에 대응하는 값(value)을 묶어서 표현하는 데이터 구조이다.
- JavaScript에서 객체는 속성의 컬렉션이다.
- 속성은 '키 Key'값으로 식별하며, 키값으로는 문자열 값이나 심볼을 사용할 수 있다.
- 속성값으로 다른 객체를 포함해 모든 타입을 사용할 수 있어 복잡한 자료구조의 구축이 가능하다.
( value에는 원시 primitive와 객체 object, 복합 데이터)
- 복합데이터, 참조형 데이터
- 함수도 객체에 포함된다!
- 데이터(property)가 담긴 순수 데이터 객체
- 함수(method)가 담긴 상태와 행동 객체
- 밀접하게 관련있는 변수, 데이터와 함수를 객체로 묶어나가야된다.
Why?
데이터 그룹화(서로 연관있는 속성과 행동을 묶는 것)를 통해 코드의 모듈화, 구조화, 재사용성을 높인다.
Object literal 객체 리터럴
// Object literal { key: value }
// key - 문자, 숫자, 문자열, 심볼
// value - 원시값, 객체 (함수)
let person = {
name: 'nami',
'default-mode': '😃', // 문자열 사용시 특수문자 사용 가능
0: 1,
['study-mode']: '🤓',
};
// 속성 property, 데이터에 접근하기 위해서
person.name; // 마침표 표기법 dot notation
console.log(person['default-mode']); // 대괄호 표기법 bracket notation
// 속성 추가
person.emoji = '🩵';
console.log(person.emoji);
// 속성 삭제
delete person.emoji;
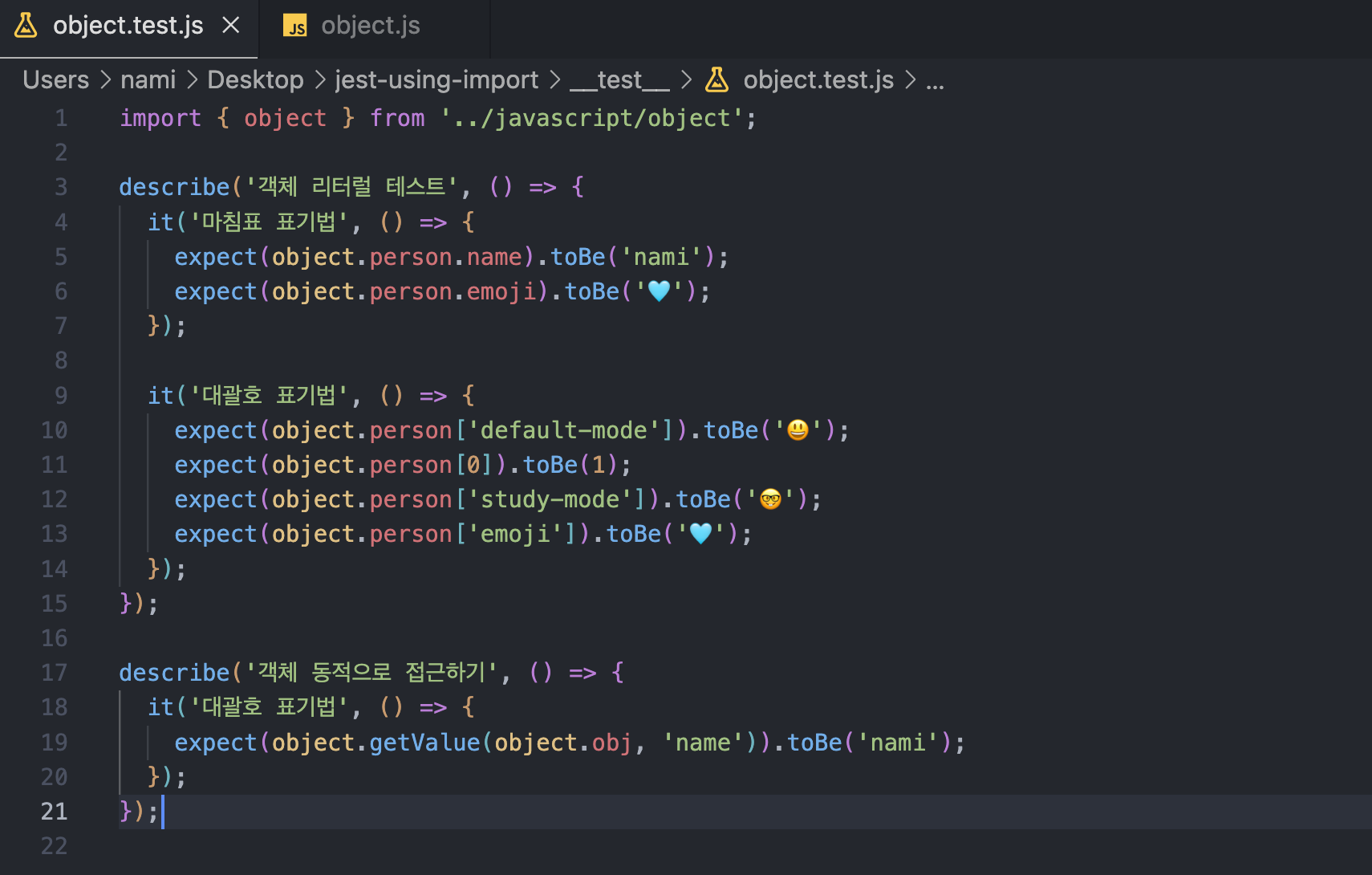
console.log(person);Jest로 테스트 코드 짜보기

