port
localhost = 127.0.0.1(ip주소)localhost는 테스트용port 번호는 서버 내의 다양한 기능들을 처리 할 수 있도록 분리해 놓은 개념, 프로세스를 구분하는 번호
const http = require("http");
http
.createServer((req, res) => {
res.writeHead(200, { "Content-Type": "text/html" });
res.end("<p>Hello World~!</p>");
})
.listen(3000, () => {
console.log("3000번 포트 서버 접속 완료~!");
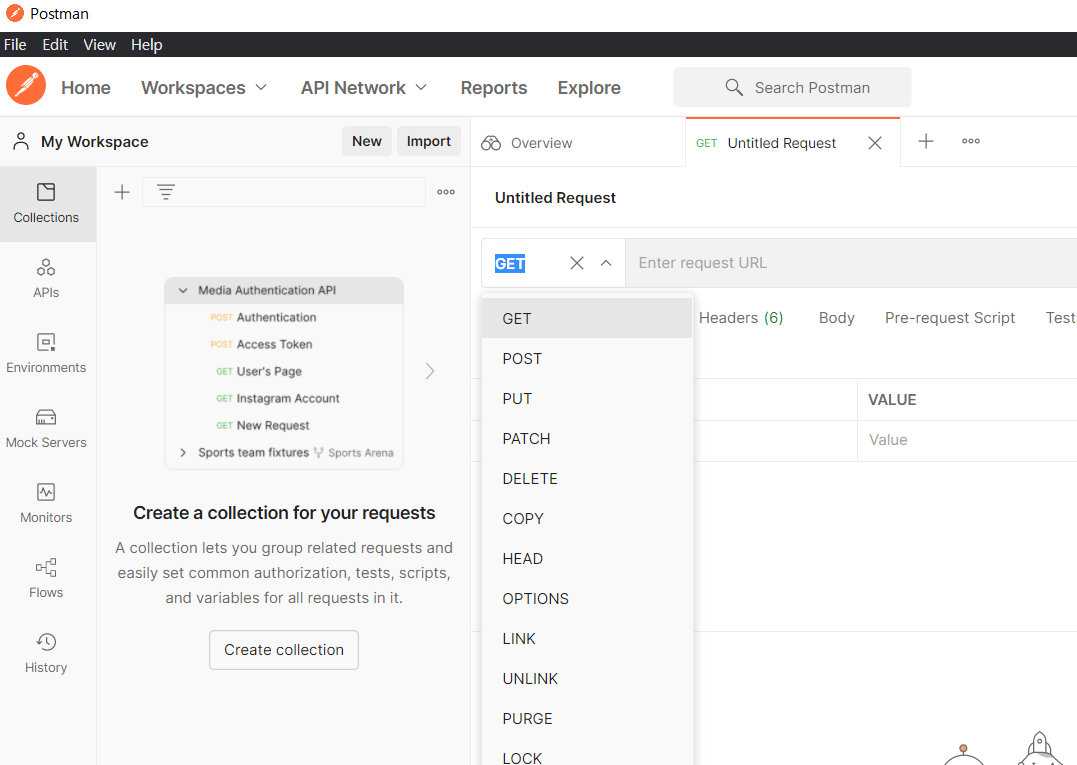
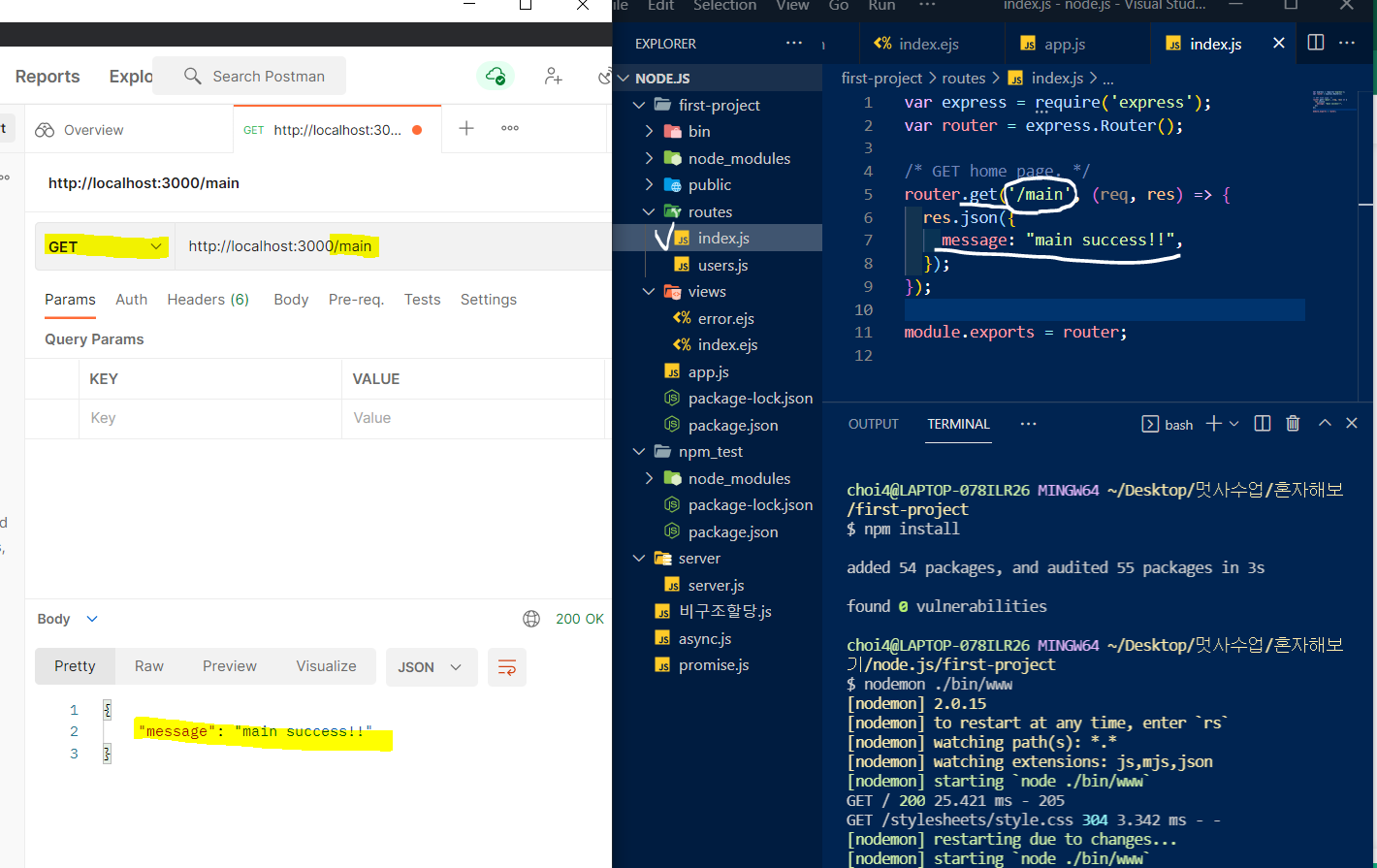
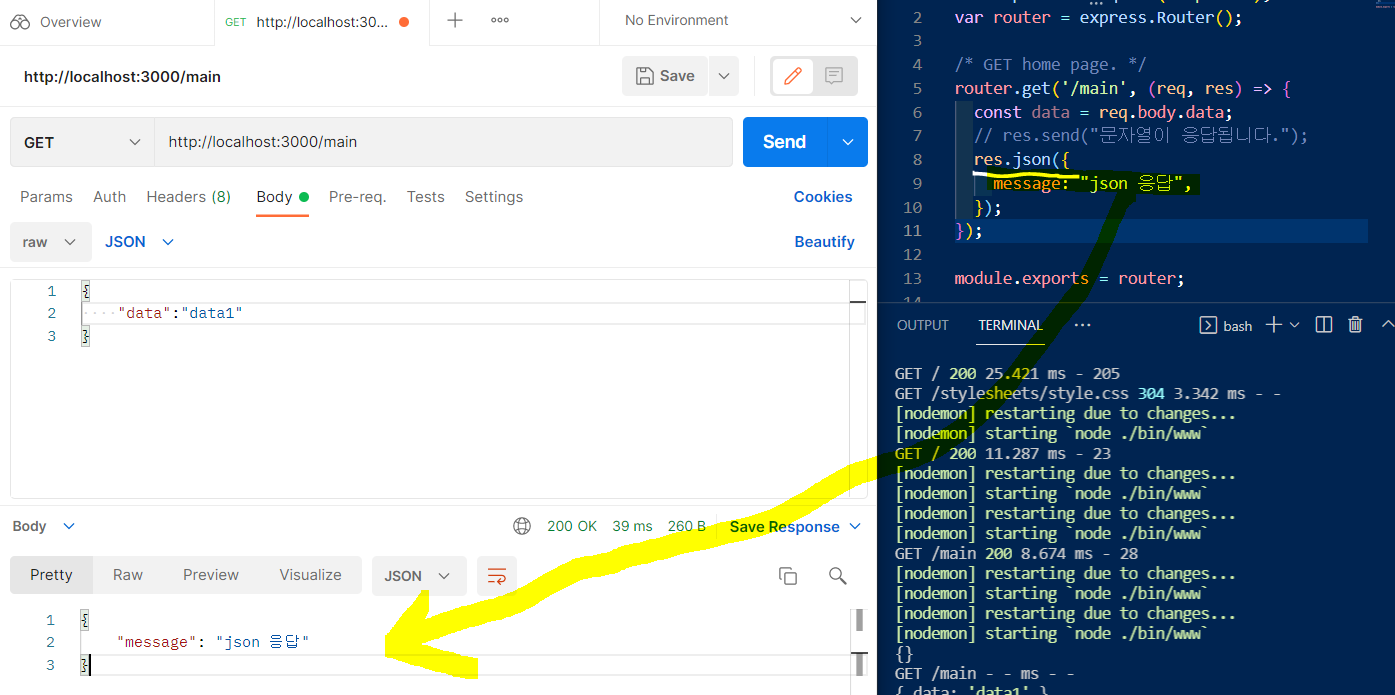
});Postman
- 서버 개발 시 이를 테스트 할 수 있는
툴

API 서버 구축
- API란?
요청을 받고 응답을 하는 서버 - 라우팅
요청에 맞게 분기처리하는 것
(express..)
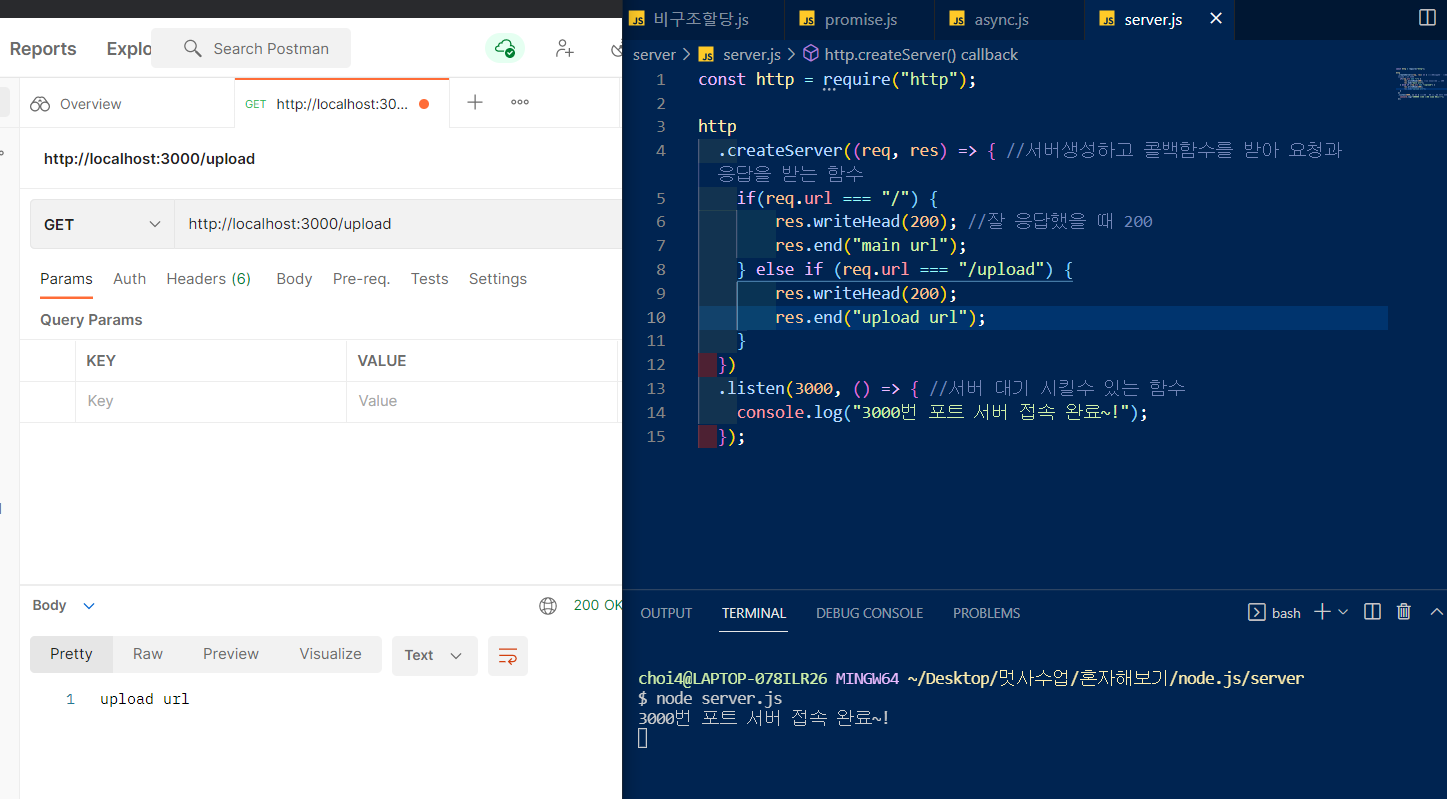
