자바스크립트
1.[구디아카데미] 자바스크립트 개요 및 입출력

* [구디아카데미] * 자바스크립트 관련 용어 ✅ 자바스크립트 : 객체 지향 프로그래밍 언어 ✅ jQuery : 자바스크립트 기반 프레임워크 ✅ JSP : 운영체제의 구애를 받지 않으며 실행 톰캣 컨테이너 위에서 자바 기반의 언어 (서버언어) 브라우저 개발자 도
2.[구디아카데미] 자바스크립트 태그가져오기

구디아카데미 html페이지에 선언된 태그 js로 가져오기js가 제공하는 document 객체를 이용해서 페이지에 선언되어있는 태그를 개체로 가져올 수 있다js는 모든 태그를 객체화해서 처리함(DOM)js에서 객체는 key:value 형식으로 저장✅ document.g
3.[구디아카데미] 자바스크립트 변수

자바 스크립트의 변수✅ 특징자바스크립트는 동적타입을 사용하기 때문에 변수를 선언할 때 자료형을 선언하지 않는다변수에 대한 타입은 대입연산(=)이 실행됐을 때 대입되는 값에 의해 결정한개의 변수에 여러 타입의 값을 저장할 수 있음 (유연함)사용법 -> var 변수명;
4.[구디아카데미] 자바스크립트 형변환

✅ 형변환 자동형변환 강제형변환 ✅ 형변환 예제 문제 ✅ 호이스팅 js 코드에 선언된 변수, 함수를 먼저 올리는 현상(선언된 위치에 상관 없이 준비하는 것)
5.[구디아카데미] 자바스크립트 연산자

연산자✅ 산술연산자자바에서 사용하는 산술 연산자와 동일\+,-, \*, / , %✅ 단항연산자증가, 감소 연산자 -> ++ , --✅ 비교논리연산자자바의 비교 논리 연산자와 동일하지만 ==와 ===에 대해서는 조금 다르다자바 : 문자열 비교 -> equals 함수자바
6.[구디아카데미] 자바스크립트 반복문

✅ 반복문기본 for문, 기본 while, do~while, for in문(객체 전용), for of문(배열)
7.[구디아카데미] 자바스크립트 함수

✅ 함수 선언적 함수 익명함수 화살표 함수 자바스크립트의 함수 규칙 자바스크립트에서는 함수가 자료형으로 처리 가능 자바스크립트는 동적타입이기 때문에 반환형을 따로 선언 필요 x (ES6) 부터는 함수 선언시 const 선언을 이용하자 ✅ 선언적 함수 : functi
8.[구디아카데미] 자바스크립트 배열

