Context API란?
- 전역상태관리를 위한 기능으로 리액트 16.3v부터 사용하기 쉽게 개선되었다. (라이브러리 아님, 내장기능)
- 리덕스,리액트 라우터, styled-components는 Context API기반으로 구현되어있다.
- 복잡하지 않은 단순한 전역상태관리에 사용하기 적합하다.
사용법(정적 Context)
1. Consumer 사용하기
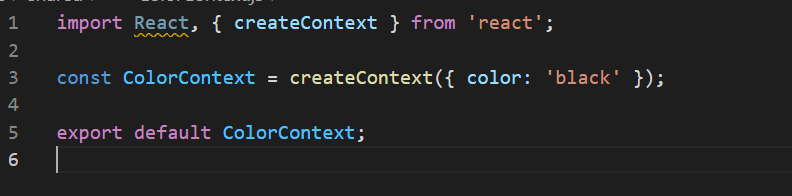
createContext함수를 사용하여 ColorContext 파일 생성
createContext의 들어간 {color:black}은 기본상태를 의미

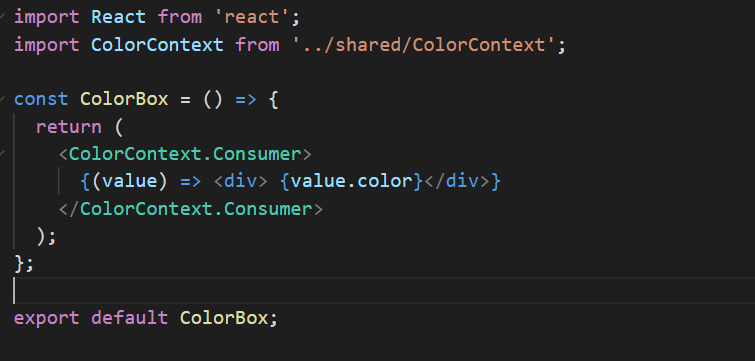
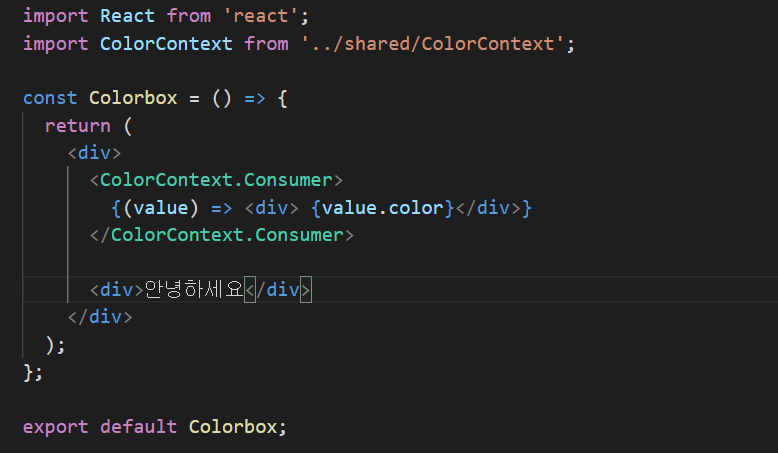
사용하고싶은 컴포넌트에가서 ColorContext를 import한다.
그리고 return부분을 ColorContext.Consumer로 감싼 뒤 중괄호를 열어서 그안에 함수를 넣어사용한다.
value는 ColorContext의 {color:black}을 의미한다. (value로 안쓰고 원하는대로 써도됨)
value의 값을 사용하기위해 value.color로 써준것이다.

위에 사용된 중괄호 안에 함수를 넣어서 사용하는 방법을 Function as child, Render Props라고 한다.
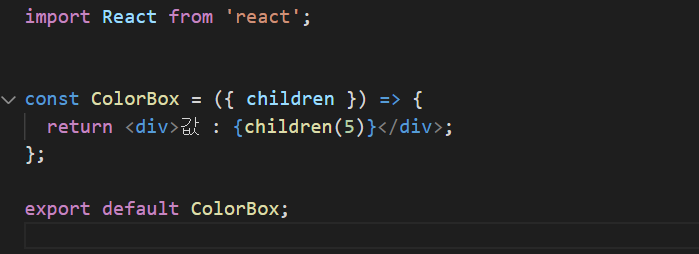
Ex) ColorBox라는 컴포넌트를 children을 받아 사용하게 한다.

ColorBox의 children으로 JSX나 문자열이 아닌 함수를 전달한다.

2. Provider 사용하기
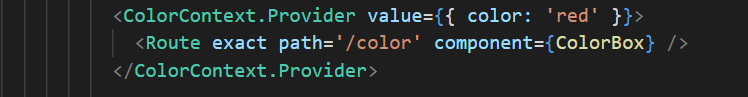
Provider를 사용하여 ColorContext의 기본 상태 값을 변경하여 사용할 수 있다.

위에 코드를 설명하자면 Route안에 있는 ColorBox는 ColorContext의 값을 Consumer로 사용하게 놔두고
App.js에서 Provider로 감싸고 value를 이용해 ColorContext의 상태값으로 지정한 {color:black}을 {color:red}로 바꿔준 것이다.
Provider를 이용할때는 꼭 value를 써줘야한다.