간단한 api서버 만들어보기
const http = require("http");
http
.createServer((req, res) => { //서버생성하고 콜백함수를 받아 요청과 응답을 받는 함수
if(req.url === "/") {
res.writeHead(200); //잘 응답했을 때 200
res.end("main url");
} else if (req.url === "/upload") {
res.writeHead(200);
res.end("upload url");
} else if (req.url === "/delete") {
res.writeHead(200);
res.end("delete url");
} else {
res.writeHead(404);
res.end("Not found!!!");
}
})
.listen(3000, () => { //서버 대기 시킬수 있는 함수
console.log("3000번 포트 서버 접속 완료~!");
});
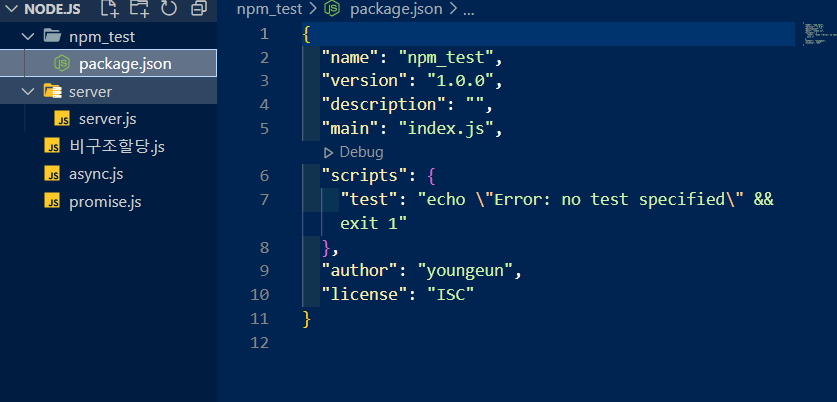
npm
처음부터 모든걸 구축하려면 힘들다.
