이번 포스팅은 지난 포스팅에 이어서
Socket.io 를 이용한 실시간 데이터 송/수신을 구현하겠습니다
순서는
1. 서버 코드 작성
2. HTML 수정
3. 클라이언트 자바스크립트 생성
4. 클라이언트 코드 작성
5. 테스트
순서입니다.
먼저 코드와 소스코드를 작성해줍니다.

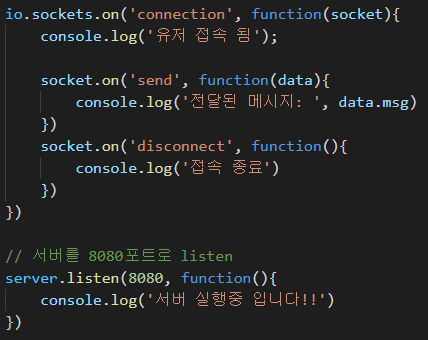
server.listen 위에다가 위처럼 작성해줍니다.
on()은 소켓에서 해당 이번트를 받으면 콜백함수가 실행됩니다.
io.sockets.on('connection', function(socket)...)
부분은 connection 이벤트 발생시 콜백함수가 실행됩니다.
io.sockets는 접속되는 모든 소켓들을 의미하고
접속과 동시에 콜백함수로 전달되는 소켓은 접속된 해당 소켓입니다.
io.sockets.on('connection', function(socket)...)
콜백함수 안에서 해당 소켓과 통신할 코드를 작성하시면 됩니다.
socket.on('send', function(...))
socket.on('disconnect', function(...))
위의 2기능을 가진 코드가 있습니다.
첫번째 send라는 이벤트를 받은 경우 호출이 되고
두 번째는 disconnect인데 socket.io 기본 이벤트입니다.
연결되어 있던 소켓과 접속이 끊어지면 자동으로 실행이 됩니다.
기본 이벤트(connection, disconnect 등)을 제외하고 여러분들이 원하는 이벤트 명을 지정하여 통신도 가능합니다.
위 코드에서 send 이벤트는 제가 정의한 이벤트이며
서버측 코드는 마무리 되었습니다.
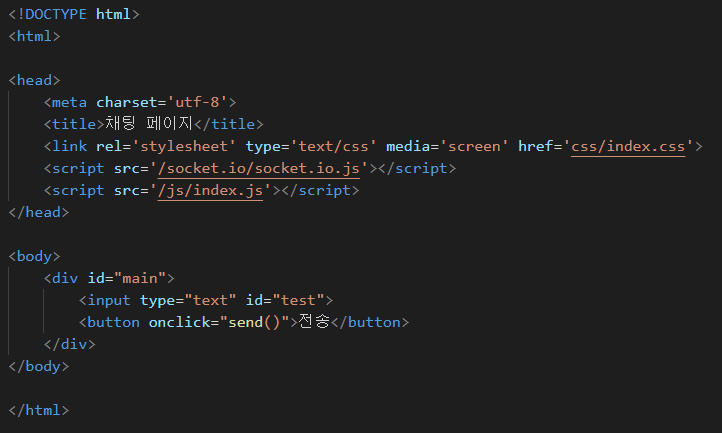
다음은 index.html을 다음과 같이 수정해주겠습니다.

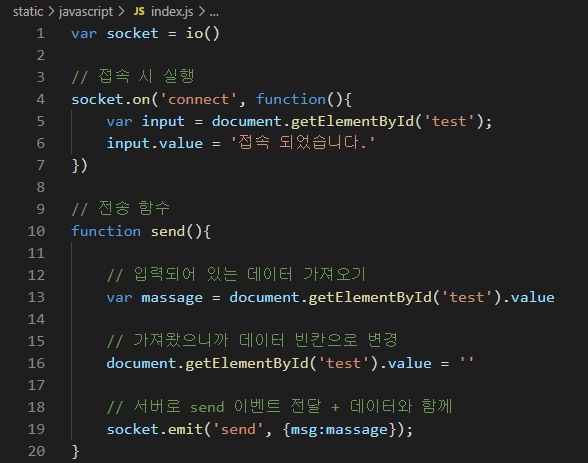
다 마무리 하였으면 javascript 폴더에 index.js 파일을 생성합니다.

클라이언트에서는 connection 이벤트가 아니라 connect입니다.
위 코드를 설명하자면
먼저 서버와 소켓이 연결되었을 때 id가 test인 요소의 값을 '접속 됨'으로 설정합니다.
아래의 send 함수는 버튼을 클릭했을 때 호출이 되며
id가 test인 요소의 값을 서버로 전송하는 코드입니다.
중요한 점은 socket.emit('send'...) 이벤트 명입니다.
on은 수신, emit은 전송이라고 이해하시면 됩니다.
send라는 이름의 이벤트 전송시 받는 곳에서는 on('send')가 있어야 받을 수 있고
이벤트명이 동일한 것 끼리만 데이터 송/수신이 가능합니다.
만약 전송하는 부분에서 emit('abc') 라고 코드를 작성했는데
수신하는 부분에서 on('aaa')라고 전달한다면 전달 받을 수 있습니다.
이벤트명은 송/수신측에서 모두 동일 해야합니다.
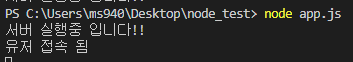
모두 작성 후 저장하신 후에 서버를 실행시켜보세요.

서버 실행 후 접속해보면 바로 '유저 접속 됨' 문자가 콘솔에 찍힙니다.
그리고 클라이언트도 확인해보시면

위처럼 바뀌었을 겁니다.
원상태는 빈 칸 이지만, 클라이언트 측의 connect 이벤트가 수신되고 id가 test인 요소의 값을 '접속 됨'으로 변경하였기 때문에
위와 같이 값이 추가되었습니다.

원래 있던 내용을 지우고 해당 텍스트를 넣은 후에 전송버튼을 눌러보겠습니다.
(버튼을 누르면 위에서 작성한 send 함수 호출 후 입력한 데이터가 서버로 전송됩니다.)

서버에 콘솔을 확인해보면 정상적으로 데이터가 전달되는 모습을 볼 수 있습니다.
Socket.io로 실시간으로 데이터를 송/수신 하는 예제를 작성해 보았으며
채팅은 해당 포스팅의 응용버전이므로 크게 어렵지 않습니다.
다음 시간에는 UI를 꾸미고 채팅기능을 구현해보도록 하겠습니다.
감사합니다.
