
간만의 TIL이다.
최종 프로젝트를 마치고 지금까지 많은 일들이 있었다.
회사 면접들도 보고(떨어졌지만),, 이사도 하고, 힘든 일도 겪었다.
이제야 정신좀 차려서 다시 유니티를 만져본다.
어차피 취업도 안되는데 그냥 흥미 가는거나 만들어보련다. (하하하)
유튜브에 간단한 절차적 애니메이션이 있길래 개념만 보고 직접 구현해보는 느낌으로 따라해본다.
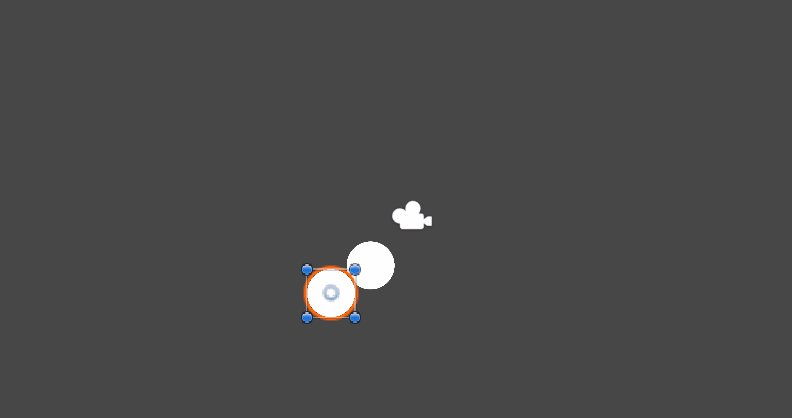
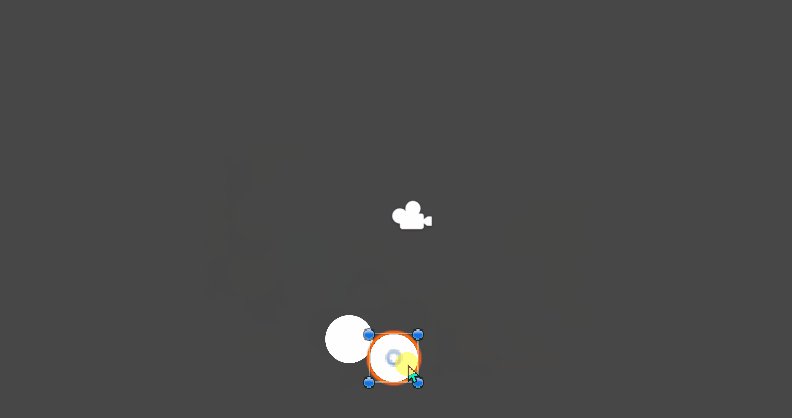
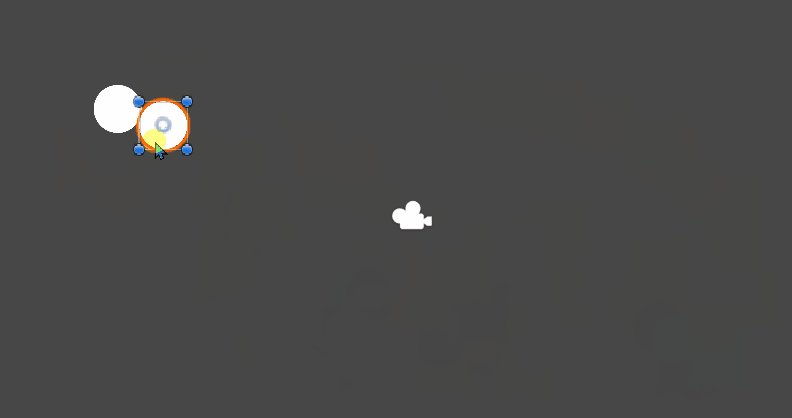
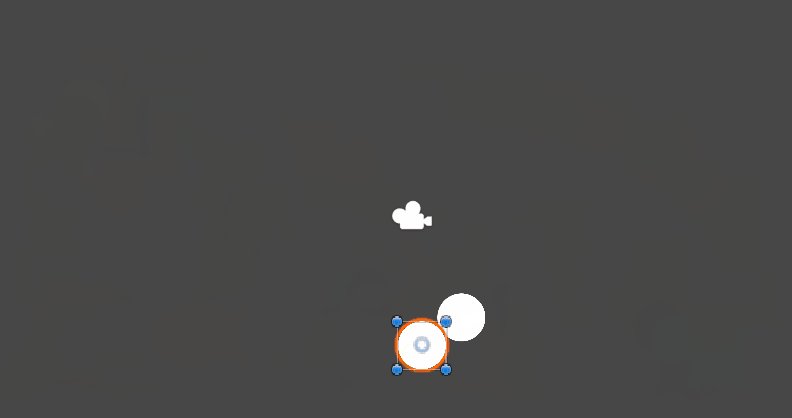
Distance Constraint 거리 제약 조건
각 요소들은 부모로부터 일정한 거리를 유지하며 위치한다.