그래서 http라는 패키지를 사용했다. 다른 개발자가 만들어 놓은 패키지를 사용하자!
방대한 패키지를 모아서 설치/관리 해줘야 하는데 npm툴이 그 역할을 한다.
(node package manager_Node.js로 만들어진 패키지를 설치하고 관리해주는 툴)
와중에 서로 의존되는 패키지들이 존재하고 버전마다 기능이 다를 수 있는 문제가 있기 때문에 설치한 패키지 버전을 관리해주는 파일이 package.json

npm install express
npm install -D nodeon //개발환경에서만 쓰일 수 있도록 만든다.
npm install -g express-generator //글로벌 옵션, 공통적으로 들어가는 거는 한번 설치만으로 모든 프로젝트에서 설정
express, nodemon
-
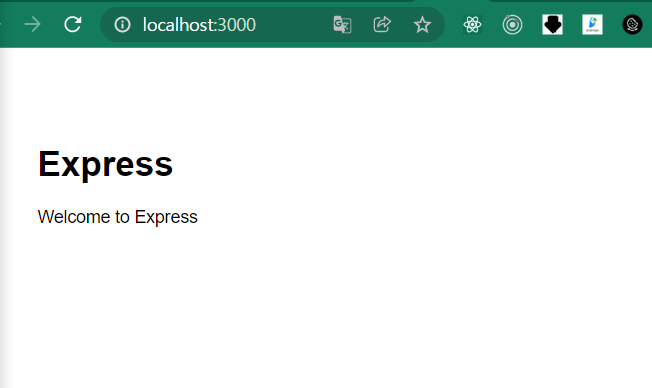
express : 빠르고 간편한 웹 프레임워크(기본틀)
- express는 React, Vue와 같이 client-side 프레임워크가 아니라 server-side 프레임워크이다.
- 기존에1. req.url 파싱 2. req.method 확인 3. 쿼리문 파싱과정을 express를 써서1. req.get('경로') 2. req.query로 확인 하는 과정으로 만들 수 있다.
- express는 node.js의 api를 단순화하고, 유용한 기능을 추가하여 node.js를 사용해 쉽게 서버를 구축 할 수 있다. -
<express 특징>
- Node.js의 가장 인기있는 프레임워크이다.
- 코드의 양을 줄여주고 유지 보수가 쉽다.
- 확장성을 지향하여 불필요한 간섭을 하지 않으며, 필요한 라이브러리를 추가하여 확장할 수 있다.
- request와 response를 컨트롤 할 수 있다.
- express-generator : express의 기본 구조를 만들어줌.
npm install -g express-generator nodemon
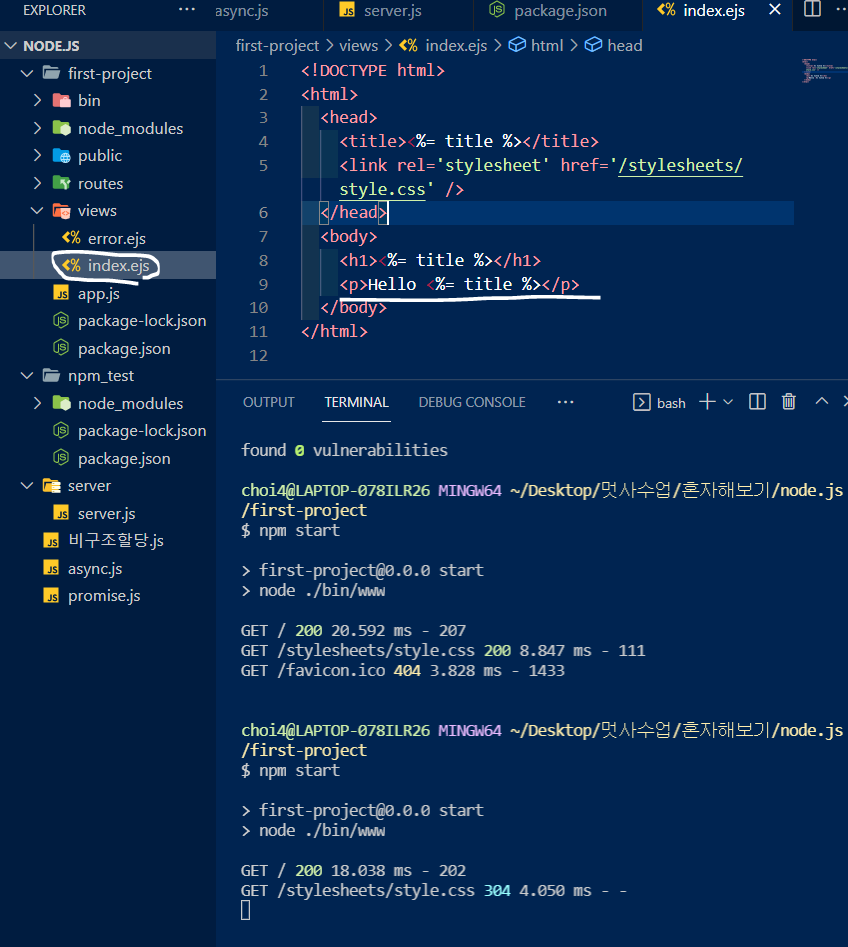
express --ejs first-project //템플릿을 ejs로 사용해주겠다고 명시
cd first-project //해당폴더로 이동해서
npm install //기존에 있던거 설치
npm start
서버 정상적으로 실행됨.

