1. 객체(Object)
객체란 여러 개의 속성(property)을 갖는 데이터 타입
객체는 중괄호{...} 를 이용해 만들 수 있으며 중괄호 안에는 '키(key):값(value)' 쌍으로 구성된 속성을 여러개 넣을 수 있습니다. key 에는 문자형이, value 에는 자료형이 허용됩니다.

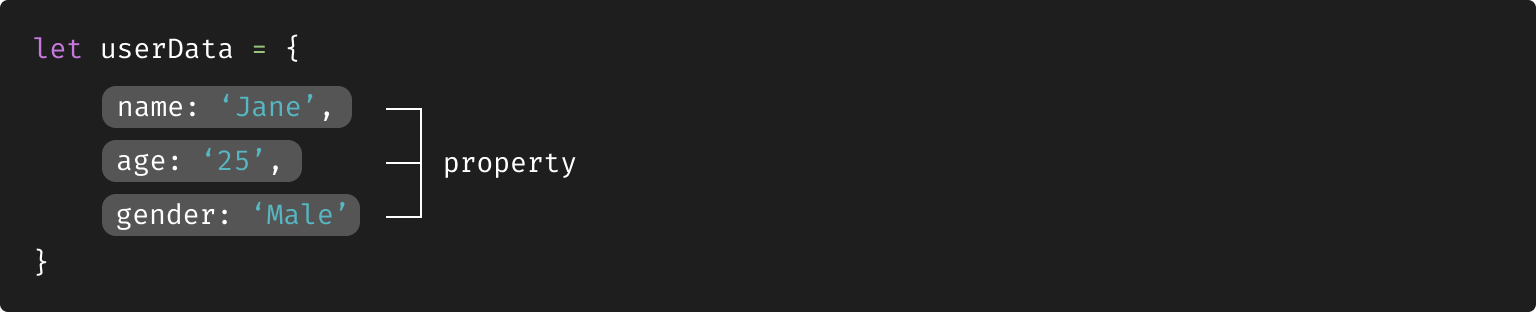
위의 코드를 살펴보면 중괄호 안에 각각의 데이터들을 property 라고 합니다.

그리고 각 property는 key 와 value 를 가지고 있습니다.
2. 객체의 데이터에 접근하는 방법
2-1. 점표기법(Dot notation)
let userData = {
name: 'Jane',
age: '25',
gender: 'Male'
}
userData.name // 'Jane'
userData.age // '25'
userData.gender // 'Male'표기법 : 객체이름.key
객체의 이름 뒤에 .(점) 을 찍어주고 그 뒤에 key를 적어주면 key에 해당하는 value값이 출력됩니다.
❗값을 추가해 줄 수도 있습니다!
userData.email = 'seoyaon@gmail.com'
let userData = {
name: 'Jane',
age: '25',
gender: 'Male',
email: 'seoyaon@gmail.com' // 해당 값이 추가됨
}표기법 : 객체이름.추가할 key = '추가할 value'
2-2. 대괄호 표기법(Bracket notation)
let userData = {
name: 'Jane',
age: '25',
gender: 'Male'
}
userData['name'] // 'Jane'
userData['age'] // '25'
userData['gender'] // 'Male'표기법 : 객체이름['key']
객체의 이름 뒤에 [](대괄호) 를 적어주고 key를 넣어주면 key에 해당하는 value값이 출력됩니다.
❗여기서도 값을 추가해 볼까요?
userData['email'] = 'seoyaon@gmail.com'
let userData = {
name: 'Jane',
age: '25',
gender: 'Male',
email: 'seoyaon@gmail.com' // 해당 값이 추가됨
}표기법 : 객체이름['추가할 key'] = '추가할 value'
🚫 주의사항
userData[email] // email 이라는 변수로 인식
위에서 key 에는 문자형 이 허용된다고 했었죠? 위의 코드와 같이 문자열(' ') 로 사용하지 않으면 변수로 인식되어서 에러가 발생할 수 있으니 주의해 주세요!
정리
* 객체 정의 *
1. 중괄호를 사용해서 정의한다.
2. 내부의 요소는 프로퍼티(키 + 값)
3. 점표기법, 대괄호 표기법으로 데이터에 접근할 수 있다.
4. 위의 두가지 방법으로 새로운 프로퍼티도 생성할 수 있다.
오늘은 객체에 대해 공부했습니다~!
다음 시간에는 배열에 대해 알아보고 객체 메소드와 배열 메소드도 같이 알아볼 예정입니다! 오공완 📝!!
