[Photorage] 1-2. CRA없이 React+TypeScript 개발환경 구축하기에서 이어지는 글이다.
1. CRA 대안 결정
CRA 없이 프로젝트 기본 설정을 해봤다. 정말 힘들긴 힘들더라. 아직 모르는게 너무 많기 때문이었다. 또 내가 생각했던 webpack 등을 안쓰고 내 입맛대로 커스텀 하면서 프로젝트 세팅을 하기에는 무리가 있다고 판단이 되었다(능력적으로도 시간적으로도).
그러던 중 Toast UI 의 차세대 빌드 도구 비교 라는 글을 보게 되었다. 자세한 설명은 해당 링크를 가서 보면 좋을 것 같다. 이 글에서는 마지막 부분에 있는 비교 표를 기반으로 왜 내가 Vite를 선택했는지 기록해두려 한다.
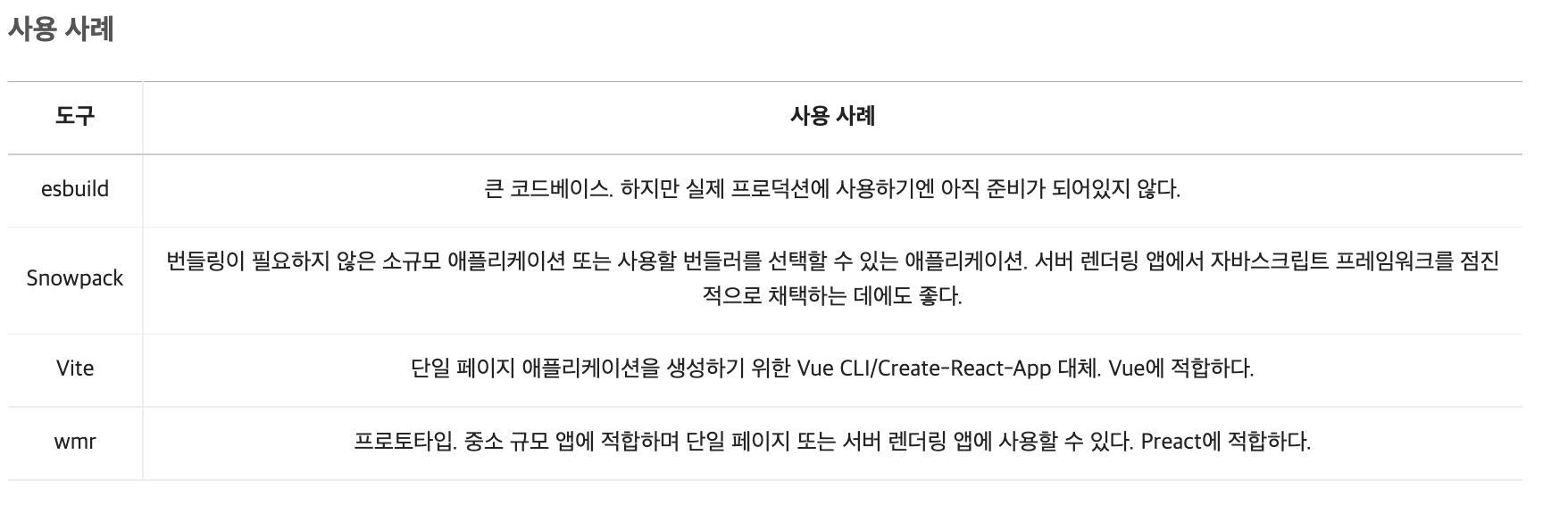
사유 1. 사용 사례
가장 빠른 빌드 속도를 자랑하는 esbuild를 사실 처음에는 마음에 두고 있었는데, 아직 프로덕션에 사용하기에 준비가 되지 않았다고 한다. 일단 사용 사례가 많지는 않고, css 관련 부분에 오류가 많이 존재한다고 한다. 그래서 일단 esbuild는 사용하지 않기로 했다.