텍스트 수정하고 다시 실행


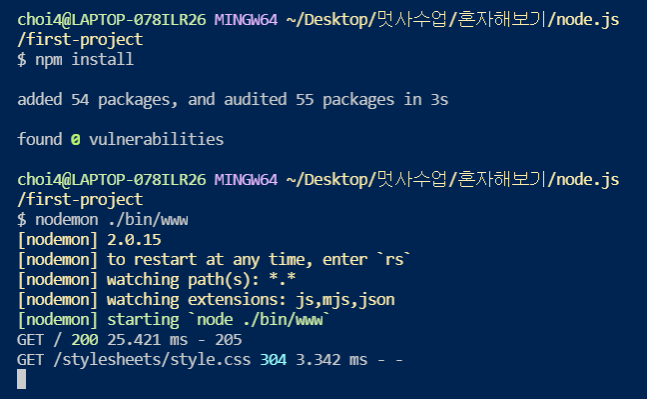
매번 컸다 껐다 하기 귀찮으니까 nodemon 설치하기!
Nodemon
- Nodemon은 Nodejs 프로젝트에서 사용할 수있는 도구 중 하나이며 개발 속도를 낼 수있도록 도와준다.
- 소스의 변경 사항을 모니터링하고 서버를 자동으로 다시 시작하는 유틸리티이다.
- nodemon은 개발 환경에서만 사용되기 때문에 dev 종속성으로 설치해야한다.

nodemon ./bin/www
이제 더 이상 귀찮게 껐다 켰다 안해도 됨!
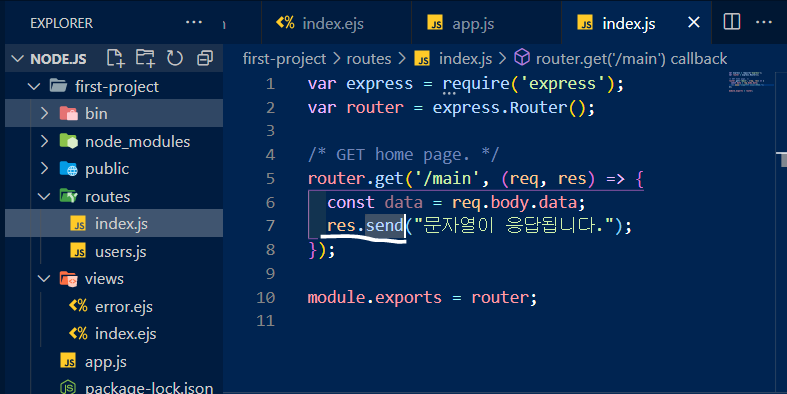
Rounting
- 요청에 따라 처리를 해주는 것
req(요청) - 요청받은 데이터를 받을 수 있고,
res(응답) - 서버에서 클라이언트로 응답을 보낼 수 있는 코드를 작성



HTTP method
- 서버에 요청을 보내는 방법 크게 4가지가 있다. (CRUD)
GET- 요청받은 정보를 검색(READ)하여 응답
POST- 요청된 자원을 생성(CREATE)
PUT- 요청된 자원을 수정(UPDATE)
DELETE- 요청된 자원을 삭제(DELETE)