Babel로 편하게 import/export하기

객체 동적으로 접근하기
JavaScript에서 객체의 속성에 접근할 때 동적으로 속성 이름을 결정하는 방식.
const obj = {
name: 'nami',
age: '27',
hobby: '🎬',
};
// 코딩하는 시점에 정적으로 접근이 확정되는 방식.
obj.name;
obj.age;
console.log(obj);
// 동적으로 속성에 접근하고 싶을 때는 대괄호 표기법을 사용할 수 있다.
function getValue(obj, key) {
return obj[key];
}
console.log(getValue(obj, 'name'));
function addKey(obj, key, value) {
obj[key] = value;
}
addKey(obj, 'job', 'software engineer');
console.log(obj);
function deleteKey(obj, key) {
delete obj[key];
}
deleteKey(obj, 'name');
console.log(obj);

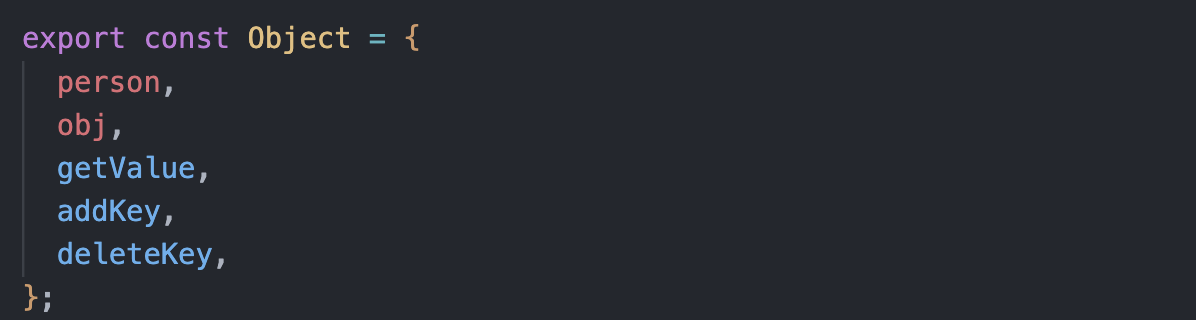
object 파일에 공부한 것들을 추합하여 object.js로 만들었고 export하여 object.test.js 파일로 import했다. 과정은 계속 연습해보기로 했다.


뿌듯.. 계속 예제를 익혀보겠다!
- 드림코딩 아카데미 | 자바스크립트 마스터리 ES6 🎦
- 객체 - MDN
- 객체로 작업하기 - MDN
- Jest로 기본적인 테스트 작성하기
- Jest 시작하기
- 15.8 Jest에서 import/export를 사용하기
- ChatGPT 🤖
