[구디아카데미]
✅ BOM 객체
- Browser에 대한 정보를 가지고 있는 객체들
- 종류 : screen, location, navigator, history
✅ screen
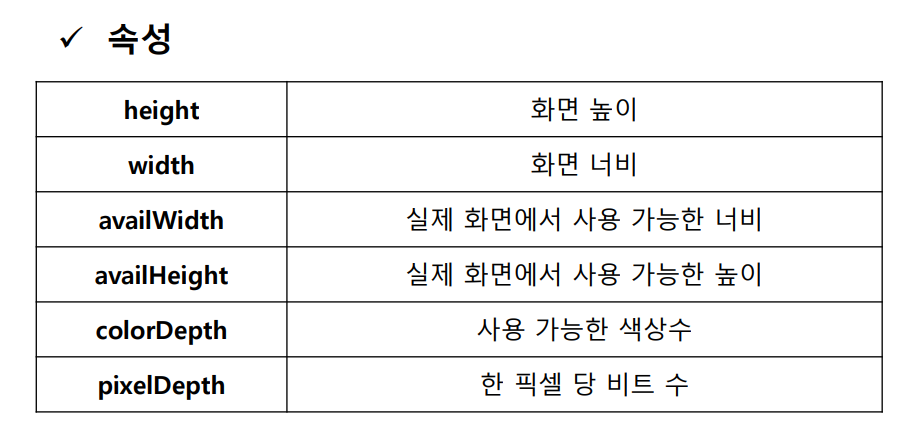
- client 운영체제 화면에 대한 속성 값을 가지는 객체
- screen.[속성] -> ex) screen.height

✅ navigator
- 클라이언트의 위치정보를 가져오는 기능을 제공 -> 좌표
<button onclick="positionPrint()">나의 위치정보 가져오기</button>
<div id="myPosition"></div>
<script>
const positionPrint=()=>{
navigator.geolocation.getCurrentPosition((position)=>{
console.log(position);
document.getElementById("myPosition").innerHTML
= `<h2> 위도 : ${position.coords.latitude}, 경도 : ${position.coords.longitude}</h2>`;
});
}
const naviInfo=()=>{
console.log(navigator);
printData("naviinfo",navigator);
}
</script>✅ location
- url 창에 대한 정보를 관리하는 객체
- 페이지를 이동(요청)시키거나, 갱신하는 기능을 제공함.
💡 html로 페이지 이동하는 방법 : a태그, form태그
💡 js로 페이지 이동하는 방법 : open, location태그(함수)
페이지를 이동하는 방식 1. location.href 속성을 변경하기 -> url 주소 2. location.assign("url주소"); -> 이전페이지를 이동할 수 있음 3. location.replace("url주소"); -> 이전페이지로 이동을 못함. 4. location.reload(); -> 페이지를 새로고침 (F5, ctrl+r);
<button onclick="locationInfo();">이동하기</button>
<div id="locationInfo"></div>
<h3>메뉴</h3>
<nav>
<ul>
<!-- href 와 assing 차이점 : assing은 함수로 접속, href는 =로 접속 -->
<li onclick="location.href='http://youtube.com'"><h4>유튜브</h4></li>
<li onclick="location.assign('http://google.com')"><h4>구글</h4></li>
<li onclick="location.replace('http://timon.co.kr')"><h4>티몬</h4></li>
<li>
<input type="search" id="keyword"><button onclick="searchNaver()">검색하기</button>
</li>
</ul>
</nav>
<script>
const searchNaver=()=>{
const value=document.getElementById("keyword").value;
location.assign(`http://search.naver.com/search.navers?query=${value}`); // 주소창에 키밸류 형식으로 검색
// ?뒤에는 보낸 데이터를 의미
// ?전에는 주소를 의미
}
const locationInfo=()=>{
printData("locationInfo",location);
}
</script>
<style>
nav>ul>li>h4, nav>ul>li:hover{
cursor: pointer;
}
</style>
<button onclick="location.reload();">새로고침</button>
<!-- loaction.assign("http://localhost:9090/semiproject/boarddetail.do?no=1") -->