
이번엔 Vite를 이용하여 프로젝트를 생성 하고 사용하고자 하는 추가 개발 도구들(스토리북 등)을 설치 해보자. 그 전에 앞서 npm 이나 yarn 이 설치가 되어있지 않은 분들은 그것을 먼저 설치 하도록 하자.
참고 링크 - https://heropy.blog/2017/11/25/yarn/
1. 프로젝트 생성
나는 yarn을 이용해서 프로젝트 생성을 해줬다. npm 명령어도 설명을 위해서 같이 적어두겠다.
yarn create vite [프로젝트 명] --template react-ts
or
npm create vite@latest [프로젝트 명] --template react-ts
실제 사용
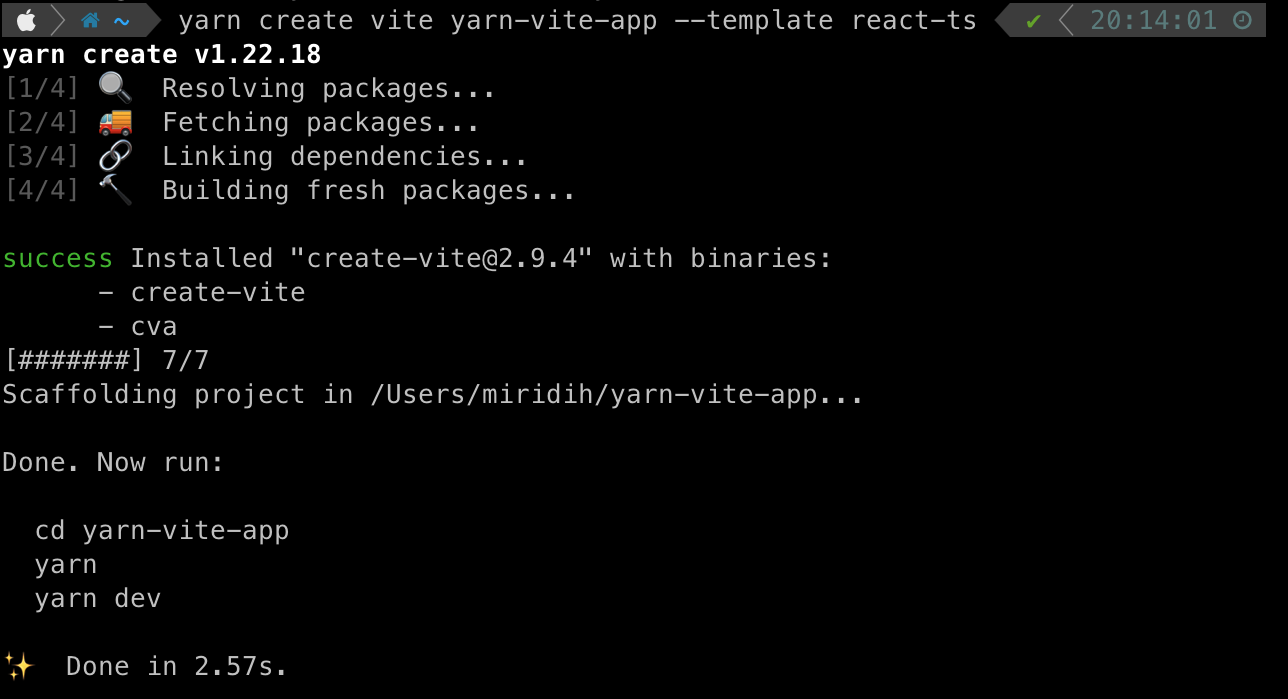
$ yarn create vite photorage-web --template react-ts
참고) 여기서 프로젝트 명, 템플릿은 빼고 명령어를 실행해도 터미널 상에서 설정할 수 있는 로직이 있으니 그렇게 설정해도 된다.
2. 프로젝트 실행
CRA를 할때와 다르게 진짜 순식간에 프로젝트 생성이 끝났다. 위 사진에서 보이는대로 2.57초가 걸렸으니 말이다.
다음으로 아래 명령어를 통해 기본으로 제공되는 화면을 띄워보았다.
$ cd [프로젝트 명]
$ yarn (필요 패키지 다운)
$ yarn dev or yarn vite(개발 서버 실행)위 코드를 실행하게 되면 localhost:3000 에 아래와 같은 창이 띄워지면 프로젝트 생성에 성공한 것이다.