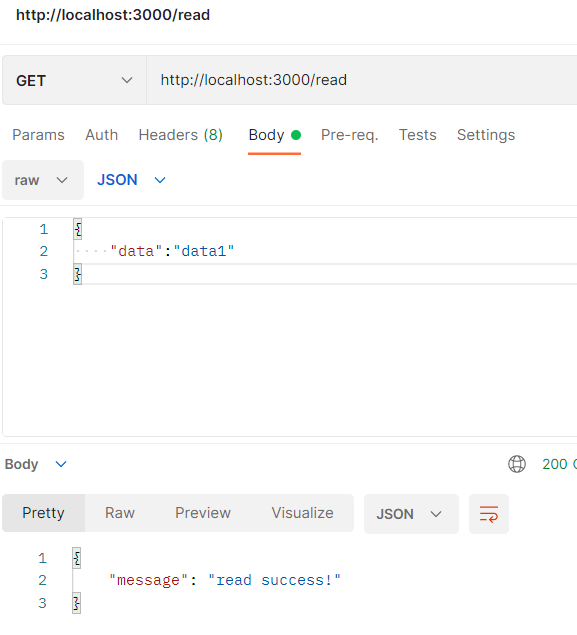
GET method
var express = require('express');
var router = express.Router();
/* GET method */
router.get('/read', (req,res) =>{
res.status(200).json({
message: "read success!",
});
})
module.exports = router;

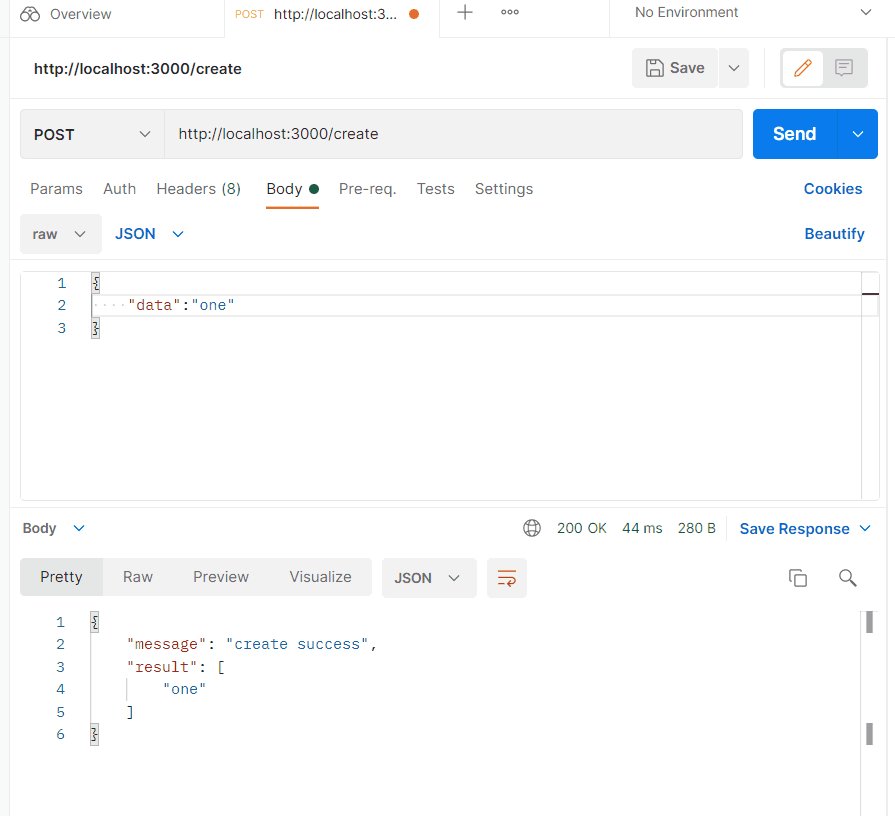
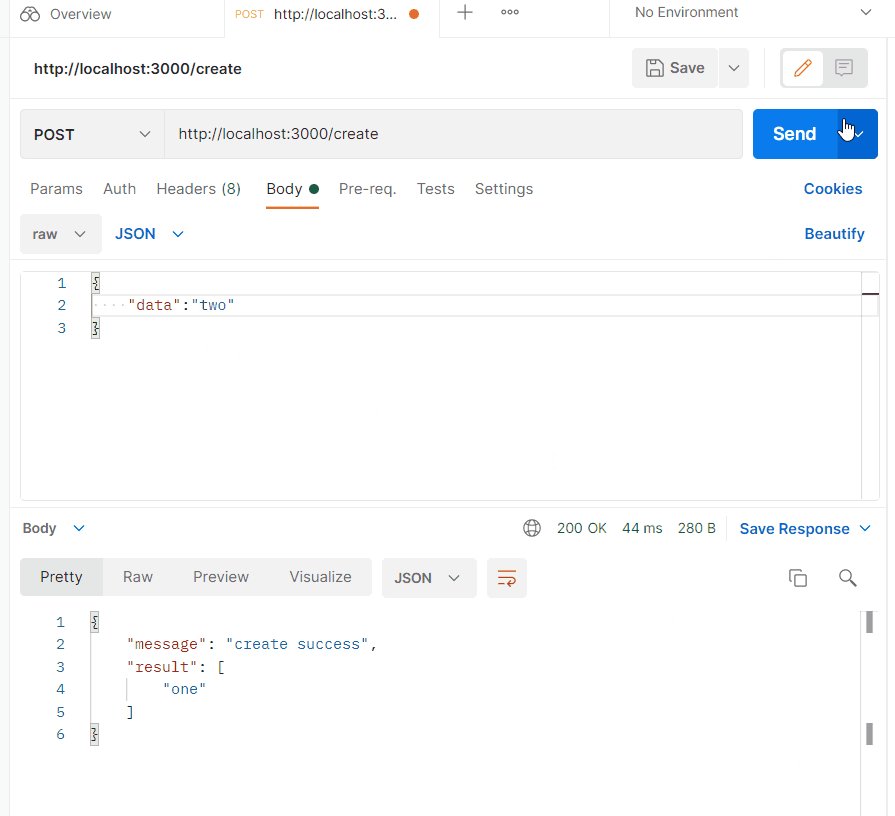
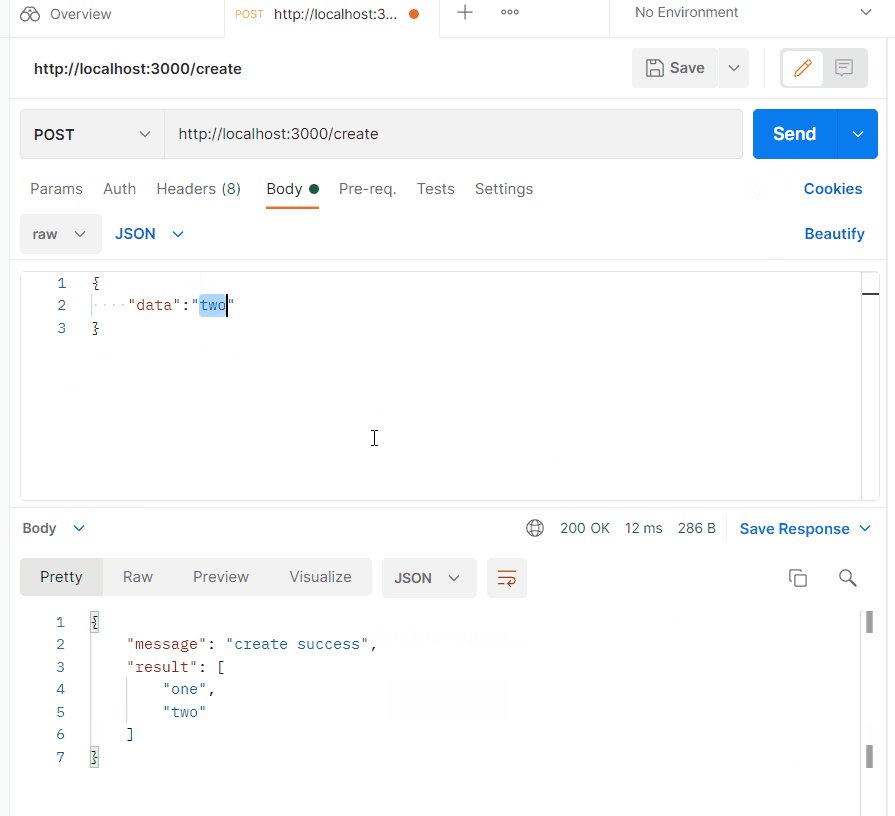
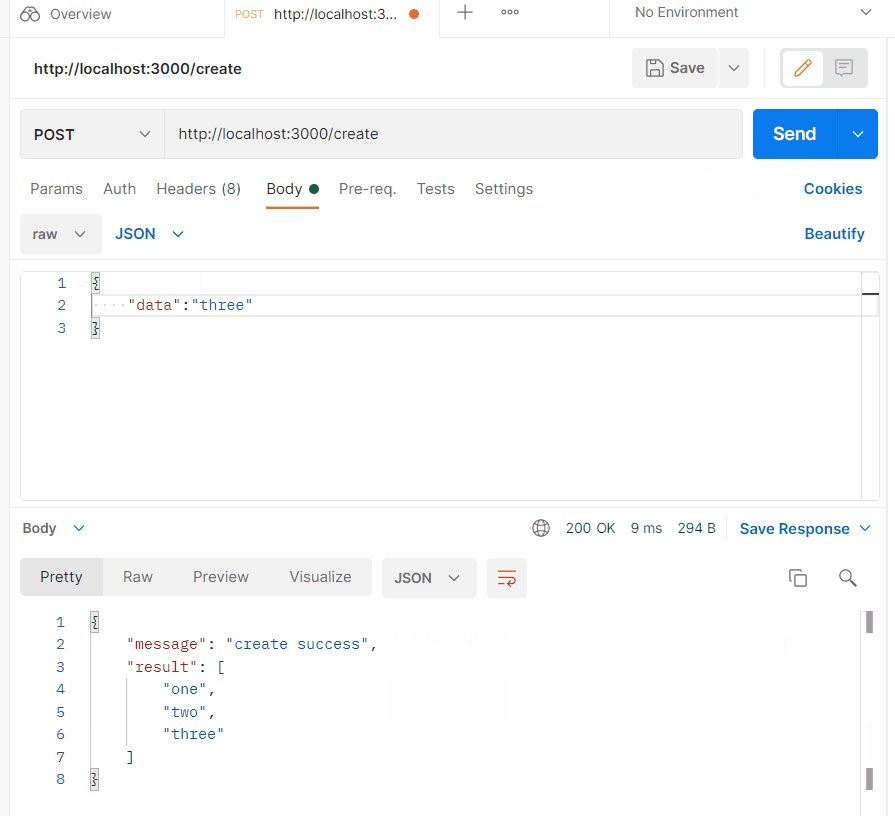
POST method
- 데이터베이스에 데이터를 넣을 때 많이 사용된다.
let arr = []; //빈 배열을 임시로 넣어줌
/* POST method */
router.post('/create', (req,res) => {
console.log(req.body); //데이터 잘 받아오는 지 확인을 위해!