위의 방법들은 기본값으로 지정된 고정값을 이용하는 방법들이다. 이제 동적 Context를 사용하는 방법을 알아보자.
사용법(동적 Context)
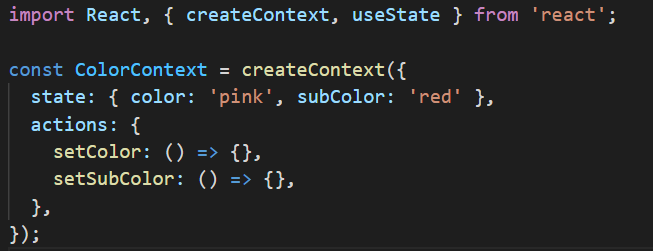
- CreateContext의 파라미터에 기본값 state와,actions를 전달

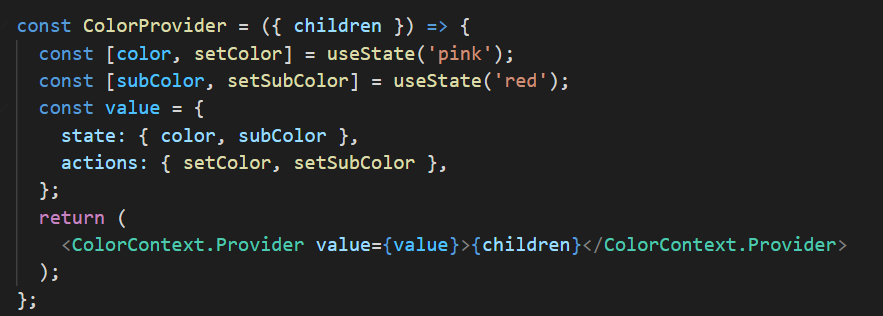
- 같은 파일에 ColorProvider를 만들어 props를 children으로 주고
useState를 써서 color, subColor를 만들어준다.
그리고 ColorContext.Provider에 쓰일 value를 만들어준다.
createContext의 기본값과 value는 형식을 동일하게해야 나중에 구조 파악하기도 쉽고 실수로 Provider를 사용안하더라도 에러가 안난다한다.

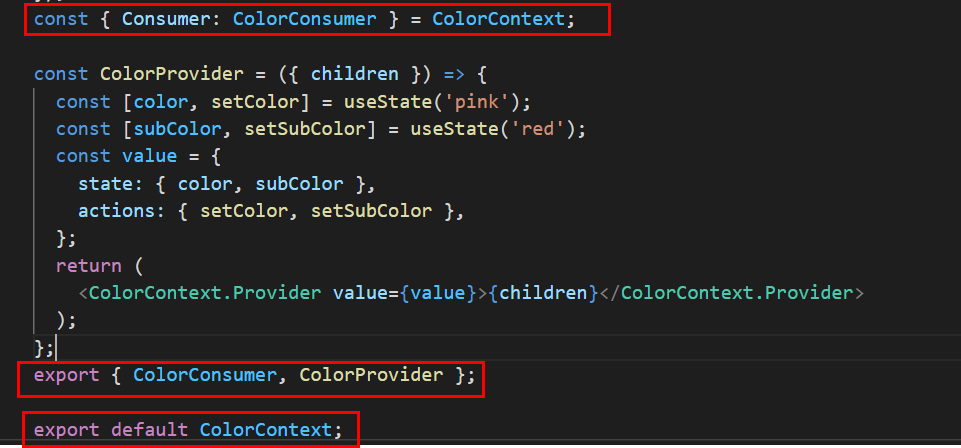
- 그리고 ColorConsumer,ColorProvider를 export해주고 ColorContext는 export default해준다.
(const {Consumer:ColorConsumer} = ColorContext는
const Colorsumer = ColorContext.Consumer와 같다.)

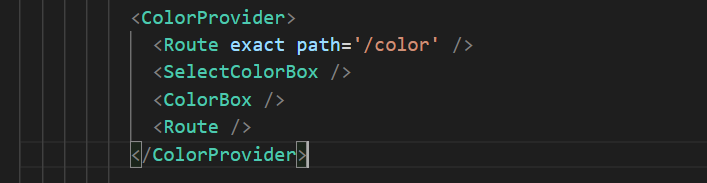
- App.js에서 ColorProvider를 import하고 데이터를 사용하고 싶은 곳을 감싸주면 된다.(데이터를 쓸 수 있는 컴포넌트를 범위로 지정한다고 생각하면 될듯함)

