
Object 객체
Object literal 객체 리터럴
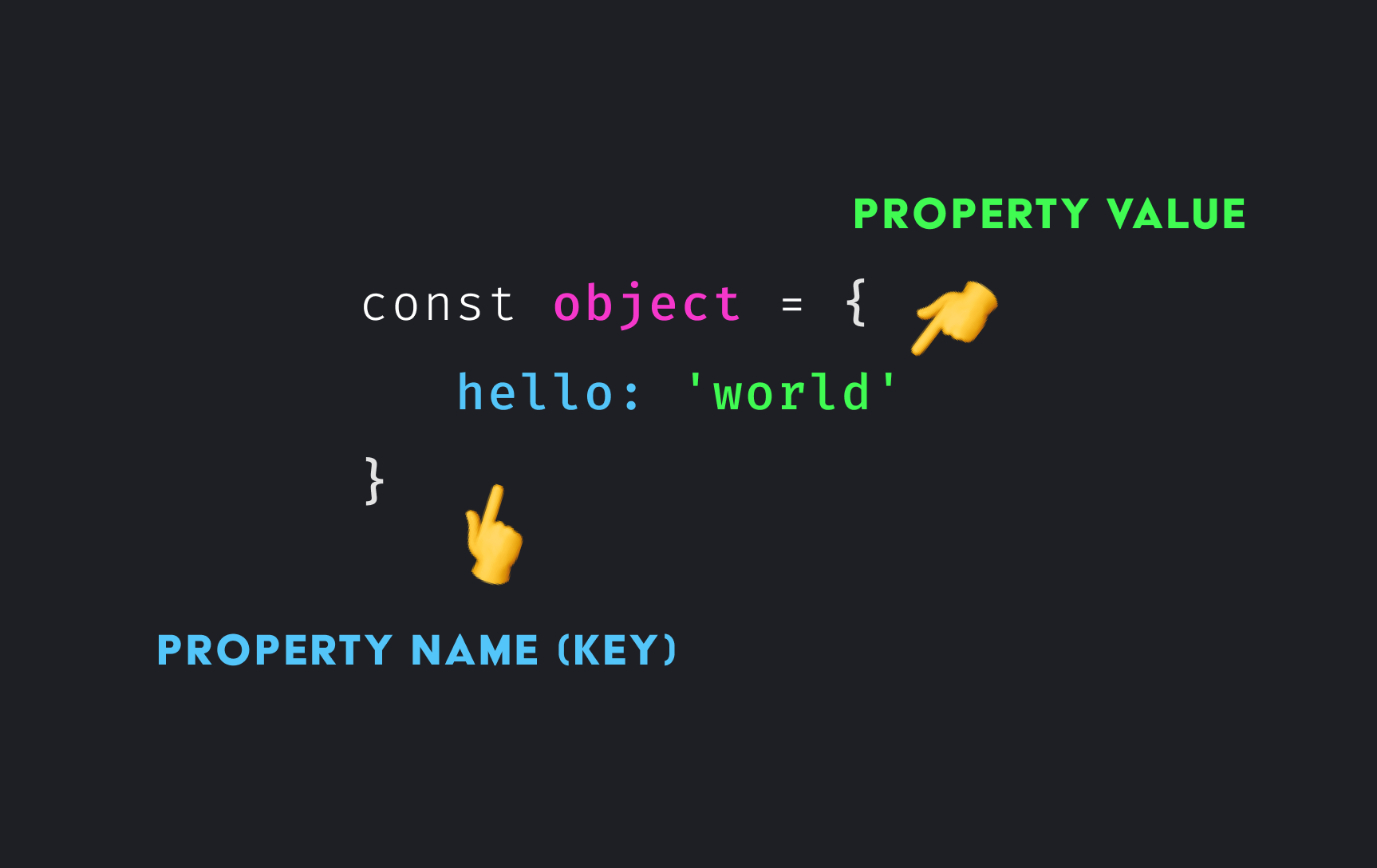
객체 리터럴은 JavaScript에서 객체를 만들기 위한 표기법이다.
객체는 이름-값 쌍의 집합이며, 이름은 속성(Property)을 나타내고 값은 해당 속성의 데이터를 나타낸다. 객체 리터럴은 중괄호{}안에 속성들을 정의하여 객체를 생성한다.
- object literal
{ key: value }구성. key: 문자, 숫자, 문자열, 심볼 Symbol 등이 해당value: 원시값, 객체 (함수) 등이 해당
let profile = { // profile이라는 변수는 객체를 나타낸다.
name: 'nami', // name은 객체의 속성, nami는 값
'default-mode': '😃', // 문자열 사용시 특수문자 사용 가능
0: 1,
['study-mode']: '🤓',
};
profile.emoji = '🩵'; // .을 이용하여 추가도 가능하다.객체의 Property에 접근하는 방법
. 점 과 [] 대괄호
const objProperties = 'title';
const obj = {
title : '기생충'
}
// 마침표 표기법 dot notation
console.log(obj.title); // 기생충
// 대괄호 표기법 bracket notation 1. 문자열로 접근
console.log(obj['title']); // 기생충
// 대괄호 표기법 bracket notation 2. 변수로 접근
console.log(obj[objProperties]); // 기생충정적 접근 Static access과 동적 접근 Dynamic access
/*
정적 접근 Static access
- 속성 이름을 직접 기술하여 접근하는 방식
- 객체에 접근할 때 사용할 속성 이름이 코드 내에 미리 정의되어 있어야 한다.