✅ 배열 js의 배열은 java의 List 와 유사 배열 저장소에는 다양한 type의 값을 저장 가능 인덱스 번호로 배열에 있는 값을 출력하고, 배열에 값을 저장할 수 있다. 길이제한이 없고, 자동으로 증가함 js배열은 Array오브젝트로 편의 메소드(함수)를 제공
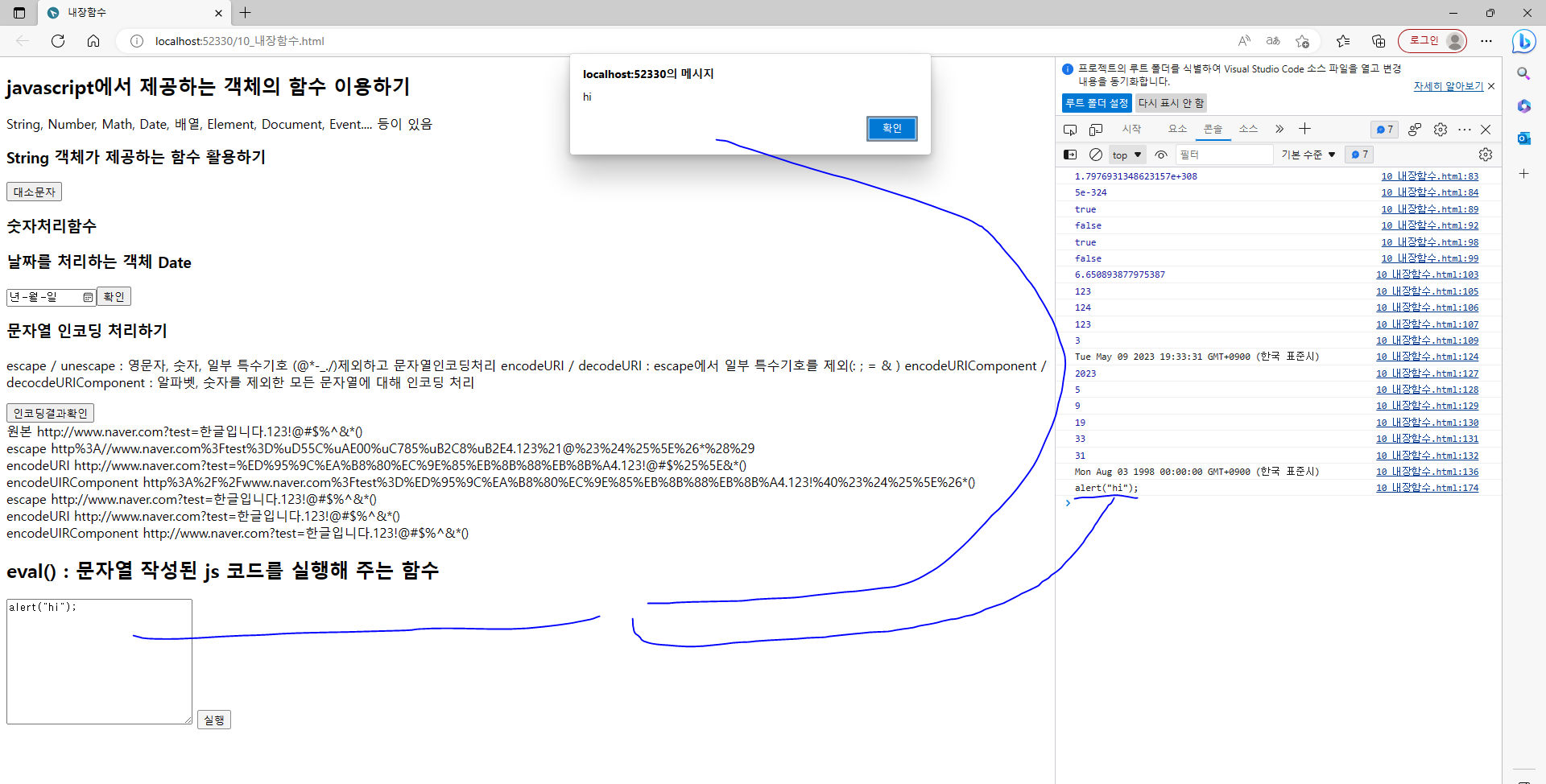
9.[구디아카데미] 자바스크립트 내장함수

✅ 자바 스크립트에서 제공하는 객체 함수 String, Number, Math, Date, 배열, Element, Document, Event.... 등이 있으며 String, Number, Math, Date, 배열 만 우선 알아보도록 하겠다 ✅ String 객체가
10.[구디아카데미] 자바스크립트 객체

✅ 자바스크립트 객체 js에서 객체는 key:value 형식의 구조를 가짐 객체에 선언된 key는 객체에 속한 하나의 변수(속성)이며 모든 자료형값을 저장 할 수 있다 key에 함수가 저장이되면, 멤버메소드로 보면된다 key 값은 중복이 불가능하다 ✅ 객체 생성 방법
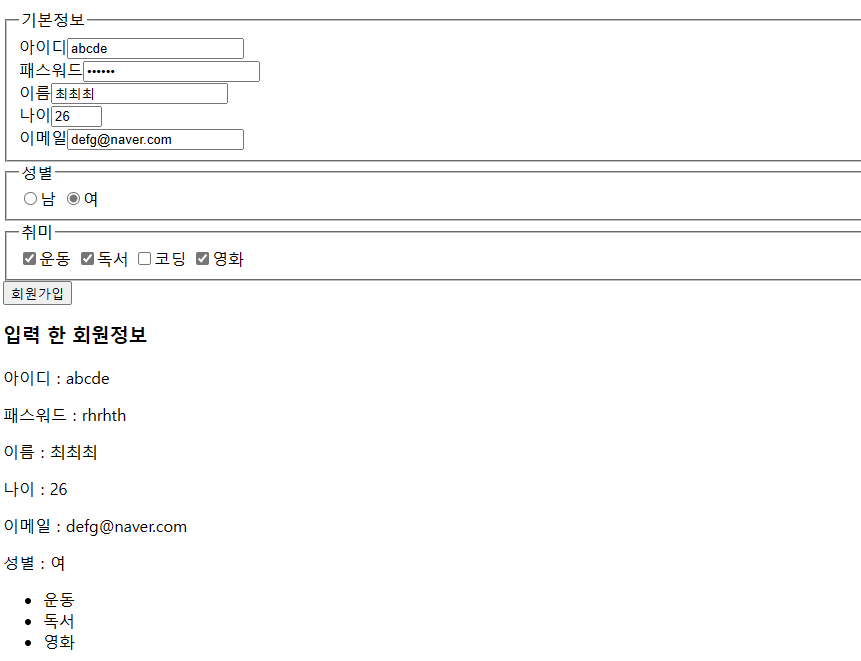
11.자바스크립트 예제문제