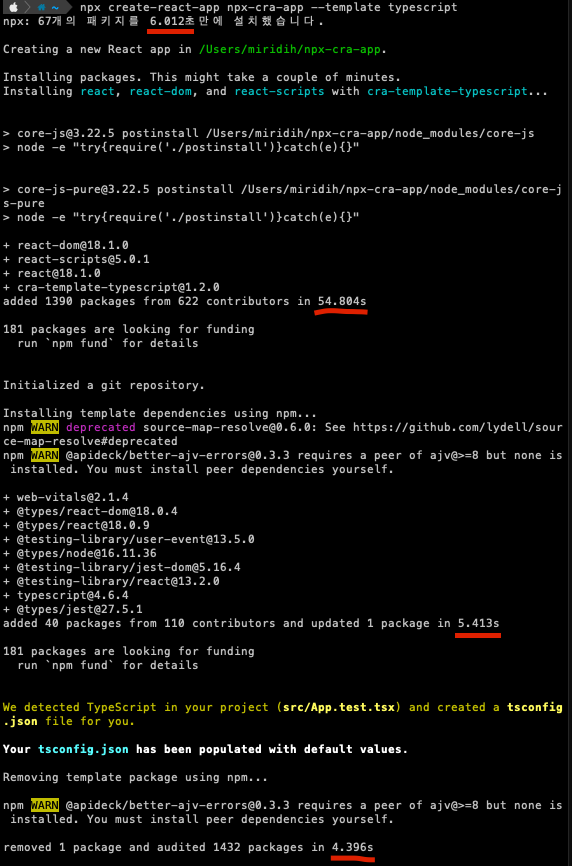
- [비교] CRA를 이용한 프로젝트 생성 시간 : 약 70초

3. Storybook 추가
UI 관리 툴로 Storybook을 사용할 것이기 때문에 추가 설치를 해줬다.
$ npx sb init --builder @storybook/builder-vite
$ npm run storybook위 명령어를 실행하면 프로젝트 루트 디렉토리에 .stories 디렉토리가 생기고 src폴더에 관련 컴포넌트들이 위치하게 된다. 또 localhost:6006에 CRA때와 똑같이 띄워지더라.
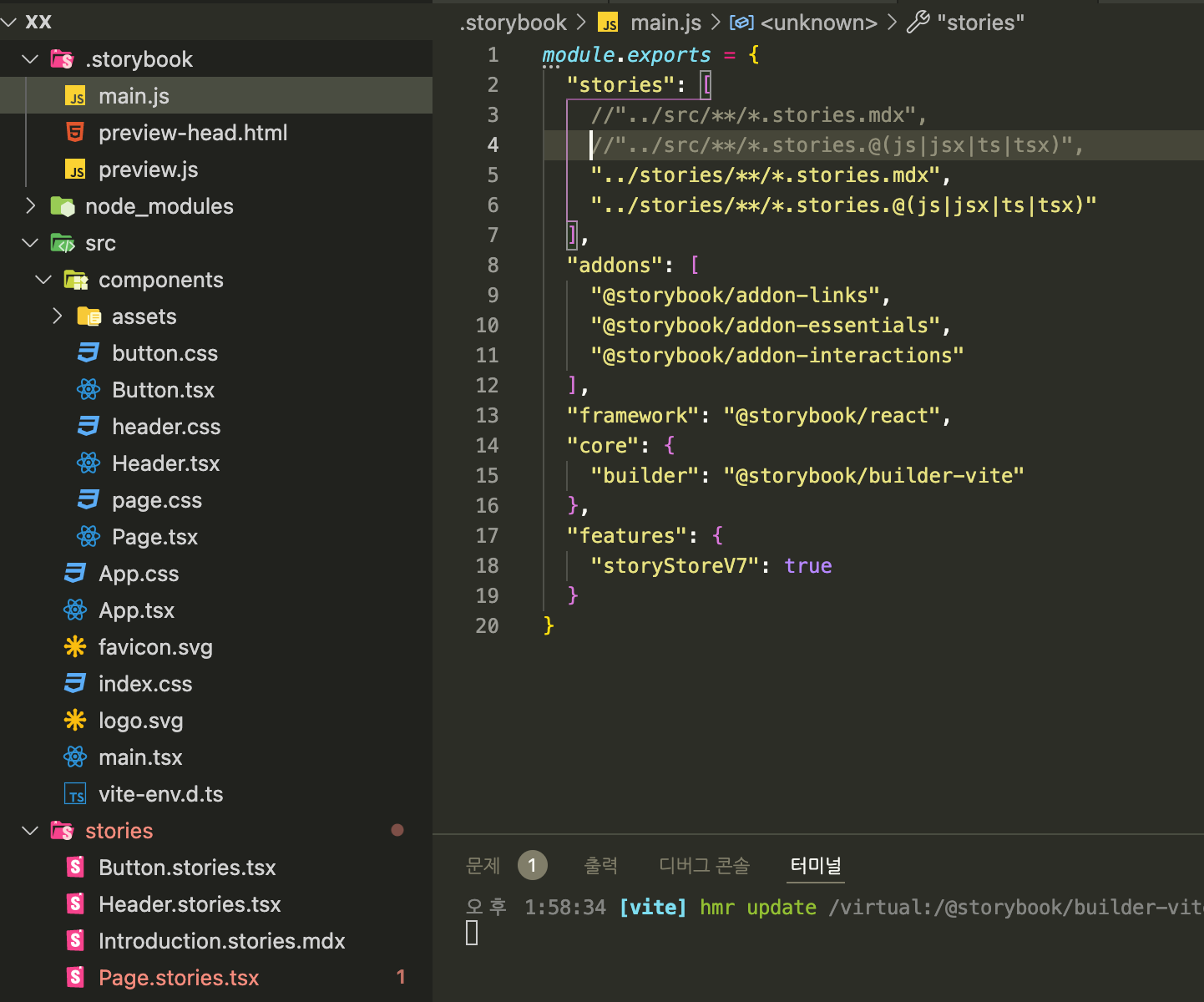
추가로, 나는 컴포넌트는 src 폴더에서 구조화해서 가지고 있고 그것을 스토리북에 등록하는 stories 파일들은 따로 관리가 하고 싶었다(기본 설정은 stories와 tsx 파일이 같이 있음)
그래서 .stories 폴더의 main.js의 아랫 부분을 수정하고 stories 파일들을 따로 빼주었다.

4. 현재까지 느낀 CRA와 차이점들
1) git이 자동으로 생성이 안된다(CRA는 실행시 자동으로 git이 생성 됨)
2) build 파일 이름이 build가 아닌 dist로 설정된다.
3) 프로젝트 생성 시간이 빠르고, 빌드도 진짜 빠르다
4) 스토리북 관련해서는 아직 CRA가 더 빠르다고 한다.