안녕하세요
이번 포스팅에서는 지난 포스팅에 이어서 본격적으로 채팅기능을 구현해보겠습니다.
이전 강좌의 응용이므로 크게 어렵지 않을 겁니다.
순서는
1. 채팅 기능 설계
2. 서버 코드 작성
3. 클라이언트 코드 작성
4. 테스트
순서입니다.
채팅 개발을 위해 간단하게 정리해보고 가겠습니다.

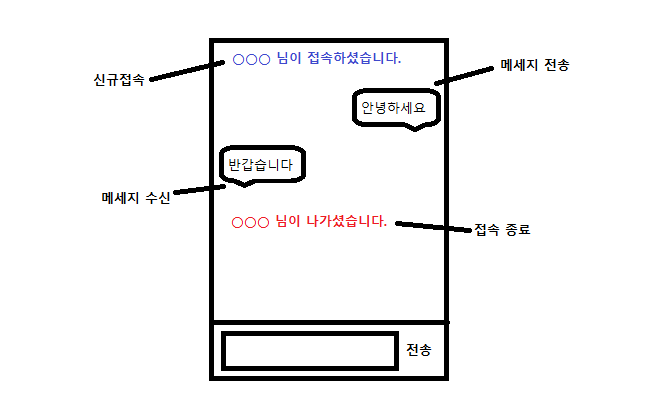
우리가 개발할 채팅은 실시간 채팅입니다.
누가 새로 들어왔는지, 누가 나갔는지 알 수 있도록 기능을 구현할 예정이며
기본적인 채팅 기능을 구현할 예정입니다.
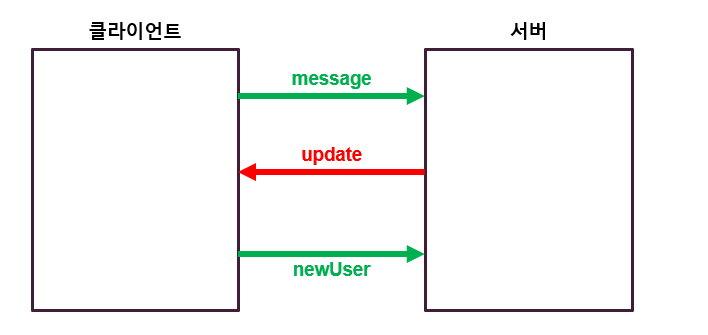
이벤트 명은 미리 정의하고 시작해보겠습니다.
massage: 클라이언트가 서버로 메시지 전송
update: 서버에서 받은 메시지 다른 클라이언트에게 전송(메시지 또는 정보)
connectUser: 새로운 유저 접속을 서버에게 알림
접속 종료 부분은 update로 통일하여 클라이언트에게 전달할 예정입니다.

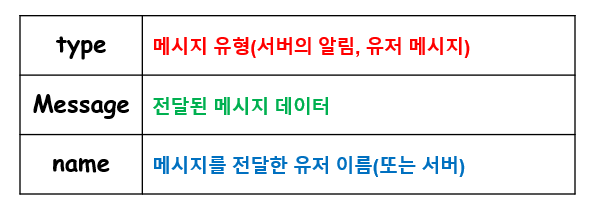
클라이언트와 서버에서 주고받는 메시지(알림)의 형식은 아래의 형식으로 정의하도록 하겠습니다.

type에는 message(기본 메시지), connect(접속 알림), disconnect(채팅 종료 알림) 3가지를 사용할 예정입니다.
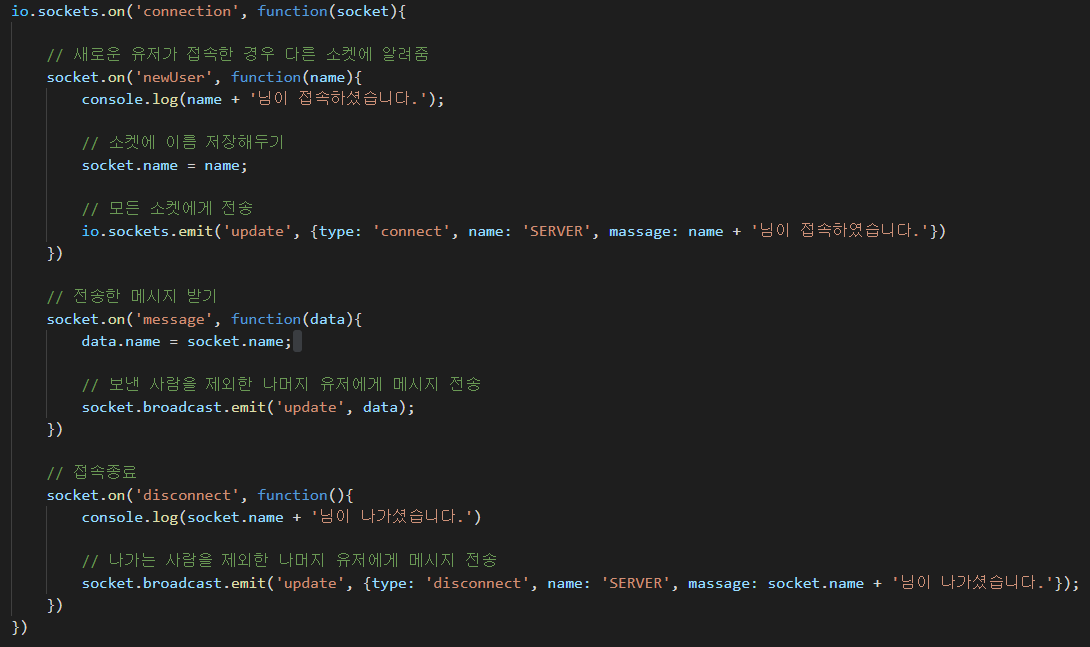
서버 코드를 작성해보겠습니다.

