안녕하세요
이번 포스팅에서는 지난번에 설치한 Express 모듈을 사용해
서버를 실행시켜보겠습니다
순서는
1. 모듈 불러오기
2. Express 객체 생성
3. 서버 실행
순서로 이어집니다.
지난 시간에 express와 socket.io 모듈을 설치하였습니다.
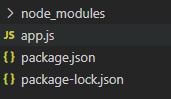
폴더에 app.js 파일을 하나 생성합니다.
생성 후 폴더 구조는 아래와 같습니다.

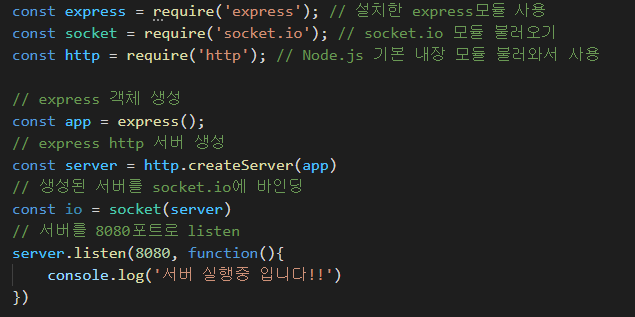
이후 app.js 파일에 아래코드를 입력합니다.
(당연히 주석은 입력 안하셔도 됩니다.)

require를 사용하여 모듈을 불러올 수 있습니다.
마지막 부분의 listen 메소드를 통해 원하는 포트번호를 설정 후 해당 포트번호로 서버를 시작할 수 있습니다.
list([포트번호], 리스터)의 형태이고
지정한 포트로 서버를 실행하고 실행 후 리스너가 호출됩니다.
그러면 해당 리스너에 함수를 전달해주면 됩니다.
위의 코드에서는 포트번호가 8080으로 지정되어 있습니다.
Ctrl + `
위의 해당 단축기를 누르면 커맨드가 열립니다.
커맨드 창에 다음 명령어를 입력해줍니다.

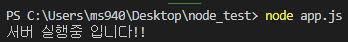
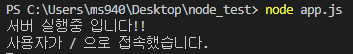
node app.js 명령어 입력시
서버 실행중 입니다!! 라는 문자가 출력되고
이는 서버가 실행되고 있음을 의미 합니다.

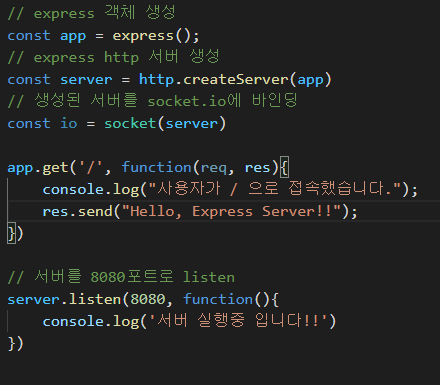
listen 위에 app.get 부분 코드를 추가해줍니다.
get('/', ...)는 서버의 /경로를 Get 방식으로 접속하면 호출이 됩니다.
get(경로, 함수)
경로를 지정해주고 함수를 작성하면 됩니다.
함수는 req(request)와 res(response)객체를 받습니다.
req에는 클라이언트에서 전달된 데이터와 정보들이 담겨있습니다.
res에는 클라이언트의 응답을 위한 정보가 들어있습니다.
res.send(전달 데이터)
전달할 데이터를 send()를 통해 전달하면 다시 클라이언트(웹)으로 서버가 데이터를 돌려줍니다.

localhost:포트번호
해당 url로 접속하면 위와 같이 정상적으로 출력이 될 것 입니다.
서버의 콘솔을 확인해보면 아래와 같이 문자도 출력됩니다.

다음 포스팅에서는 서버에서 html 파일을 응답하는 기능을 구현하도록 해보겠습니다.
감사합니다.