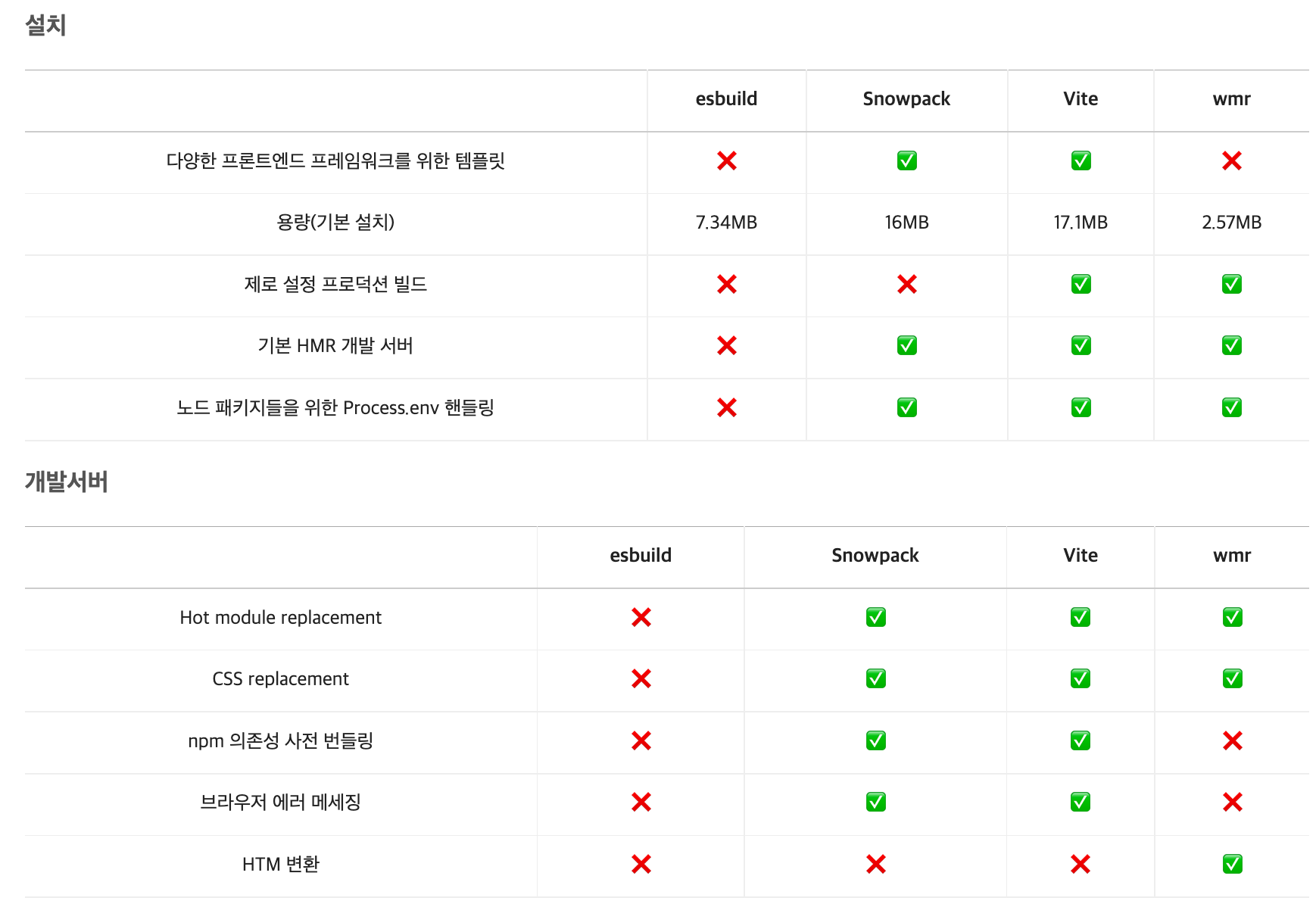
사유 2. 설치 및 개발 서버
기본 설치 용량이 가장 가벼운 wmr은 프론트엔드 프레임워크를 위한 템플릿이 준비되어 있지 않았다. 사용하기 위해서는 Preact 라는 것을 사용해야 하는 것 같아 사용하지 않기로 했다.(Preact가 별로다 보다는 팀 프로젝트고 개발자가 나혼자는 아니기 때문에 팀원들의 공통 기술 스택이 React로 결정되어서 React 위주로 생각하고 있다)
또, 개발 서버 관련 해서 처음에 원했던게, HMR이라고 하는 수정사항이 있을때 바로바로 자동으로 새로고침을 해주는 서비스였는데 이건 Snowpack과 Vite 둘다 적용되더라.

