ICT 인턴에서 Front-end 개발자로 일을 하면서 여러가지 공부를 하고 있는데, 여기서 알게 된 것이 스토리북 이라는 것이다.
스토리북 소개
이 가이드는 전문 개발자들이 디자인 시스템을 배울 수 있는 방법을 다루고 있습니다. 자바스크립트(JavaScript), 깃(Git), 그리고 지속적인 통합 환경(Continuous Integration, CI)에 대해 어느 정도 경험을 하고 읽기를 권해드립니다. 또한 스토리 작성이나 설정 파일 수정 등의 스토리북의 기본 사용법을 알고 있어야 합니다(스토리북 소개를 참고하세요).
링크 : https://storybook.js.org/tutorials/design-systems-for-developers/react/ko/introduction/
쉽게 이해하자면 우리는 리액트로 특히 함수형 컴포넌트로 뷰를 구성할 때, 재사용성을 고려하면서 만들게 된다. 함수형 컴포넌트 자체가 새로운 뷰를 만들 때, 이미 있는 컴포넌트들의 재조립을 해서 뷰를 구성하고 없는 부분을 추가로 구성하는 방식을 지향하고 있기 때문이다. 이런 상황에서 쉽게 컴포넌트를 관리할 툴이 필요했던 것이다. 그렇게 스토리북은 큰 노력을 들이지 않고 우리의 React Components를 등록하고 확인할 수 있도록 도아줄 것이다.
아래 사진은 스토리북 공식 홈페이지에서 말하는 사용하는 도구들이다.

프로젝트 생성 및 스토리북 등록
참고 링크 : https://storybook.js.org/tutorials/intro-to-storybook/react/ko/get-started/
- React 프로젝트 생성(CRA)
우선 앞으로 만들 컴포넌트 들을 모아둘 프로젝트를 CRA를 이용하여 생성하겠다
$ npm create-react-app <프로젝트 디렉토리 명>
// npm create-react-app react-storybook-component
$ cd <프로젝트 디렉토리 명>
// cd react-storybook-component- 스토리북 설치
다음은 스토리북 CLI를 사용해서 프로젝트에 스토리북을 설치한다.
$ npx -p @storybook/cli sb init참고로 npx는 의존성 등의 문제를 잡아주는 노트 패키지를 설치시켜주는 노드 패키지라고 한다. 만약 깔려있지 않아 npx를 사용할 수 없다면 아래의 명령어를 통해 npx를 우선 설치해주자.
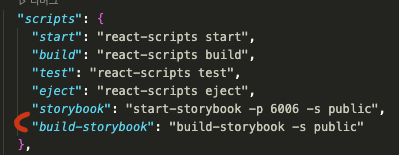
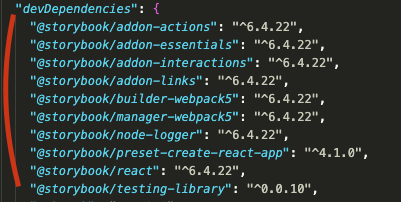
npm install npx -gpackage.json 파일에 스크립트와 dveDependencies에 스토리북 이름이 붙은 코드들이 추가된 것을 확인할 수 있다면 정상적으로 설치가 된것이다.