- 범위로 지정된 컴포넌트 SelctColorBox와 ColorBox에 ColorConsumer를 import한 뒤 사용할 곳에 감싸주고 Render Props((value)=>{ })를 사용하면된다.
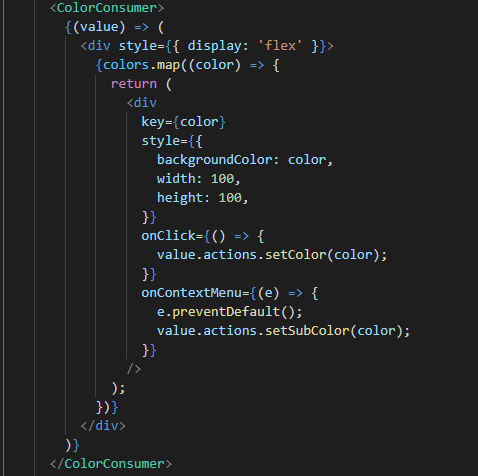
- SelectColorBox파일

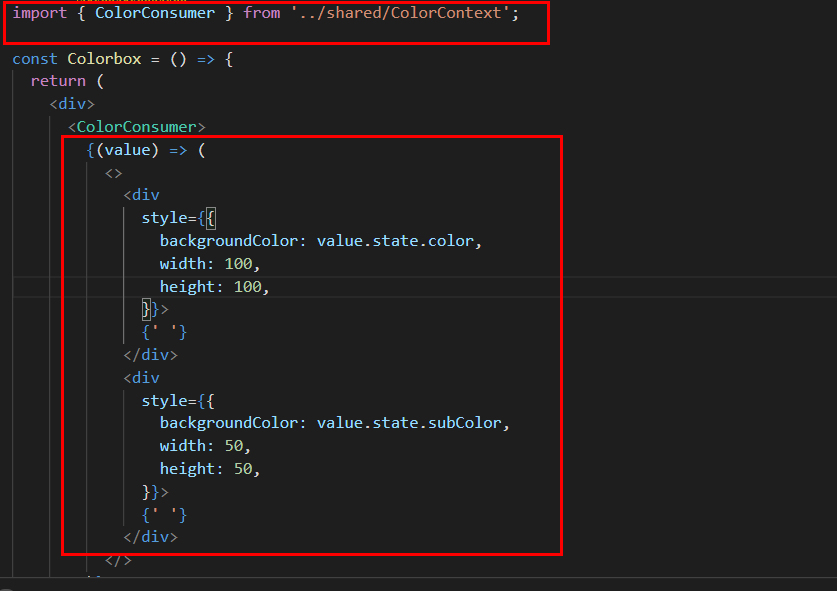
- ColorBox파일

- 위에 결과물! 왼쪽으로 컬러박스를 클릭하면 아래의 큰박스의 컬러가 변하고 오른쪽으로 클릭하면 아래의 작은 박스의 컬러가 변한다.

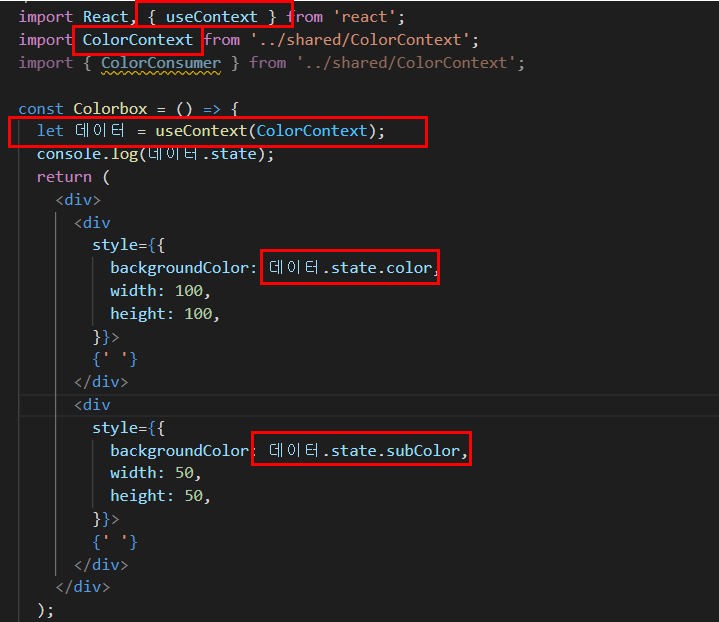
- ColorConsumer 대신 useContext를 사용할 수 도 있다.
ColorBox파일에 있던 ColorConsumer를 지워주고 useContext파라미터에 ColorContext를 넣어준다. 그러면 ColorProvider의 value로 전달했던 값들을 값을 쓸 수 있다.

결론
1. createContext(), Consumer를 사용하여 정적인 기본값만 사용해도되고
2. Context.Provider(feat. value), Context.Consumer를 사용해서 Render props형태로 사용해도 되고
3. Context.Provider(feat. value), useContext()를 사용해도 된다!
확실히 useContext를 사용하는게 조금 더 편한거같다.

