[구디아카데미]
모든 목록 관련 태그들은 세부 항목에 li 태그를 작성한다
✅ ul 태그
- 순서가 필요하지 않은 목록 만들 때 사용
- 리스트 앞에 특정 모양 출력(기본 값 : ·), 모양은 CSS 이용해 수정 가능
<body> <h1>ul 태그 사용하기</h1> <p>목록태그로 li태그를 자식태그로 갖는 태그</p> <p>지정된 특수기호로 리스트를 표시</p> <ul> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ul> </body>
✅ ol 태그
- 순서가 있는 목록 만들 때 사용
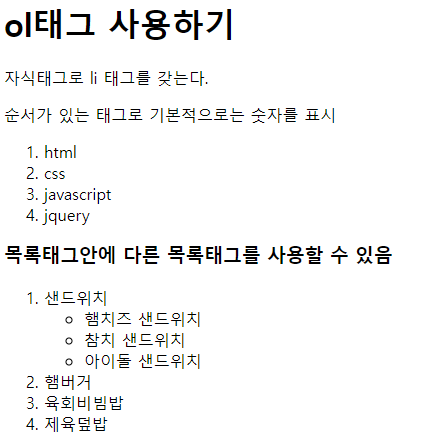
<body> <h1>ol태그 사용하기</h1> <p>자식태그로 li 태그를 갖는다.</p> <p>순서가 있는 태그로 기본적으로는 숫자를 표시</p> <ol> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ol> <h3>목록태그안에 다른 목록태그를 사용할 수 있음</h3> <ol> <li>샌드위치</li> <ul> <li>햄치즈 샌드위치</li> <li>참치 샌드위치</li> <li>아이돌 샌드위치</li> </ul> <li>햄버거</li> <li>육회비빔밥</li> <li>제육덮밥</li> </ol> </body>
- 속성으로 문자(A, B, C…/a, b, c…), 숫자(1, 2, 3…),
- 로마자(Ⅰ, Ⅱ, Ⅲ…/ⅰ, ⅱ, ⅲ…) 설정
- CSS로 순서 설정 가능
✅ dl (정의리스트) 태그
- 용어나 문장에 대한 정의(definition) 리스트로 자동으로 들여쓰기가 됨
- dl 태그를 이용하고 자식태그로 dt태그, dd태그를 갖는다
- dt : 제목을 설정
- dd : 제목에 대한 설명을 설정
<body> <dl> <dt>Apple</dt> <dd>명, 사과</dd> <dd>대명사, 컴퓨터 회사</dd> </dl> </body>
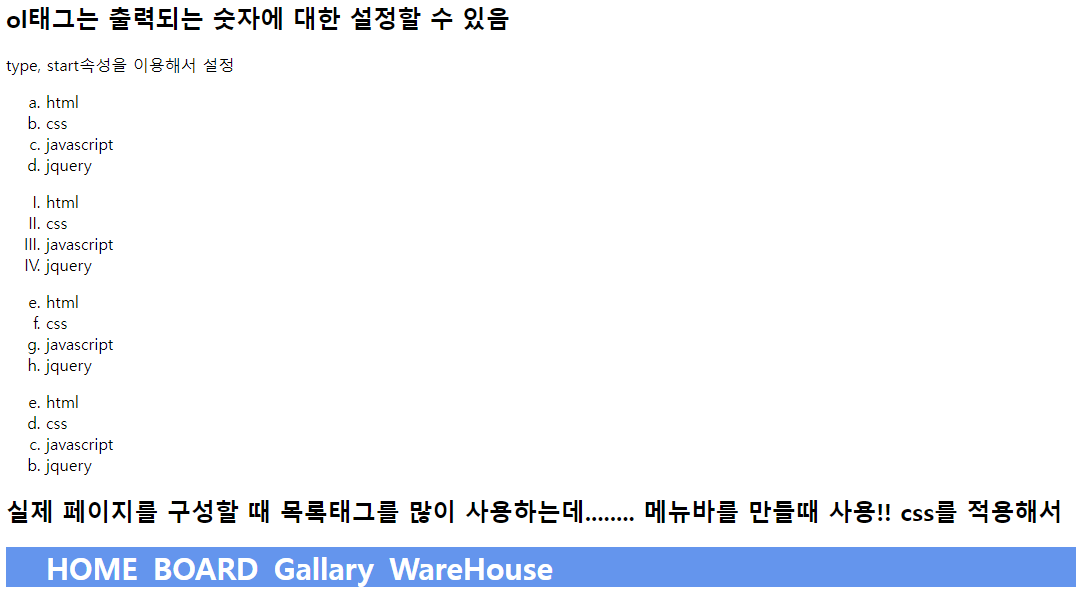
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>리스트태그</title> </head> <h2>ol태그는 출력되는 숫자에 대한 설정할 수 있음</h2> <p>type, start속성을 이용해서 설정</p> <ol type="a"> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ol> <ol type="I"> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ol> <ol type="a" start="5"> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ol> <ol type="a" start="5" reversed> // a문자로 만들어지며, 시작은 5번째부터 거꾸로감 <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ol> <h2>실제 페이지를 구성할 때 목록태그를 많이 사용하는데........ 메뉴바를 만들때 사용!! css를 적용해서 </h2> <ul id="menu"> <li>HOME</li> <li>BOARD</li> <li>Gallary</li> <li>WareHouse</li> </ul> <style> #menu>li{ // menu 안의 li 목록들의 스타일을 변경 display: inline; margin-right: 10px; font-size: 30px; font-weight: bolder; color: white; } #menu{ background-color:cornflowerblue; } #menu>li:hover{ color: aqua; background-color: white; } </style> </body> </html>