🙄 리액트로 프로젝트를 만들고 있지만 아직까지도 모호한 개념들이 많아 짬이 나는 시간에 한 번 더 정리해 보기로 합니다.
돔(DOM)이란?
가상돔을 알기 위해 우선 돔의 개념부터 정리해 보자.
DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다.
그렇다면 여기서 말하는 문서 객체란 무엇일까?
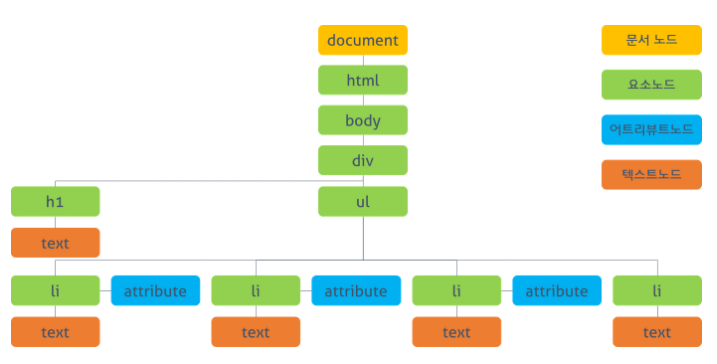
문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
따라서 돔이란
웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

다시 말해 DOM은 HTML과 스크립팅언어(Javascript)를 서로 이어주는 역할을 하고 있다.

😶 자바스크립트는 어떻게 HTML 태그들을 조종할 수 있는 걸까?
document라는 전역 객체를 통해 접근할 수 있다.
또한 window라는 객체는 document객체의 상위에 위치한다.
가상돔이 나오게 된 이유
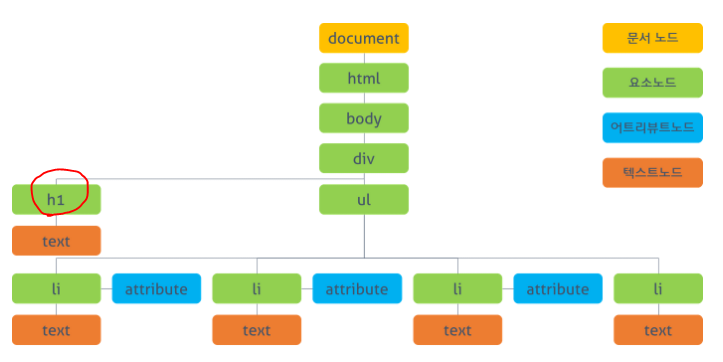
아까의 예시용 트리구조를 우리가 작업하고 있는 페이지라고 가정해 보자.
여기서 h1이라는 태그의 텍스트 색상을 빨간색으로 바꾸고자 한다면 우리는 document.getElementById('h1의 id')라는 DOM 접근 메서드를 이용할 것이다.

이 방식은 두 가지 측면에서 아쉬운 점이 있다.
메모리 누수와 속도
하나는 만일 개발자가 h1 태그를 찾는 코드를 변수에 저장하지 않고 매번 h1에 관련된 접근 메서드를 사용한다면 매단계마다 저 수많은 document 객체들을 전부 훑으며 찾는 현상이 발생되고 이것은 곧 메모리 누수로 이어진다. 또한 h1의 변화가 일어난다면 (DOM의 변화가 일어난다면) css를 다시 연산하고 레이아웃을 구성하고 웹페이지를 다시 그려주는 데에서도 시간이 든다.
🙄 단순히 h1만의 변화를 생각한다면 큰 문제는 없겠지만 문제는 이런 과정이 컴포넌트를 하나하나 조작할 때마다 일어난다. (ex. 한 화면에서 우리는 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우를 UI로 나타내야할 수도 있다. = 대략 2번 이상의 레이아웃이 일어날 것)
레이아웃이란?
브라우저 로딩 과정 중 스타일 이후의 과정(스타일-> 레이아웃 -> 페인트 -> 합성)을 렌더링이라고 한다.
그리고 이 렌더링 과정은 상황에 따라 반복하여 발생할 수 있다.
돔이 추가되거나 삭제, 혹은 태그의 위치가 변하는 경우 렌더링이 일어난다.
코드량
다른 하나는 객체를 찾기 위해 작성하는 코드가 번잡스러울 수 있다. id라는 고유성을 침해 당하지 않기 위해 해당 태그의 네이밍을 정할 때 심사숙고해야 할 것이고 해당 태그를 접근하기 위해 작성해야 하는 메서드가 그리 짧지가 않다. (document.getElementById('h1의 id'))
짧게 말해 속도적인 부분과 개발자의 공수가 들어가는 부분을 개선하기 위해 가상돔이 나왔다고 생각한다. 😶
html 마크업을 시각적이 형태로 변환하는 시간(css가 적용되고 수정되어 반영되는 시간)이 드는 것은 어쩔 수 없지만, 최소한의 DOM 조작을 통해 작업을 처리한다면 개선하고자하여 가상돔이라는 개념을 도입한다.
가상돔(Virtual DOM)이란?
실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.
실제 (무거운)돔의 가벼운 사본 같은 개념
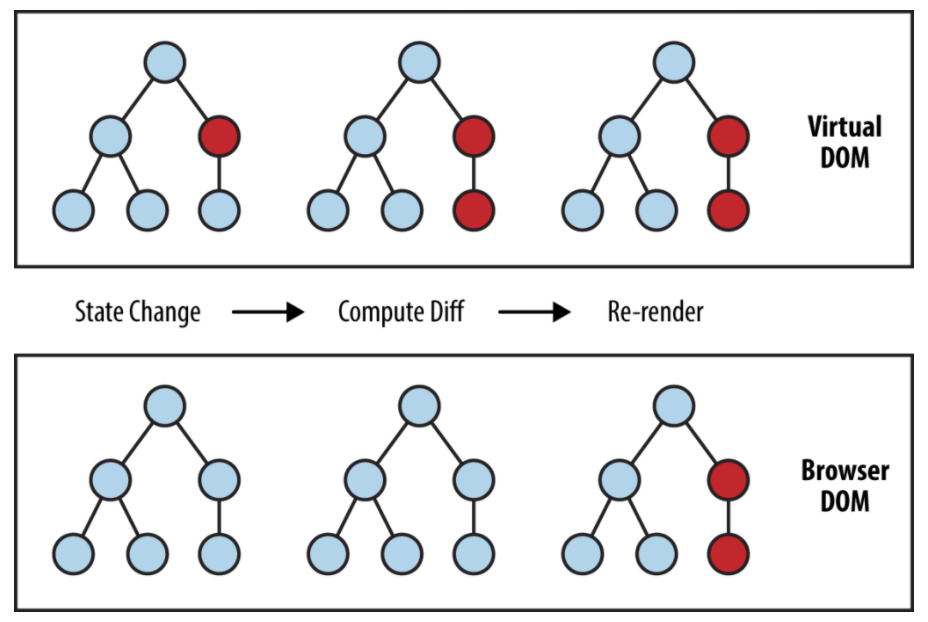
리액트가 가상돔을 반영하는 절차
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 변화가 일어났다. 변화된 버전을 가상돔으로 바꾸자.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 가상돔끼리 비교하자.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용하자.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다.
(ex. 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우의 레이아웃 계산이 일괄로 단 한 번만 이행)

작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.
참고글
https://velog.io/@solmii/TIL-DOM%EC%9D%B4%EB%9E%80
https://jw910911.tistory.com/41
https://code-masterjung.tistory.com/33