- 스토리북 구동
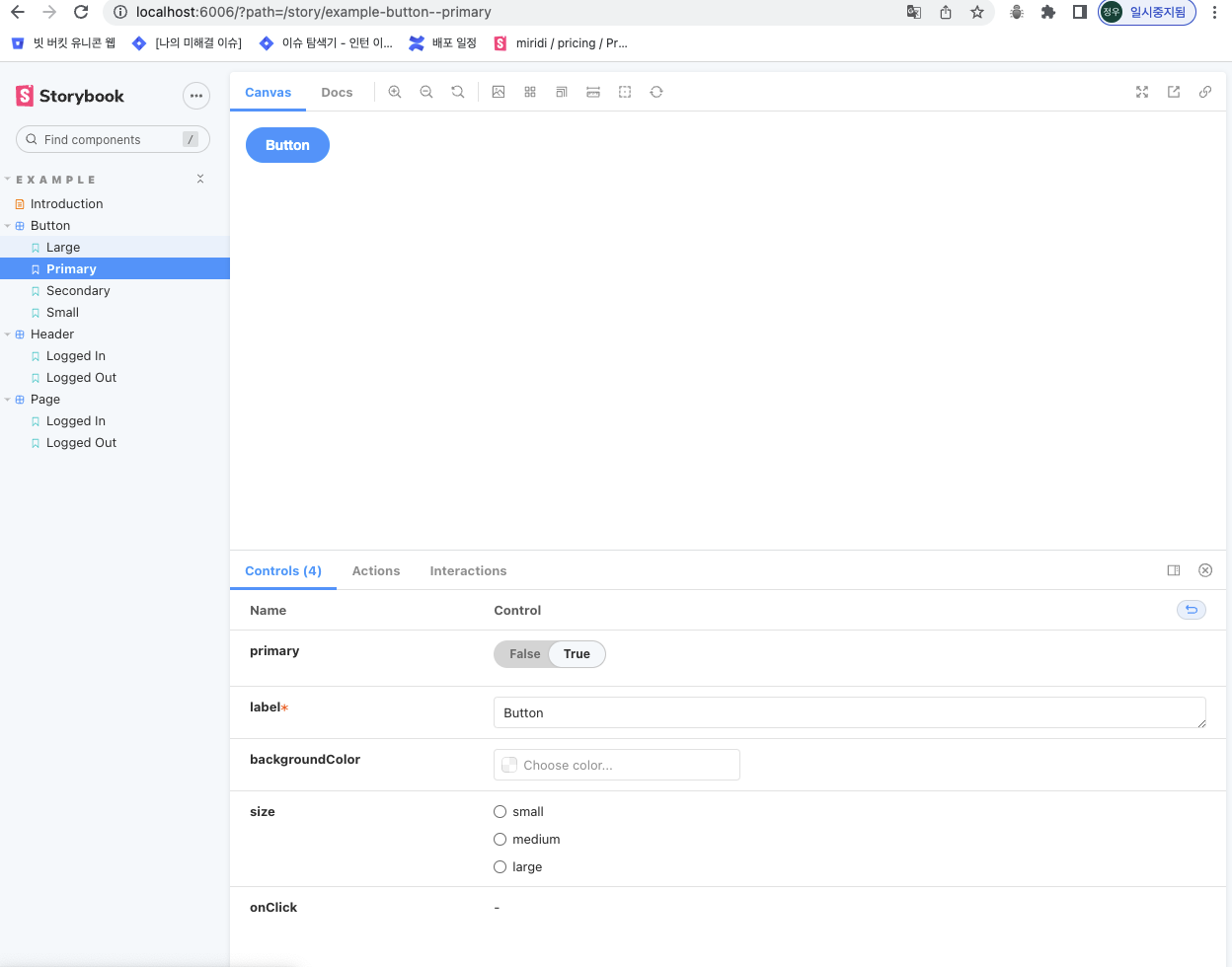
이렇게 설치한 스토리북을 구동시켜보면 스토리북에서 기본으로 제공하는 컴포넌트들을 확인할 수 있다.
$ npm run storybook
이렇게 한번 컴포넌트를 등록을 해주고 나면(물론 처음 컴포넌트를 만들 때는 별도의 .stories.jsx 라는 파일을 만들어주어야 하긴 한다) 컴포넌트의 프롭스 등을 바꿔보며 손쉽게 수정, 생성할 수 있다.
그래서 앞으로 사이드 프로젝트나 일을 하면서 내가 개발하게 된 컴포넌트들을 여기다 모아놓고 다른 프로젝트를 할 때 가능한 재상용이 용이하게 하여 이용해보려고 한다.