[구디아카데미]
✅ 테이블의 구조
-> 테이블을 3가지 구역으로 나눌 수 있음
- 헤더 : thead
- 바디 : tbody
- 푸터 : tfoot
✅ table 태그
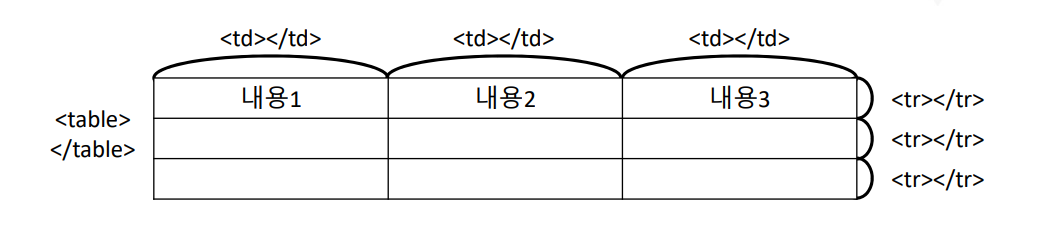
- tr 태그와 td 태그로 나눠진다
- tr : 한 개의 행을 만드는 태그
- td : 한 개의 열을 만드는 태그

✅ th 태그
- 열에 대한 제목을 표시하는 태그 중앙 정렬 및 굵게 표시 됨
✅ border
- 표의 테두리 두께 지정
✅ caption
- 테이블의 제목이나 내용을 추가하는 태그 (기본위치 : 테이블 위 중앙에 배치)
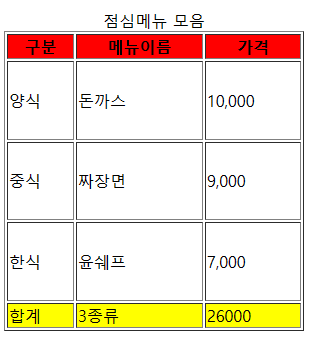
<table border="1" width="300" height="300"> <!-- 테이블 두께 1로 지정 --> <caption>점심메뉴 모음</caption> <thead> <tr> <th>구분</th> <!-- 열에대한 태그로 중앙정렬 및 굵게 표시됨 (head 부분만 가능 --> <th>메뉴이름</th> <!-- 1행 2열 --> <th>가격</th> <!-- 1행 3열 --> </tr> </thead> <tbody> <tr> <td>양식</td> <!-- 2행 1열 --> <td>돈까스</td> <td>10,000</td> </tr> <tr> <td>중식</td> <td>짜장면</td> <td>9,000</td> </tr> <tr> <td>한식</td> <td>윤쉐프</td> <td>7,000</td> </tr> </tbody> <tfoot> <tr> <td>합계</td> <td>3종류</td> <td>26000</td> </tr> </tfoot> </table> <p>테이블 구역별로 스타일을 설정할 수 있다.</p> <style> thead{ background-color: red; } tbody{ /* background-color: orange; */ } tfoot{ background-color: yellow; } </style>
✅ 셀 병합
- 종류 : rowspan, colspan
- 셀(td)를 합치는 속성 * td태그에 작성한다.
- 기준은 시작하는 위치에다 작성함
- rowspan: 행을 합칠 때 사용하는 속성
- colspan: 열을 합칠 때 사용하는 속성
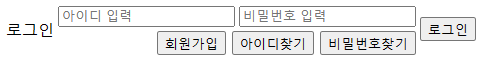
<table> <tr> <td rowspan="2">로그인</td> <td><input type="text" placeholder="아이디 입력"</td> <td><input type="password" placeholder="비밀번호 입력"</td> <td rowspan="2"><button>로그인</button></td> </tr> <tr> <td colspan="2" align="right"> <button>회원가입</button> <button>아이디찾기</button> <button>비밀번호찾기</button> </td> </tr> </table>