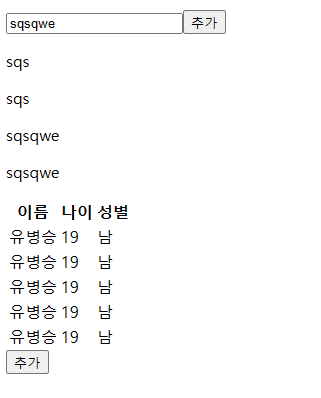
✅ 회원가입정보를 받아서 객체로 저장하는 화면 만들기
12.[구디아카데미] 자바스크립트 ES6 문법

구디아카데미 ✅ 문자열 템플릿ES6 이전 \-> +연산을 이용하여 연결연산을 진행함"안녕 "+name+"아!";ES6 이후\-> 백틱 \`\` 을 이용해서 문자열을 표시\`안녕 ${name} 아!\`;\* ${변수} -> 변수를 사용할때는 왼쪽과같이 표시주의! jsp
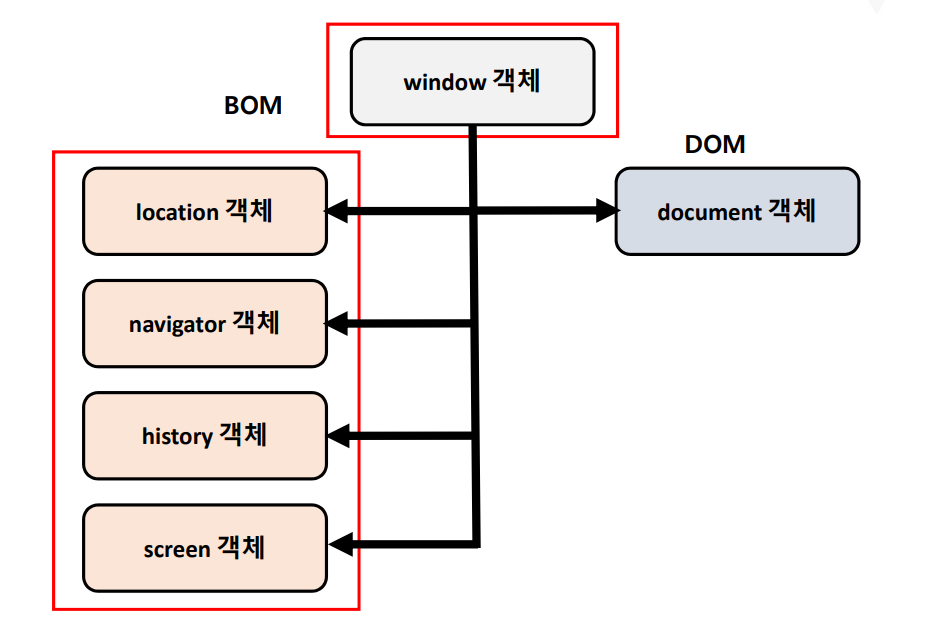
13.[구디아카데미] 자바스크립트 Window 객체