나는 자식의 스크립트에서 부모를 추적하고 위치를 업데이트 해줬다.
부모에서 자식으로 향하는 방향 direction = (내 위치 - 부모 위치).정규화
내 위치 = 부모 위치 + direction * 거리
void Update()
{
Vector3 direction = (transform.position - parent.position).normalized;
transform.position = parent.position + direction * distanceScaler;
} 이렇게 자식 오브젝트가 부모와 일정한 거리를 유지하며 위치하게 된다.
이렇게 자식 오브젝트가 부모와 일정한 거리를 유지하며 위치하게 된다.
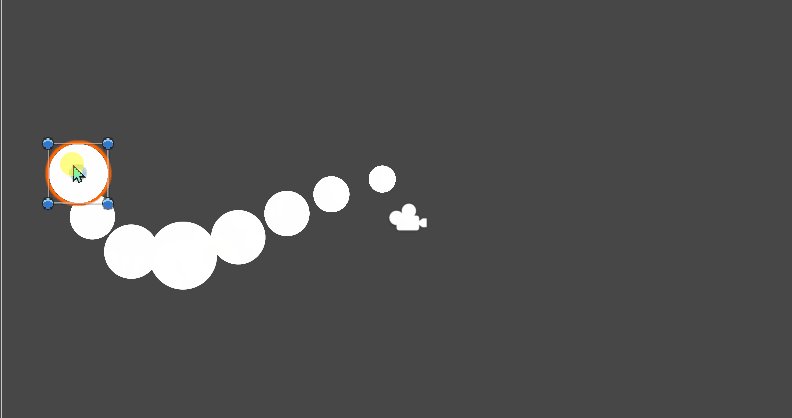
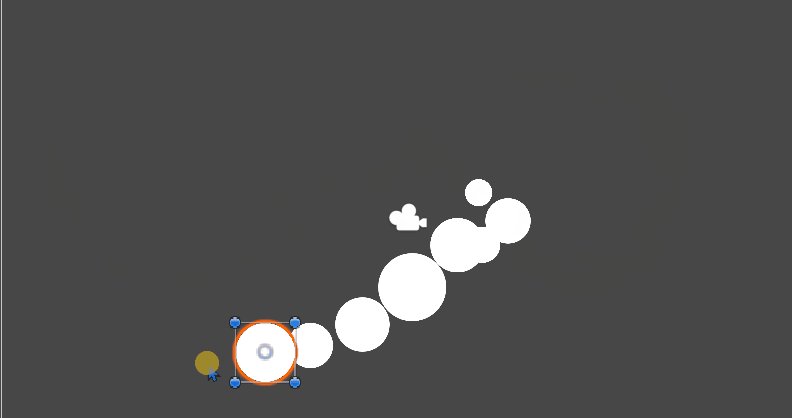
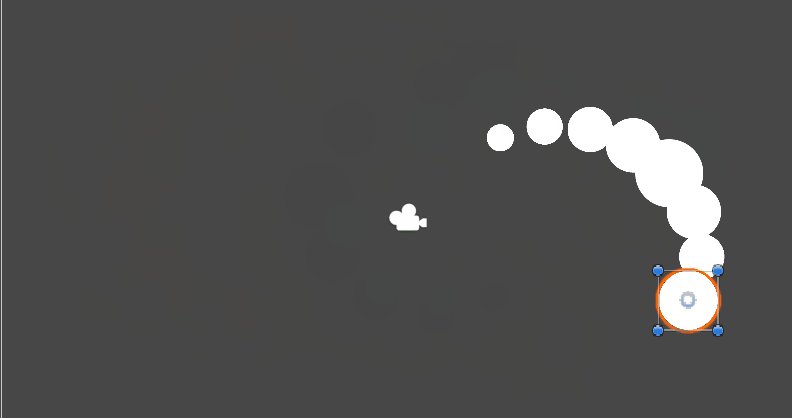
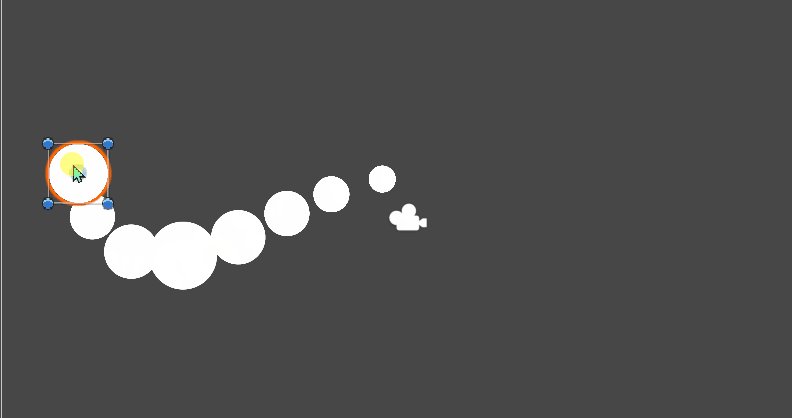
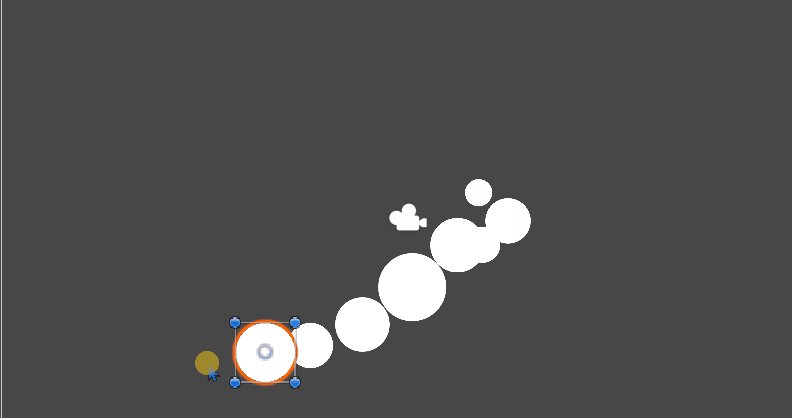
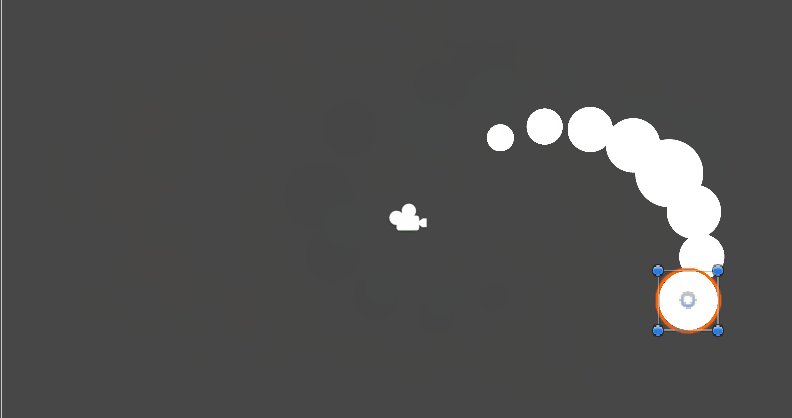
Chain Constraints 사슬 제약
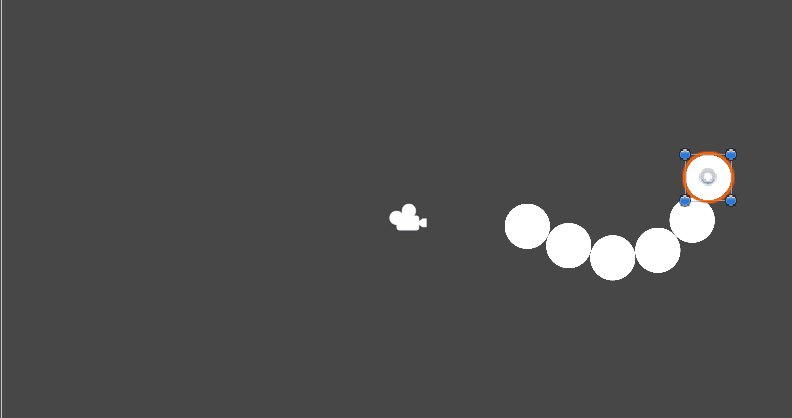