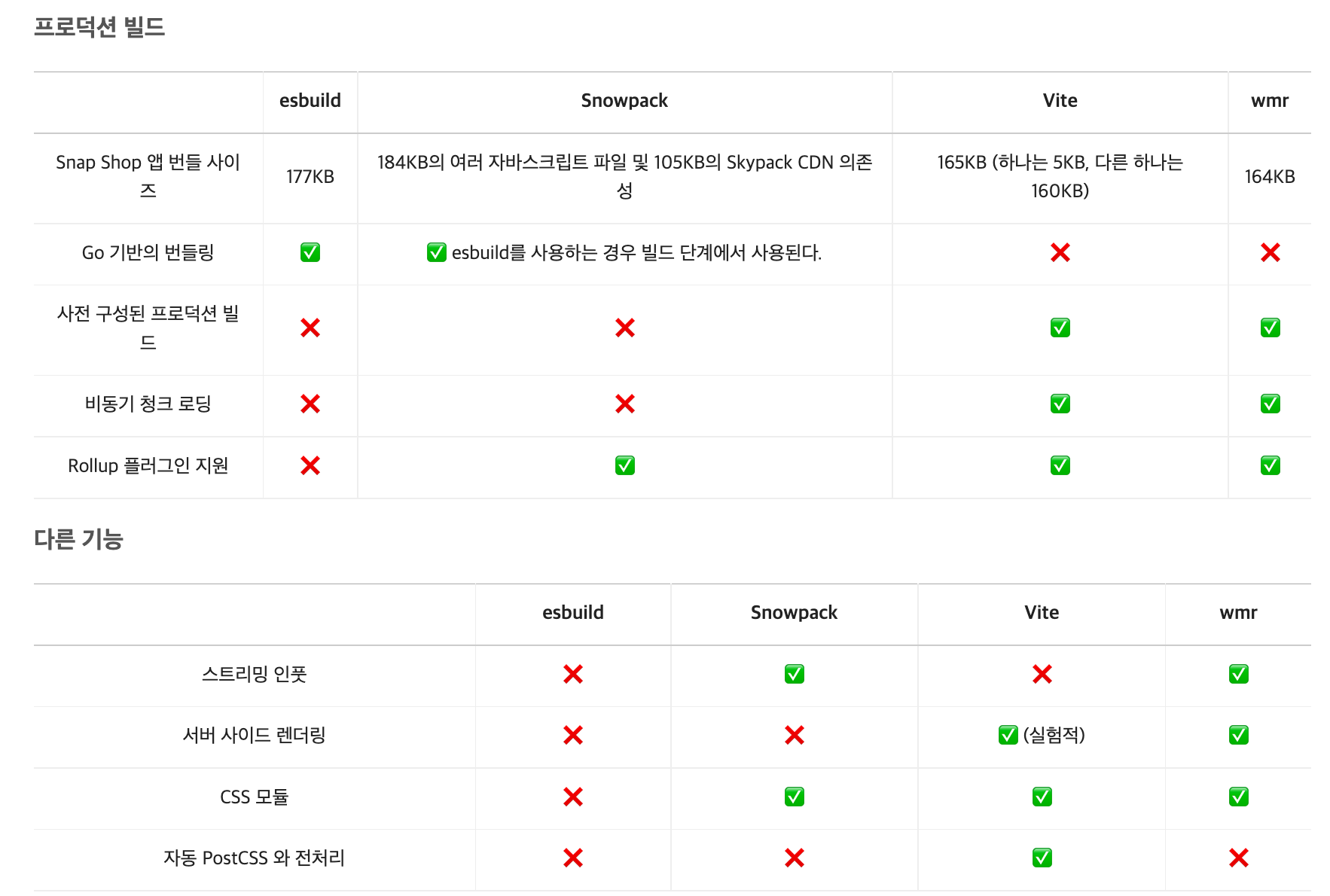
사유 3. 프로덕션 빌드 및 SSR(서버사이드 렌더링 지원)
마지막으로 고려했던 부분은 어찌됐든 우리는 실제 서비스를 배포하는 것까지 목표로 하고 있었기에, 사전에 구성된 프로덕션 빌드가 있으면 좋겠다는 생각을 했다. 내가 이것을 직접 구성하는 것은 여러 포스팅을 읽어보니 무지성 esbuild 등을 이용한 프로덕션 배포는 오히려 별로라는 식의 글이 있었기 때문이다.
사실 다른기능의 표에 있는 것들은 내가 생각을 많이 해본 분야는 아니긴 했는데 서버 사이드 렌더링은 기회가 된다면 붙여보고 싶은 기능이었고, CSS 전처리기는 당연히 쓸 생각이었는데 이걸 따로 고려를 해야한다는 것을 이때 알게 되었다.

2. Vite 사용 결정
이렇게 Vite를 사용 결정을 하고 가장 걱정되었던 것은 관련 자료가 너무 없지는 않을지였다. 그래서 Vite 공식 홈페이지 및 여러 포스팅을 둘러봤는데 생각보다 CRA에서 Vite로 넘어오려고 하는 분들이 꽤 있는 것 같아서 믿고 Vite를 써보기로 결정했다. 다행히 React와 TypeScript 모두 지원하더라(그 외에도 Vanila, Vue 등 많은 프레임워크를 손쉽게 시작할 수 있게 구성되어 있어서 맘에 든다)