// const data = req.body.data;
const {data} = req.body; //비구조 할당, 위와 같은 역할.
arr.push(data);
res.status(200).json({
message: "create success",
result: arr,
});
});
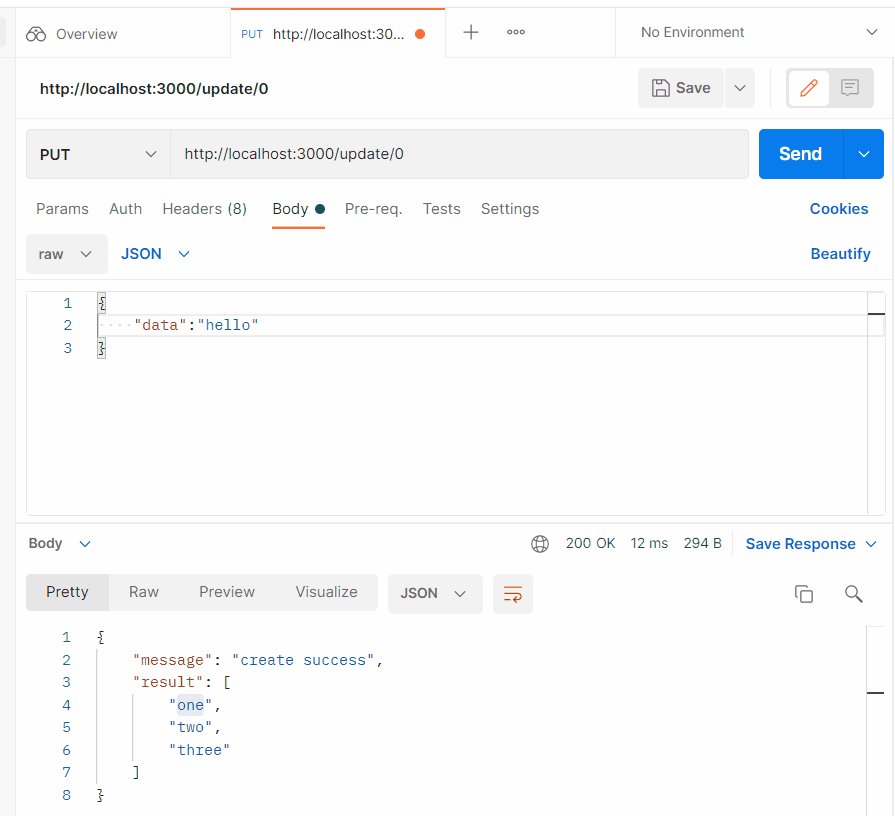
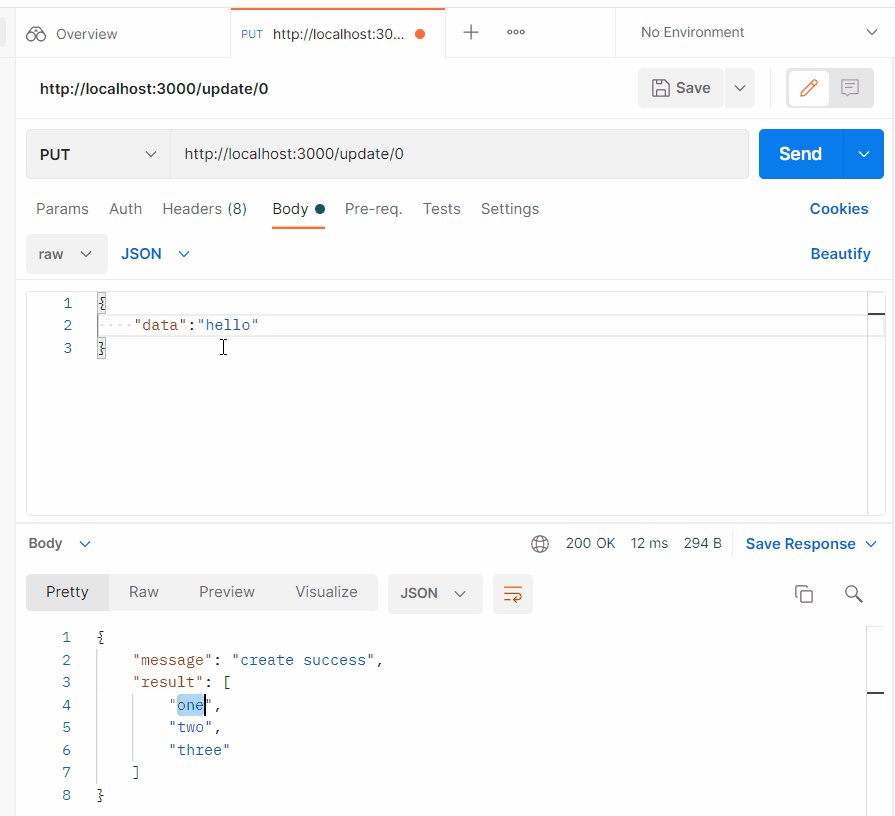
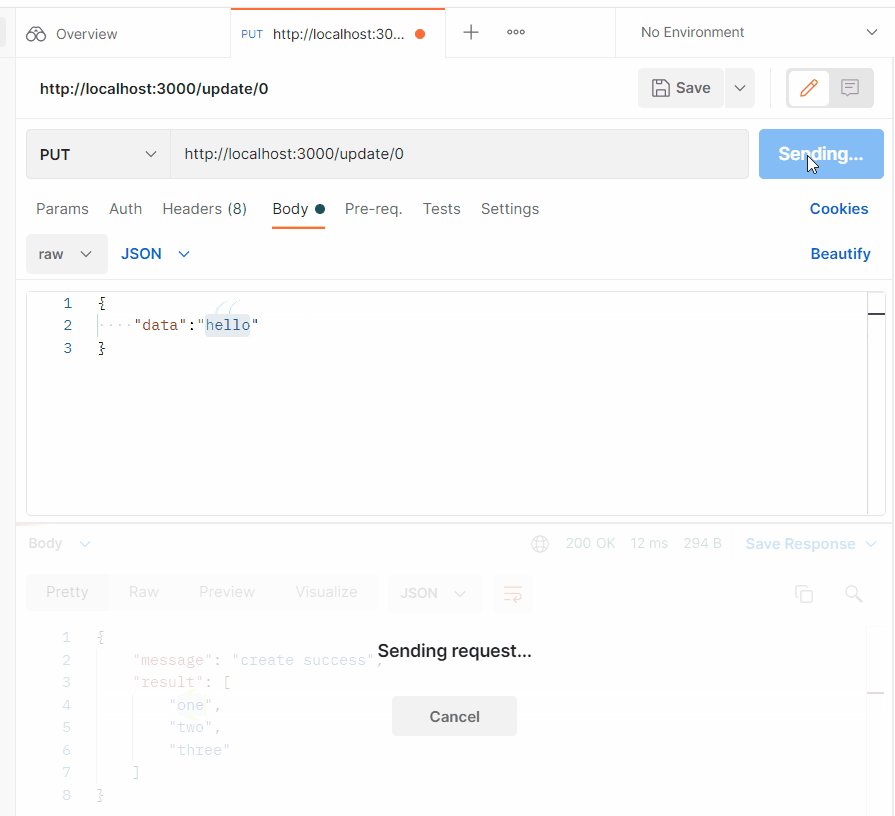
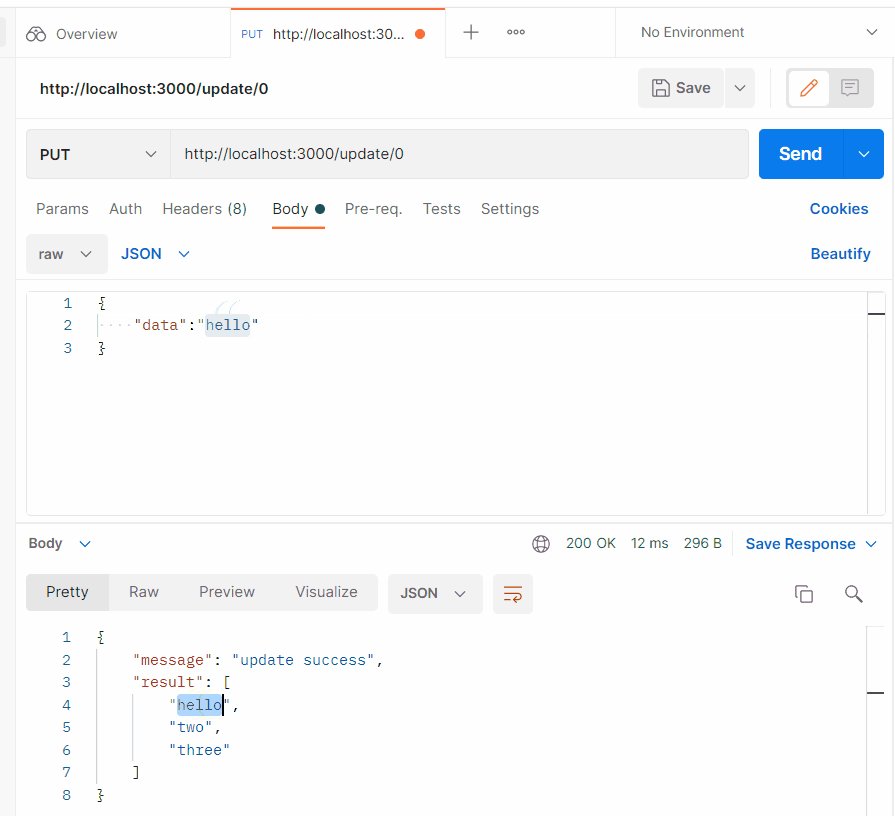
