🔅 화면 배치 방법(형식)
☑️ display
- block : 화면을 수직 분할(행을 나눔) -> width/height 속성 사용 O
- inline : 화면을 수평 분할(글자처럼) -> width/height 속성 사용 X
- inline-block : inline의 수평 분할 + block의 크기 조정
- none : 화면에 요소가 표시되지는 않으나 존재는 하고 있는 상태
- flex : 요소에 정렬되는 방향, 요소 간의 간격을 유연하게 처리하는 형식
☑️ 상하 분할
--> 상하 분할은 높이 비율만 지정해주면 됨!
[준비물]
- 감싸는 영역 요소
- 내부에 영역을 분할할 요소
- display : block
- 크기단위(고정(px)/가변(%))
☑️ 좌우 분할
--> display: inline-block 사용
but, 두 요소 사이에 엔터 == 한칸, 띄어쓰기로 인식하므로 띄지않기!
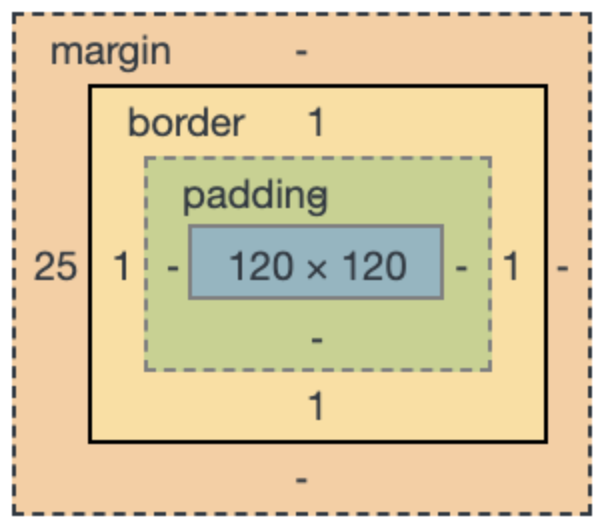
🔅 요소의 영역(여백) 관련 속성

☑️ content 영역
: 요소의 내용이 작성 되어지는 영역
- width/height 속성은 기본적으로 content 영역의 크기를 지정하는 속성
☑️ padding 영역
: content 영역과 border 영역 사이
☑️ border 영역
: 요소의 테두리가 지정되는 영역
.border{
border: 2px solid red;
}☑️ margin 영역
: 다른 요소와의 간격을 나타내는 영역
➕ margin: auto; --> 좌우 요소간의 간격을 자동으로 지정하여 가운데 정렬
padding, border, margin은 방향에 따라 크기 지정 가능 !!
값 1개 : 상하좌우
값 2개 : 상하, 좌우
값 3개 : 상, 좌우, 하
값 4개 : 상 우 하 좌 (시계방향)
☑️ box-sizing
box-sizing을 사용하지 않으면 padding, border의 크기를 감안하여 content 크기를 계산해야 함
만약
padding: 20px;
border: 10px solid black; 이면
width: 240px;
height: 240px;
일일이 계산해야 한다!!!
-> 하지만, box-sizing으로 해결 가능
box-sizing: border-box;- content-box (기본값) : width / height 속성 지정 시 content 영역만 적용
- border-box : width / height 속성 지정 시 content + padding + border의 크기를 합산한 결과가 지정한 속성값과 같게 자동으로 비율 계산하여 적용
🔅 요소 정렬 스타일
☑️ float
: 요소를 띄워서 좌/우로 정렬하는 속성
☑️ clear
: float으로 인해서 띄워져 있는 상태를 해제하는 속성(float 사용 시 겹침 문제가 발생하는데 이를 해결할 수 있음)