✅ Window 객체 브라우저(창)가 실행되면 기본적으로 생성되는 객체 한개 창 마다 한개의 Window 객체가 생성 Window는 최상위 객체 자식으로 BOM객체, DOM객체를 가짐 BOM : 브라우저를 다루는 객체들 -> location, navigator, his
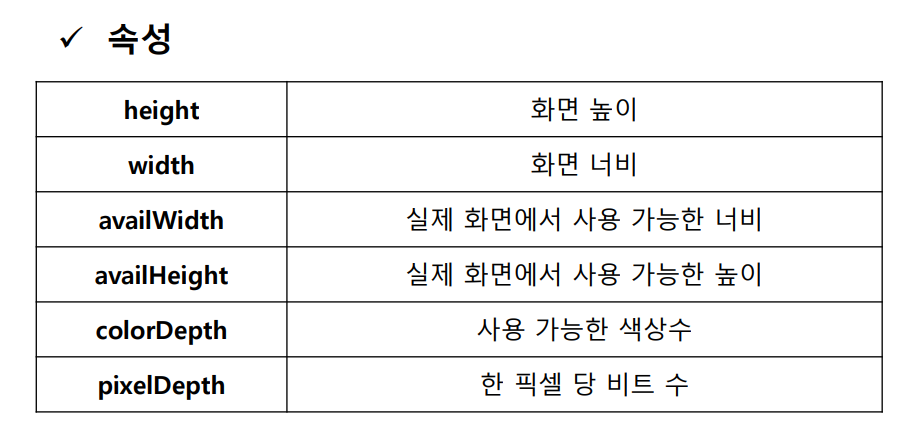
14.[구디아카데미] 자바스크립트 BOM 객체

구디아카데미Browser에 대한 정보를 가지고 있는 객체들종류 : screen, location, navigator, history✅ screenclient 운영체제 화면에 대한 속성 값을 가지는 객체screen.속성 -> ex) screen.height ✅ navi
15.[구디아카데미] 자바스크립트 DOM 객체

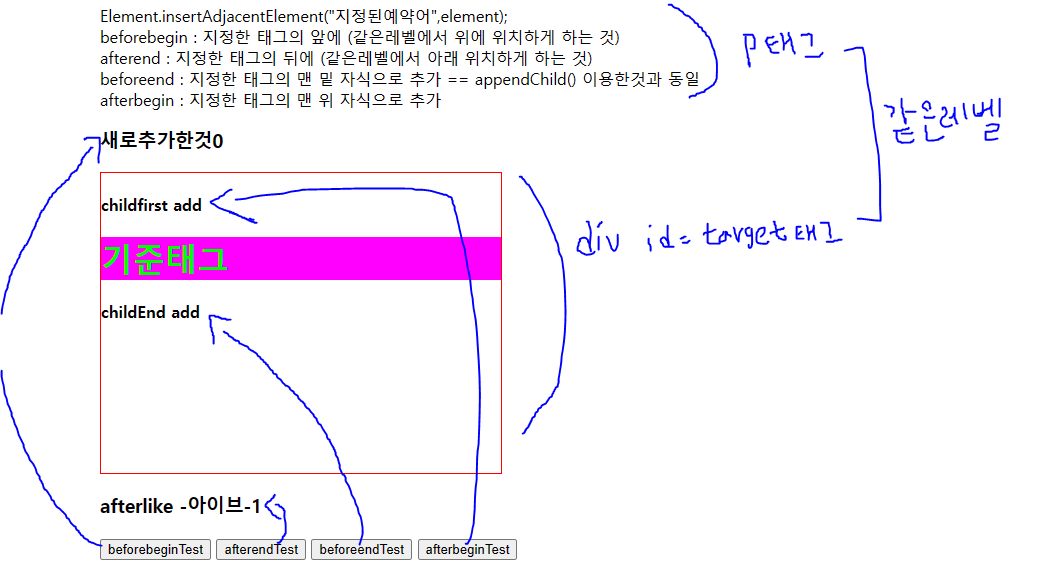
✅ DOM HTML에 있는 태그를 객체화하여 자바스크립트에서 다룰 수 있게 한 것으로 모든 노드 객체에 접근할 수 있는 요소와 메소드 제공 노드 -> 요소노드와 텍스트 노드로 나뉨 요소 노드 : 태그 그 자체 의미 (Elements) 텍스트 노드 : 태그에 기록되어 있
16.[구디아카데미] 자바스크립트 이벤트

✅ 이벤트 웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정요소에 포커스가 이동되었을 때 어떤 사건을 발생시키는 것 ✅ 이벤트가 발생하는 상황 마우스 속성 키보드 속성 input 속성 window 속성 ✅ 이벤트 3가지 방식 고전 방식으로 이벤트
17.[구디아카데미] 자바스크립트 정규표현식

ㅇㅇ