
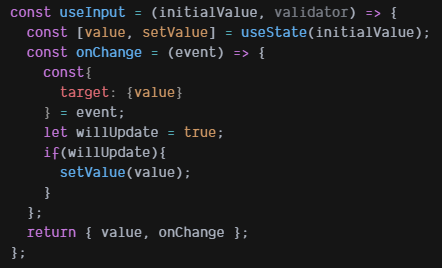
useInput은 기본적으로 input을 업데이트 합니다.
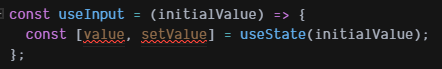
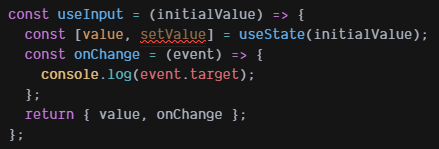
useInput은 initialValue를 받습니다.

해당 코드에서 userInput는 initalvValue(초기값)을 지정할 수 있는 함수입니다.
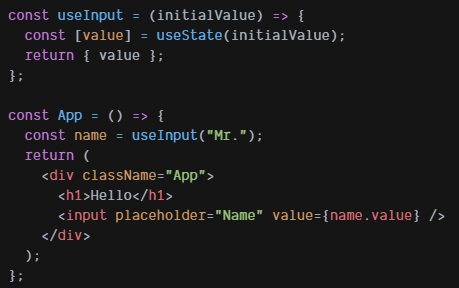
useInput는 value를 리턴하고 name은 value의 값을 가지고 value는 name.value의 값을 가지게 됩니다.

여기서 우리는 value대신 다른 방식을 사용할 수 있습니다.

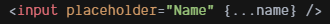
위 처럼 {...name}이라는 방식으로도 사용할 수 있는데 이렇게 사용하면 name안의 모든 것을 풀어주게 되며 따라서
name은 name.value의 방법을 가지게 됩니다. 간단한 방법이죠.
이제 안의 내용을 추가 할 수 있어야 되니 함수를 하나 추가하겠습니다.

위의 부분에서 onChange라는 함수를 추가하였습니다.

위의 App 부분에 {...name}이라는 부분은 name의 모든것을 풀어주게 한다고 되어있으니까 onChange 함수도가지고 있으므로
역시 input에 이벤트 발생시 콘솔에 이벤트 타켓을 출력하게 됩니다.
따라서 해당 input 박스 클릭후 키 입력시

위 처럼 console.log가 제대로 동작하게 되는 것을 볼 수 있고 이는 {...name}에서 onChange가 제대로 동작한다는 것을 뜻합니다. 그리고 이건 생각보다 놀라운 기능일 수도 있는데 이는 다른 함수에서 이벤트를 처리할 수 있음을 뜻하기 때문입니다.
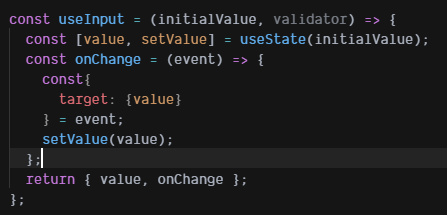
우린 이제 해당 input박스에 값을 넣어야 하므로 useInput을 다음과 같이 바꿔봅시다.

이제 onChange 함수에 setValue를 넣어서 return값으로 value와 onchange(=setValue)를 포함 시켰으므로 input에 입력을 할 수 있습니다.

정상적으로 입력이 된다는 것을 볼 수 있습니다.
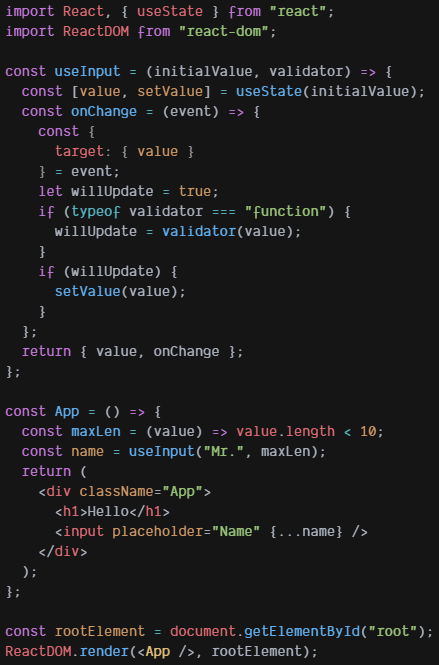
useInput를 조금 확장해보려고 합니다. initialValue를 사용하는 대신 유효성을 검증하는 기능을 포함시키려고 합니다. 유효성 검증은 간단하게 말해서 특정문자를 쓸 수 없게 하고 싶을 때가 있습니다. 그래서 저는 검증기능을 사용하려고 합니다.

위의 사진에서 새롭게 추가한 validator를 이용해서 유효성 검증을 하겠습니다.
우선 useInput에다가 해당 이미지처럼 코드를 추가해봅시다.

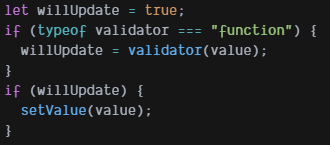
willUpdate라는 변수를 추가해주었고 해당 변수는 true 값을 가지게 됩니다. willUpdate가 true이기 때문에 업데이트는 항상 문제없이 됩니다. 그럼 유효성이 false인 경우를 만들어 주어야합니다. 해당 경우는 우리가 만들어 줘야 하며 원하는 조건에 일치할때 false값으로 바뀌도록 해주면 되겠습니다.

위처럼 작성해주면 input창에 10자 까지만 텍스트를 입력할 수 있습니다. 왜 그런지 한번 보겠습니다
우선 위에서 처럼

해당 부분으로 willUpdate가 true이면 업데이트가되고 false일때 업데이트가 되지 않는다고 말씀드렸습니다. 정말로 간단한 부분인데

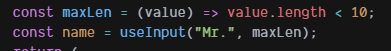
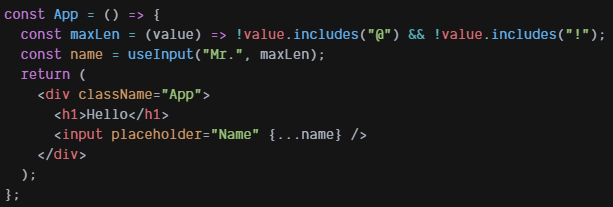
해당 부분에서 maxLen 함수는 value.length가 10보다 작으면 true, 같거나 크면 false라는 값을 반환합니다.
따라서

10이거나 이보다 클 때는 validator가 false가 되어서 입력이 되지 않습니다.
자 그럼 다른 경우도 한 번 보겠습니다.
만약 input에 @,! 해당 특수문자를 입력이 되지 않게 하고 싶다면

위와 같이 코드를 짜주면 value.includes("@") || value.includes("!") 라고 해주면 됩니다. includes는 해당 문자가 매개변수와 일치할 시 true를 반환해주며 따라서 앞에 !를 붙혀서 부정부호를 달아주면 일치할시 false를 반환하게 됩니다.
그리고 그 사이에 논리연산자 || (and)를 넣어서 코드를 짜주시면 완성되게 됩니다.
이상입니다 !

감사합니다
if (typeof validator === "function") 이 부분은 이렇게 작성된 이유를 잘 모르겠습니다.