PUT method
- 수정
/* PUT method */
router.put("/update/:id", (req, res) => {
const { id } = req.params;
const { data } = req.body;
arr[id] = data;
res.status(200).json({
message : "update success",
result: arr,
});
});
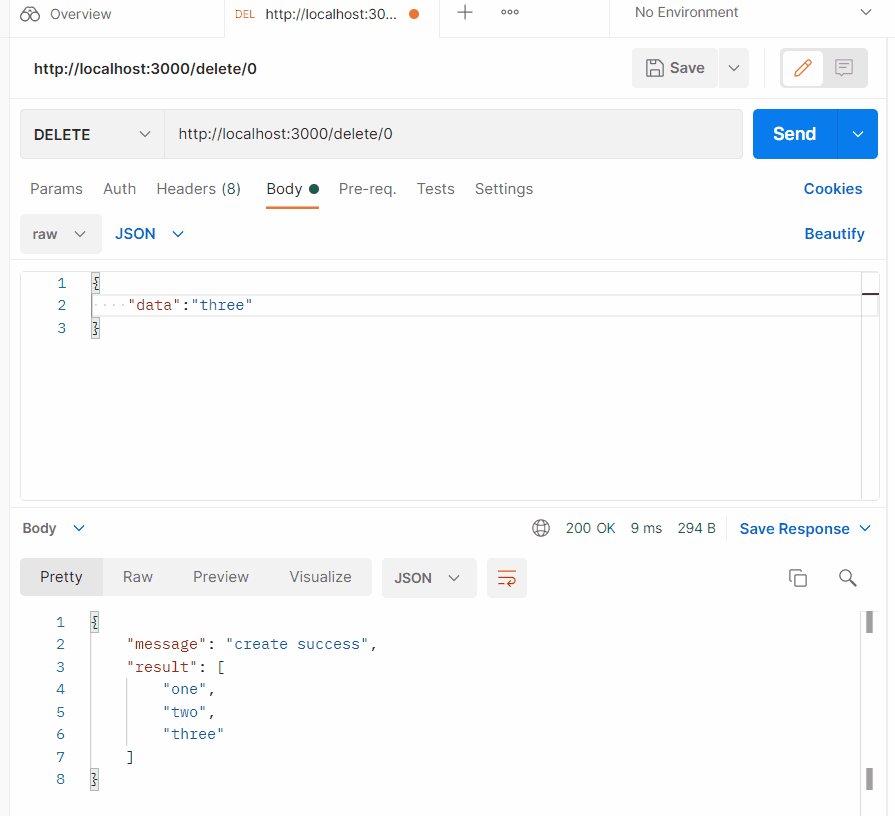
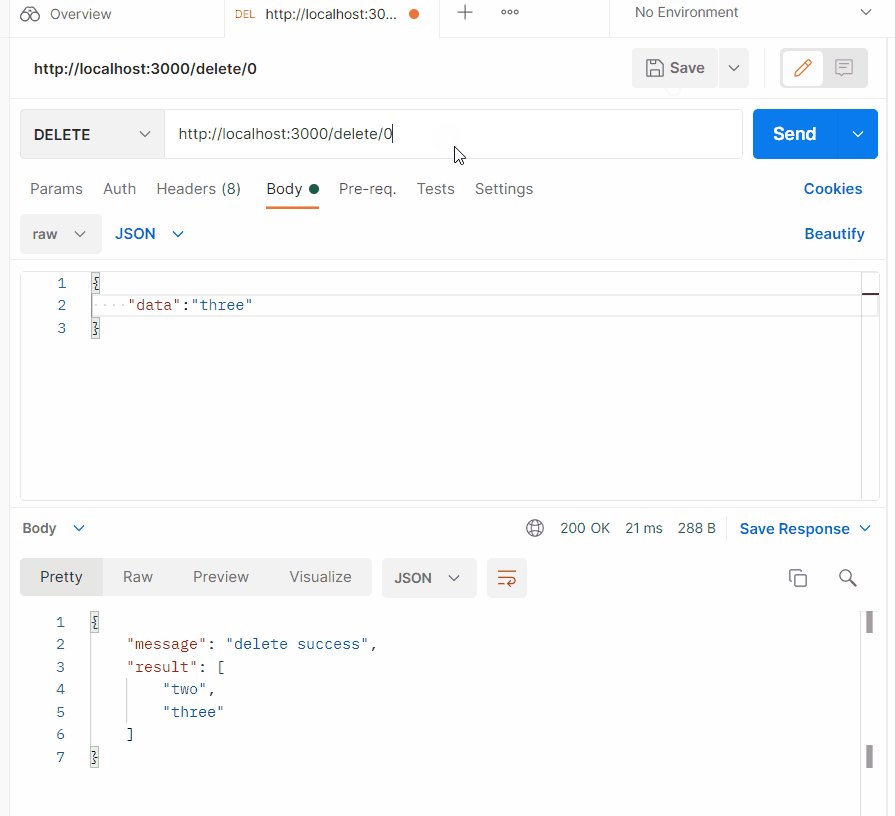