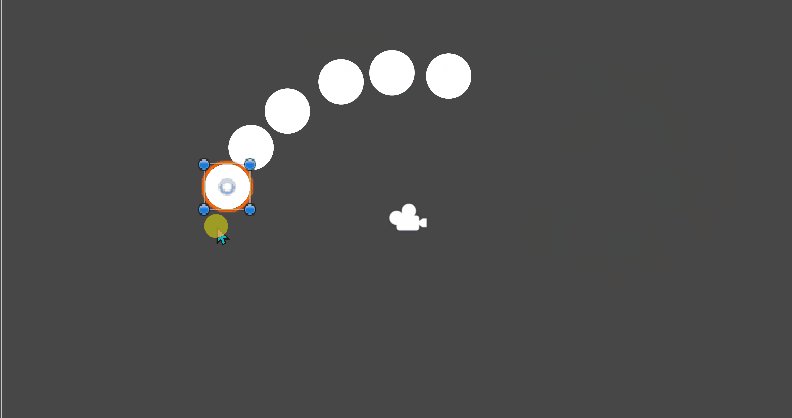
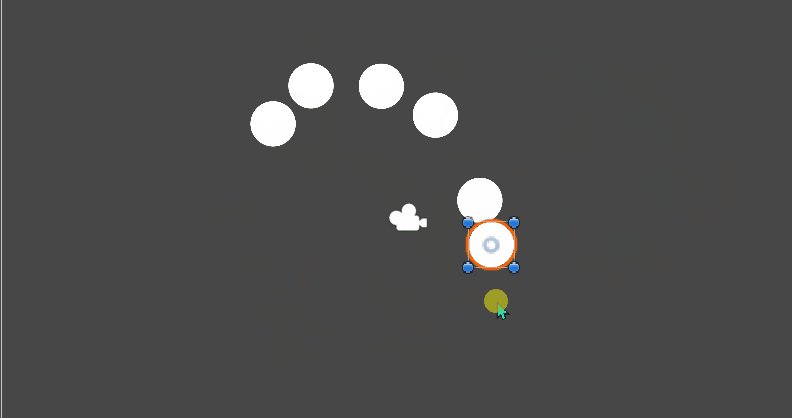
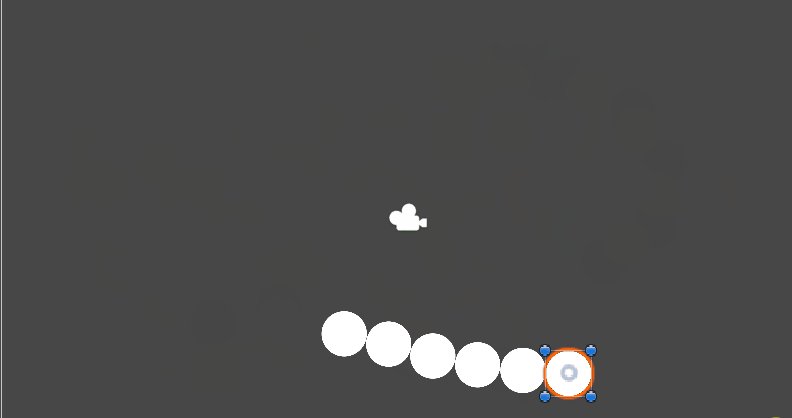
거리제약 조건을 사용해서 여러 오브젝트를 이어 붙이면 사슬같은 형태가 된다.

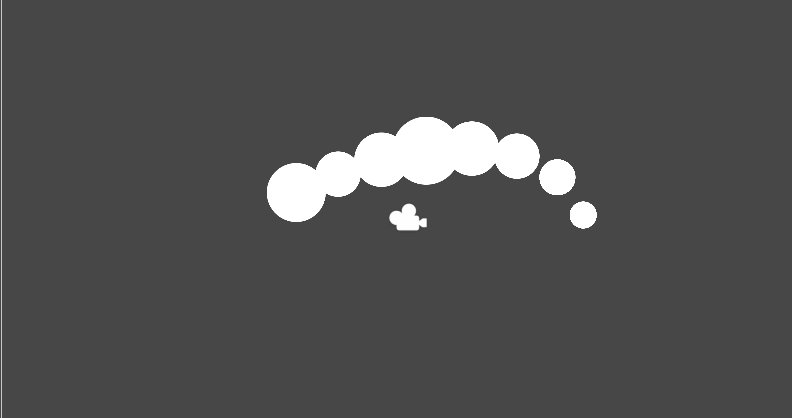
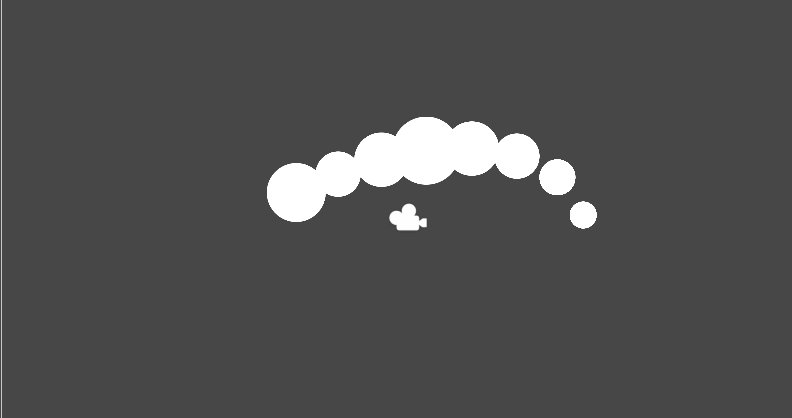
몸체 모양
요소들의 크기를 다르게 함으로서 진짜 생명체같은 모습을 보여주기도 한다.

오랜만에 하는 것이기도 하고, 아직 회복도 덜 되어서 오늘은 이정도만 하고 마친다.
