SASS문법이란?
- CSS를 프로그래밍 언어스럽게 작성하기 위한 전처리기(Preprocessor)
- SASS는 sass,scss 두가지 확장자를 지원한다.
.sass 는 중괄호와 세미콜론을 사용하지 않고, .scss는 중괄호와 세미콜론을 사용하여 기존 css와 사용법이 비슷하다. 때문에 scss가 더많이 사용된다. - CSS에서 변수, 연산자, 함수, extend, import 이런거 사용가능
- 브라우저는 CSS파일 밖에 해석을 못하기 때문에 SCSS, SASS로 작성한 파일을 다시 CSS파일로 컴파일해줘야한다.
컴파일 해주는 라이브러리는yarn add node-sass깔아주면 된다.
사용법
- yarn add node-sass설치
- 파일명을 .scss로 만들어준다.

장점
-
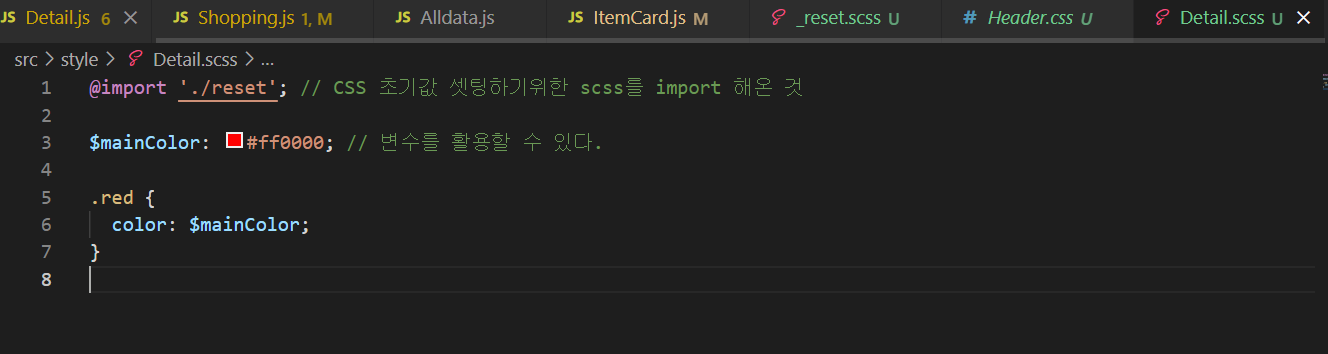
css를 변수로 선언하여 사용할 수 있다 ($를 사용하여 변수 선언)

-
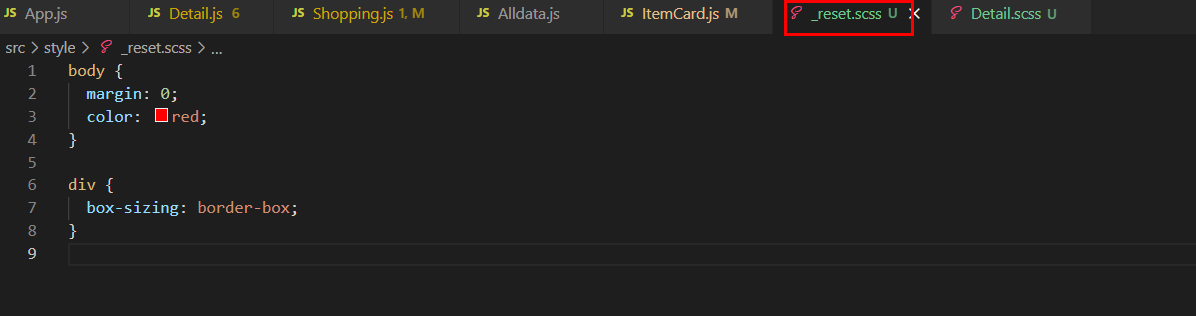
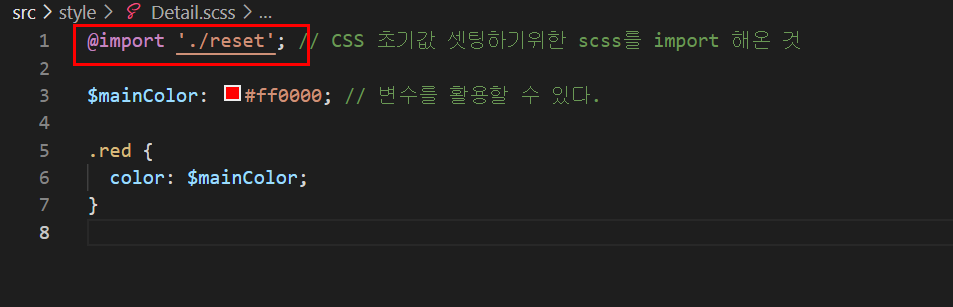
기본 셋팅 파일같은경우는 import 해서 가져올 수 있다. 기본 셋팅 파일 같은 경우 앞에
_를 붙여서 이름을 만들어주는데_을 붙이면 자동으로 컴파일 하지않게 인식하도록 할 수 있다고 한다.


-
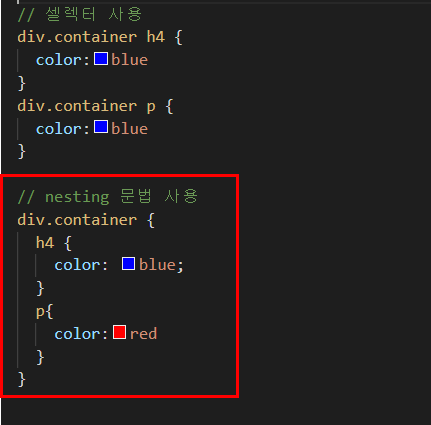
셀렉터 대신 사용하는 nesting 문법
셀렉터를 사용하여 각 태그별 스타일링을 하지 않고 div.container에 h4, p 태그를 지정하여 스타일링 할 수 있다.

-
@extend문법
my-alert 클래스를 extend로 복사해 온 뒤 background컬러를 변경시켜 준 것

-
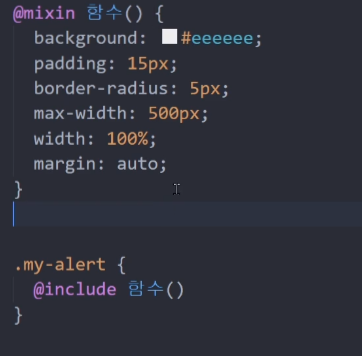
@mixin
선언할때는 @mixin이라고 써주고 사용할때는 @include를 사용한다.