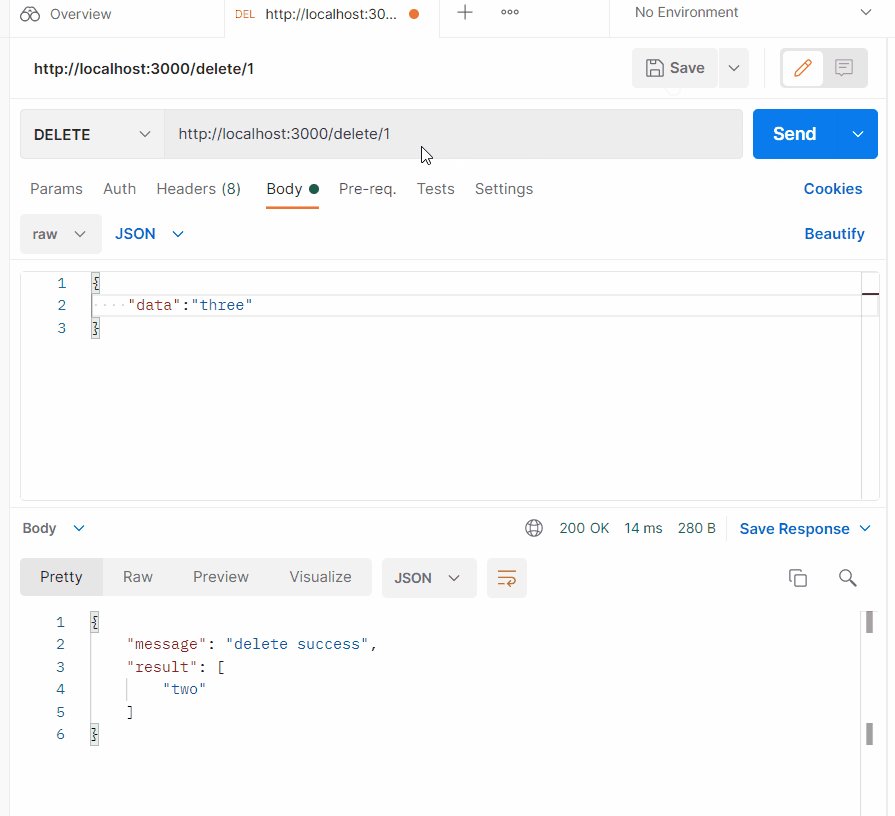
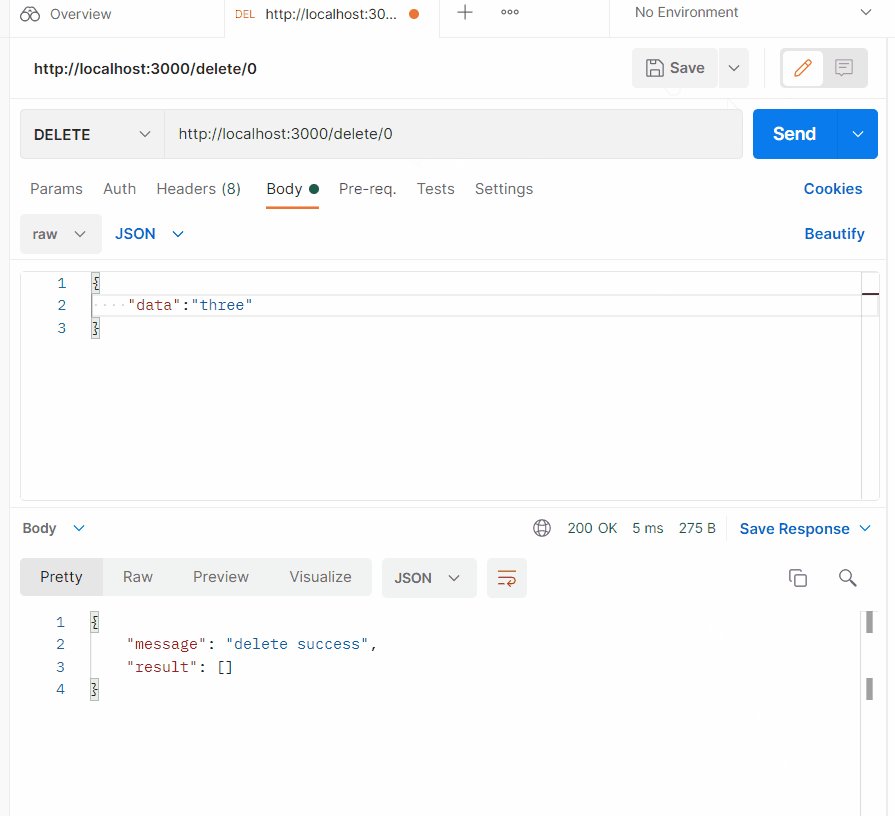
DELETE method
- 삭제
/* DELETE method */
router.delete("/delete/:id", (req, res) => {
const { id } = req.params;
arr.splice(id, 1); //배열에 있는 데이터 지우기 해당 번호에 있는 거 삭제됨.
res.status(200).json({
message: "delete success",
result: arr,
});
});