안녕하세요 이번에는 서버응답에 관련된 부분을 진행하겠습니다.
순서는
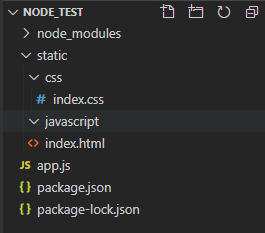
1. 디렉토리 구조 잡기
2. HTML, CSS 예제 파일 생성
3. 서버코드 수정
순서입니다.

기존 파일에서 static 폴더를 생성합니다.
static 폴더 안에는 index.html 파일을 생성해준 다음
css 폴더와 js 폴더도 생성합니다.
css 폴더 안에는 index.css 파일도 하나 생성하겠습니다.

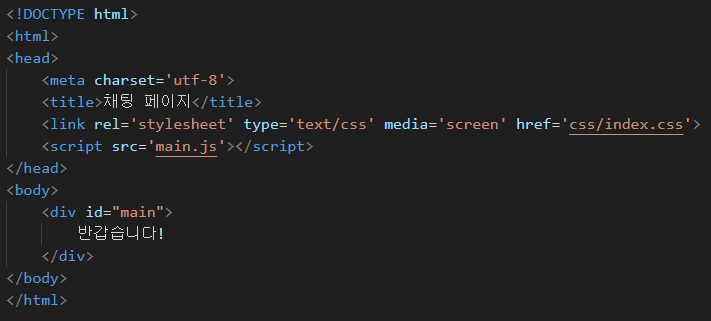
index.html 파일에는 위와 같이 작성합니다.

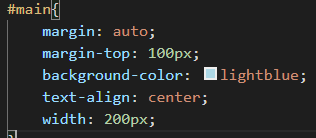
그리고 index.css 파일에는 위 처럼 작성합니다.
간단한 예제 파일 생성이 완료되었습니다.
다음은 서버 코드를 수정하여 위의 파일들을 클라이언트(웹)에서 보도록 하겠습니다.

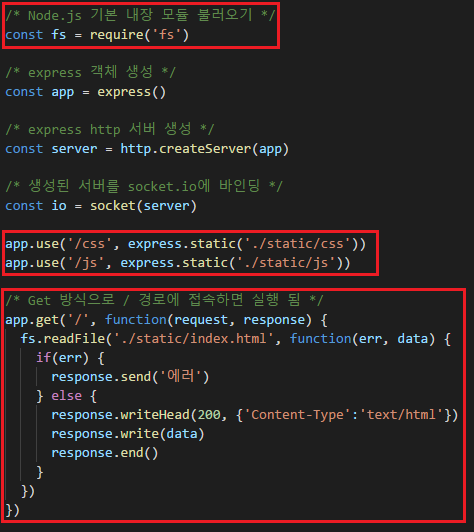
먼저 fs 모듈을 추가로 require 합니다.
그 후에 app 생성 이후 코드에
app.use('/css', express.static('./static/css'));
app.use('/js', express.static('./static/javascript'))
해당 부분을 추가해줍니다.
위 코드는 정적파일을 제공하기 위해 미들웨어(Middleware)를 사용하는 코드입니다.
app.use()를 사용하여 원하는 미들웨어를 추가하여 조합 할 수 있습니다.
기본적으로 클라이언트가 http://서버주소/css 로 액세스 할 경우 액세스는 거부되며 이는
서버측에서 아무런 작업을 하지 않았기 때문입니다.
app.use('/css', express('./static/css'))를 추가해주면 실행되는 서버 코드 기준 디렉토리의 static 폴더 안의 css 폴더는 외부 클라이언트들이 /CSS 경로로 액세스 할 수 있습니다.
이는 아래의 js 부분도 동일합니다.
이제 마지막으로 fs 모듈을 사용하여 index.html 파일을 읽고 클라이언트로 읽은 내용을 전달해줘야 합니다.
app.get() 부분에 위와 같이 코드를 추가합니다.
fs 모듈은 Node.js에서 기본적으로 제공하는 모듈이며
파일과 관련된 처리를 할 수 있습니다.
readFile()함수는 지정된 파일을 읽어서 데이터를 가져오고
만약 에러 발생시 err에 에러 내용을 담아오게 됩니다.
res(응답) 객체를 통해 읽어온 데이터를 전달해주어야 합니다.
지난 포스팅에서는 res.send()로 그냥 보냈지만
이번에는 head, write등 다른 코드가 보입니다.
우리가 클라이언트에게 보낼 내용은 index.html의 내용이고
HTML파일이라는 것을 알려야 하므로 헤더에 해당 내용을 작성해서 보내줍니다.(writeHead)
헤더 작성 후 HTML 데이터를 보내줍니다.(write)
모두 보냈으므로 완료됬음을 알립니다.(end)
write를 통해 응답할 경우
반드시 end를 사용해주어야 합니다.
저장 후 서버를 재시작 해줍니다.
그리고 접속했을 때

이러한 형태로
HTML과 CSS가 정상적으로 액세스 가능합니다.
이제 index.html과 index.css를 사용하여 채팅창처럼
구현 하겠습니다.
아까 css 폴더를 생성하고 javascript폴더도 생성하였는데 javascript 폴더는 추후에 클라이언트 기능 구현시 자바스크립트 파일 저장 용도로 사용할 예정입니다.
다음 시간에는 간단한 채팅창 구현과 서버와 실시간 통신 방법에 대해 알아보겠습니다.
감사합니다
