돔(DOM)이란?
DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다.
그렇다면 여기서 말하는 문서 객체란 무엇일까?
문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
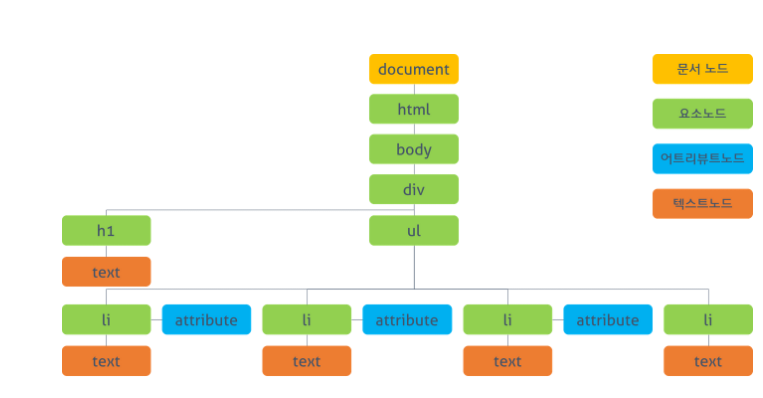
따라서 돔이란 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

다시 말해 DOM은 HTML과 스크립팅언어(Javascript)를 서로 이어주는 역할을 하고 있다.
가상돔이 나오게 된 이유
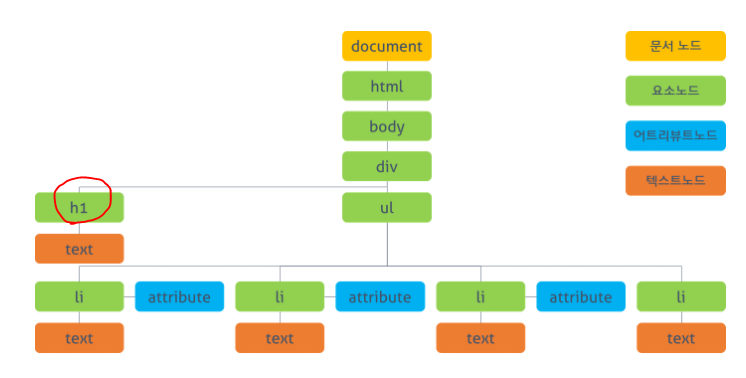
아까의 예시용 트리구조를 우리가 작업하고 있는 페이지라고 가정해 보자.
여기서 h1이라는 태그의 텍스트 색상을 빨간색으로 바꾸고자 한다면 우리는 document.getElementById('h1의 id')라는 DOM 접근 메서드를 이용할 것이다.

이 방식은 두 가지 측면에서 아쉬운 점이 있다.
메모리 누수와 속도
하나는 만일 개발자가 h1 태그를 찾는 코드를 변수에 저장하지 않고 매번 h1에 관련된 접근 메서드를 사용한다면 매단계마다 저 수많은 document 객체들을 전부 훑으며 찾는 현상이 발생되고 이것은 곧 메모리 누수로 이어진다. 또한 h1의 변화가 일어난다면 (DOM의 변화가 일어난다면) css를 다시 연산하고 레이아웃을 구성하고 웹페이지를 다시 그려주는 데에서도 시간이 든다.
🙄 단순히 h1만의 변화를 생각한다면 큰 문제는 없겠지만 문제는 이런 과정이 컴포넌트를 하나하나 조작할 때마다 일어난다. (ex. 한 화면에서 우리는 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우를 UI로 나타내야할 수도 있다. = 대략 2번 이상의 레이아웃이 일어날 것)
레이아웃이란?
브라우저 로딩 과정 중 스타일 이후의 과정(스타일-> 레이아웃 -> 페인트 -> 합성)을 렌더링이라고 한다.
그리고 이 렌더링 과정은 상황에 따라 반복하여 발생할 수 있다.
돔이 추가되거나 삭제, 혹은 태그의 위치가 변하는 경우 렌더링이 일어난다.
코드량
다른 하나는 객체를 찾기 위해 작성하는 코드가 번잡스러울 수 있다. id라는 고유성을 침해 당하지 않기 위해 해당 태그의 네이밍을 정할 때 심사숙고해야 할 것이고 해당 태그를 접근하기 위해 작성해야 하는 메서드가 그리 짧지가 않다. (document.getElementById('h1의 id'))
짧게 말해 속도적인 부분과 개발자의 공수가 들어가는 부분을 개선하기 위해 가상돔이 나왔다고 생각한다. 😶
가상돔(Virtual DOM)이란?
실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.
실제 (무거운)돔의 가벼운 사본 같은 개념
리액트가 가상돔을 반영하는 절차
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 변화가 일어났다. 변화된 버전을 가상돔으로 바꾸자.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 가상돔끼리 비교하자.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용하자.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다.
(ex. 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우의 레이아웃 계산이 일괄로 단 한 번만 이행)

작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.
서버리스란?
서버리스란 무엇인가?
말 그대로 서버가 없는것이 아니라 인프라 엔지니어나 개발자가 관리하는 서버가 없다는 뜻으로 해석을 하면 편함
1.사용자는 클라우드 서비스 공급자가 제공한 주소로 요청을 전송
2.클라우드 서비스는 메시지를 기반으로 요청에 응답하는 데 사용할 패키지를 찾음
3. 패키지가 선택되면 패키지를 실행할 도커 컨테이너로 로드한다
4. 도커 컨테이너가 실행되고 요청이 처리
5. 생성된 응답을 요청한 사용자에게 전송
클라우드 서버리스 서비스로는 BaaS(Backend as a Service) , FaaS(Function as a Service) 등이 있고 대표적으로 Firebase, AWS Lamda , Azure Functions, Google Cloud Functions 등이 있음
해당 서비스들은 도커 컨테이너가 실행되고 해당 함수 안에 정의된 프로세스를 완료한 시간(초) 만큼 과금이 부여됨
기존 IaaS 등 유휴 서버에 대해서 비용을 지불하는 과금을 서버리스는 유휴 서버에 대해 과금을 지불 하지 않고 실제 함수가 실행된 시간, 리소스 비용만 지불하는 과금 형태
서버리스의 장점
- 확장성
- 고가용성
- 자원의 효율성
- 비용 절감
- 관리 서버의 인력 무
- 지속적인 배포 가능
서버리스의 단점
- 컨테이너 로드의 대기 시간 ( 기존 아키텍쳐보다 시간이 걸림 )
- 클라우드 서비스 업체의 제약조건
- 클라우드 서비스 업체의 종속성
- 어려운 디버깅
- 각 함수마다 배포를 실행 ( 공수가 많이듬 )
- 장시간 실행되는 CPU를 많이 사용하는 작업 불가
- 실시간 처리에 적합하지 않음
- 빈번한 서버 함수 호출에 적합하지 않음
참고 글
https://velog.io/@mollog/React%EC%97%90%EC%84%9C%EC%9D%98-%EA%B0%80%EC%83%81%EB%8F%94-%EA%B0%9C%EB%85%90
https://limdh3325.blogspot.com/2019/09/blog-post.html

