Flexbox
Flexible Box modules은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬기능을 제공하기 위한 1차원 레이아웃 모델로 설계되었다.
출처 : developer.mozilla.org

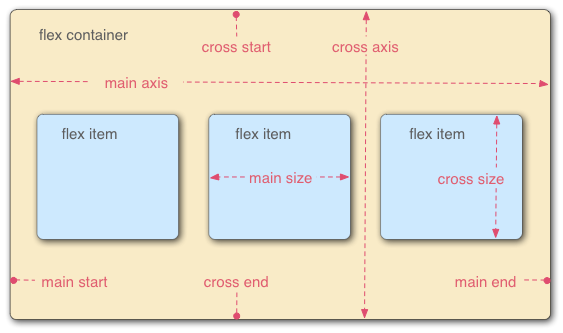
Flexbox는 Container와 Item이 있다.
Container와 Item에 적용할 속성이 구분되어 있다.

📌 Container
display: flex
- flex를 선언하는 코드다.
flex-direction: row / column / row-reverse / column-reverse
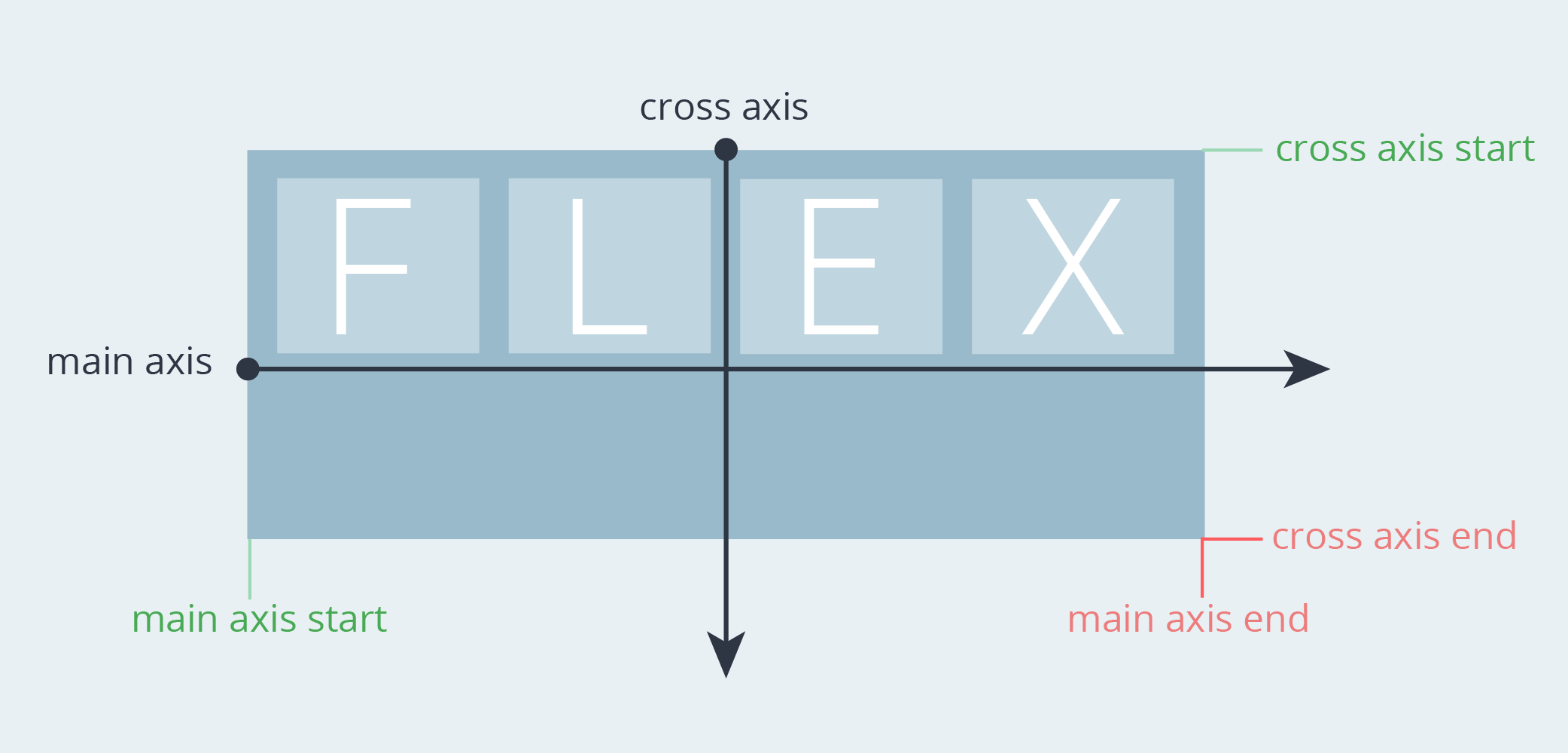
- item들의 주축(Main Axis) 방향을 수직 혹은 수평으로 설정한다.
- row를 default값으로 갖는다.
- 역순으로도 배치가 가능하다.
flex-wrap: nowrap / wrap / wrap-reverse
item의 여러 줄 바꿈을 설정한다.
flex-flow
- flex-direction과 flex-wrap을 한 번에 선언한다.
- ex) flex-flow: column wrap;
justify-content: flex-start / flex-end / center / space-between / space-around
- item을 주축(Main Axis) 상에서 정렬한다.
- flex-start가 default
align-items: flex-start / flex-end / center / baseline / stretch
- item을 교차축(Cross Axis) 상에서 정렬한다.
align-content
- 세로선 상에 여분의 공간이 있는 경우 Flex 컨테이너 사이의 간격을 조절한다.
📌 Item
order
- Item의 순서를 지정한다.
flex-grow
- Item의 증가 너비 비율을 설정한다.
- 숫자가 크면 더 큰 너비를 가진다.
flex-shrink
- Item이 감소하는 비율을 설정한다.
- 숫자가 크면 더 많은 너비가 감소한다.
flex-basis
- Item의 기본 너비를 설정한다.
- width로 대체할 수 있다.
align-self
- Container에 지정된 align-items값을 무시하고 Item의 정렬 방법을 설정한다.
Flexbox Froggy에서 연습해보는 것을 추천한다!
.jpg)