소켓 접속부분에 위 코드와 동일하게 작성해주시면 됩니다.
서버에서 newUser, message, disconnect 이벤트를 수신합니다.
(disconnect 이벤트는 기본 이벤트입니다.)
클라이언트가 접속을 성공하면 클라이언트에서 newUser 이벤트를 발생시킵니다.
이벤트 발생과 함께 닉네임도 같이 서버로 전송하도록해서 서버의 Socket 안에 이름을 따로 저장해둡니다.
socket.name = name
이 부분이 클라이언트로부터 받은 닉네임을 소켓에 저장시키는 부분입니다.
닉네임 정보를 받았으므로 접속되어 있는 다른 유저에게도 접속 사실을 알려야 하고
io.sockets.emit('upodate' 데이터)
해당 코드를 통해 다른 유저들에게도 알립니다.
type은 connect로 지정하고 메시지를 보내줍니다.
message 이벤트는 클라이언트에서 메시지를 입력하고 발생시키는 이벤트입니다.
유저가 보내는 메시지는 모두 type이 message인 데이터로 위에서 정의했습니다.
타입과 메시지부분만 있으면 안되고 누가 보냈는지 알리기 위해 data.name = socket.name 으로
소켓에 저장해두었던 이름을 데이터에 추가해줍니다.
A, B, C 세 사람이 채팅을 하고 있다고 가정하고
A라는 사람이 메시지를 전송했으면 A 본인은 메시지를 받지 않고 B, C만 메시지를 수신하면 됩니다.
socket.broadcase.emit('이벤트명', 전달할데이터)
를 사용하면 본인을 제외한 나머지 유저에게 데이터를 전송할 수 있습니다.
io.sockets.emit() = 모든 유저(본인 포함)
socket.broadcast.emit() = 본인을 제외한 나머지 모두
상황에 맞는 방법을 사용하면 됩니다.
이제 서버측 작업은 마무리되었습니다.
마지막으로 클라이언트 소스코드를 수정하겠습니다.
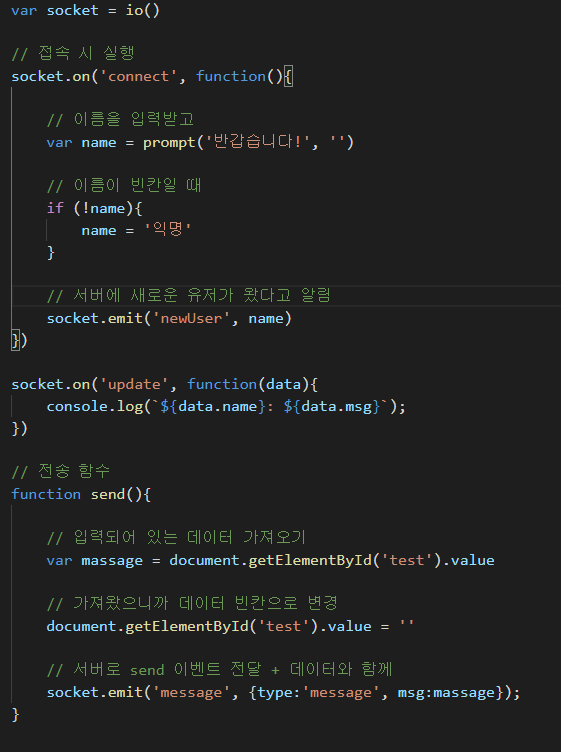
클라이언트 소스코드는 지난 시간에 사용했던 HTML, CSS는 그대로 두고 JS 파일만 아래와 같이 수정합니다.

서버와 접속이 되어 connect 이벤트가 발생되면 닉네임을 입력받습니다.
만약 닉네임이 빈칸이면 '익명'으로 지정하고 서버에게 닉네임과 함께 newUser 이벤트를 발생시킵니다.
클라이언트에는 메시지를 수신해야하기 때문에 socket.on('update'...)가 있습니다.
일단 임시로 데이터만 확인하기 위해 콘솔에 출력하도록 구현했습니다.
마지막으로 클라이언트는 메시지를 전송도 하기 때문에 전송 기능도 구현했습니다.
message 이벤트를 발생시키면서 동시에 입력된 메시지도 서버에게 전달합니다.
유저가 보내는 메시지는 기본 메시지이므로 타입은 message 입니다.
이제 저장시키고 테스트를 진행해보겠습니다.
창을 2개 켜고 테스트할시 해당 이미지와 마찬가지로
잘 동작되는걸 볼 수 있습니다.
서로 메시지를 입력하고 전송하면 정상적으로 주고받는 모습을 보입니다.
본인이 보낸 메시지는 로그에 안남고 상대방이 보낸 메시지만 로그에 남습니다.
또한 누가 접속했는지 서버에서 알림으로 알려줍니다.
클라이언트말고 서버의 콘솔창도 확인하면 유저들이 주고받는 메시지 기록이 모두 보입니다.
정상적으로 작동하며 브라우저창 하나를 끌시

남아있는 유저들에게 알림을 전송합니다.
기본적인 채팅기능은 모두 구현이 되었고
콘솔로 메시지를 확인하기 너무 불편하기 때문에 HTML, CSS, JS 를 수정해서 뷰로 확인할 수 있게 구현하면 됩니다.
채팅기능에 관련된 모든 강좌가 끝났습니다.
2명이 아닌 여러명이 접속해도 모두 다함께 채팅이 가능하며 그룹 채팅도 역시 가능합니다.
해당 포스팅은 https://geundung.dev/62?category=719250 참고하여 제작하였습니다.
감사합니다.

感謝您對這篇文章 。MyMileStoneCard Login