- 코딩하는 시점에 정적으로 접근이 확정되는 방식
- 속성 이름이 코드에 하드코딩이 되어 있는 경우 사용
*/
const obj = {
name: 'nami',
age: '27',
hobby: 'watching movie',
};
obj.name; // nami
obj.age; // 27
/* 동적 접근 Dynamic access
- 속성 이름을 변수로 지정하여 객체에 접근하는 방식
- 동적으로 속성에 접근하고 싶을 때는 대괄호 표기법을 사용할 수 있다.
- 속성 이름을 런타임 시에 결정할 수 있다.
- 반복문이나 조건문과 함께 자주 사용됨.
*/
function getValue(obj, key) {
return obj[key];
}
console.log(getValue(obj, 'name'));
function addKey(obj, key, value) {
obj[key] = value;
}
addKey(obj, 'job', 'software engineer');
console.log(obj);프로퍼티 삭제하기, delete
function deleteKey(obj, key) {
delete obj[key];
}
deleteKey(obj, 'hobby');
console.log(obj); // { name: 'nami', age: '27' }
delete obj.age;
console.log(obj); // { name: 'nami' }연산자를 사용하여 객체의 프로퍼티를 삭제할 때, 해당 프로퍼티가 삭제되면 undefined가 아닌 객체 자체에서 해당 프로퍼티가 없어진 것을 확인할 수 있다. 삭제한 프로퍼티를 다시 접근하면 undefined가 반환된다.
Object Shorthand 객체 축약
JavaScript에서 객체를 생성할 때 변수 이름과 객체의 속성 이름이 같을 때, 더 간결하게 객체를 생성하는 방법
- ES6(ES2015)에서 추가된 기능
- 객체 리터럴에서 변수 이름과 값이 같을 경우, 자동으로 프로퍼티 이름과 값이 할당되어 코드를 더 짧고 간결하게 만들어준다.
const a = 0;
const b = 0;
const simple = { a, b }; // { a: a, b: b }를 축약한 것.
console.log(simple); // { a: 0, b: 0 }
// 이처럼 변수와 값이 같을 경우 객체 축약 형태를 사용할 수 있다.
// 객체 축약(Shorthand)
const id = 'John';
const num = 3022;
// 객체 축약 사용 전
// const person = {
// id: id,
// num: num,
// };
// 객체 축약 사용 후
const person = {
id,
num,
};
console.log(person);
// 함수 속 객체 축약 - 자동으로 변수들이 속성 이름과 값으로 할당된다.
function addObj(obj, sign) {
return {
obj,
sign,
};
}객체 안에서 함수 정의하기 (Method)
객체 안의 함수를 메서드(Method)라고도 부른다.
객체의 함수를 호출할 때는 객체이름.메서드이름(인수)와 같이 사용한다.
// 객체 안에 함수 정의 예시 1
const iphone = {
name: 'iphone',
display: function () {
console.log(`${this.name}: 📱`);
},
};
// 객체의 함수 호출
iphone.display(); // iphone: 📱
// 객체 안에 함수 정의 예시 2
const calculator = {
add: function (a, b) {
return a + b;
},
subtract: function (a, b) {
return a - b;
},
multiply: function (a, b) {
return a * b;
},
divide: function (a, b) {
return a / b;
},
};
// 객체의 함수 호출
console.log(calculator.add(5, 3)); // 8
console.log(calculator.subtract(10, 4)); // 6
console.log(calculator.multiply(2, 6)); // 12
console.log(calculator.divide(20, 5)); // 4생성자 함수
객체를 사용하기 위해 사용되는 함수이다. 생성자 함수를 사용하여 여러 개의 비슷한 객체를 생성하고, 객체들이 공통적으로 가지는 속성과 메서드를 정의할 수 있다.
- 일반적으로 생성자 함수는 대문자로 시작하여 구분하기 쉽게 작성한다.
- new 키워드와 함께 호출되고, 호출되면 새로운 빈 객체가 생성된다.
- 빈 객체에 생성자 함수에서 정의한 속성과 메서드가 추가되어 객체가 완성된다.
- 객체들이 공통적으로 가지는 속성과 메서드를 중복해서 정의하지 않아도 되므로, 코드를 더 간결하게 유지할 수 있다.
// 생성자 함수 예시 1
function User(name, emoji) {
this.name = name;
this.emoji = emoji;
this.display = () => {
console.log(`${this.name}: ${this.emoji}`);
};
// return this; // 생략가능
}
const nami = new User('Nami', '🤓');
const james = new User('James', '🥸');
console.log(nami); // { name: 'Nami', emoji: '🤓', display: [Function (anonymous)] }
console.log(james); // { name: 'James', emoji: '🥸', display: [Function (anonymous)] }
console.log(nami.display); // [Function (anonymous)]
// 생성자 함수 예시 2
function Person(name, age) {
this.name = name;
this.age = age;
this.sayHello = function() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
};
}
// 새로운 객체 생성
const person1 = new Person("Nami", 27);
const person2 = new Person("Alice", 25);
// 객체의 속성과 메서드 사용
console.log(person1.name); // "Nami"
console.log(person2.age); // 25
person1.sayHello(); // "Hello, my name is Nami and I am 27 years old."
person2.sayHello(); // "Hello, my name is Alice and I am 25 years old."- [Javascript] 객체 - 점표기법과 대괄호 표기법
- [JavaScript]객체의 프로퍼티를 접근하는 방법
- 드림코딩아카데미 - Javascript 마스터리 (ES6+)🎦
- ChatGPT 🤖

역시.. 갓 👍