우선 React hooks이 나온 배경에 대해 말해보겠습니다.
hooks은 2018년 React Conf에서 처음 발표되었습니다.
해당 컨퍼런스에서 발표한 내용에는 지금 리액트가 겪고있는 가장 큰 문제점 3가지가 나오게 됩니다.
첫 번째가 Warpping Hell 입니다.

이는 High Order Component나 Children props를 통해 연결되는 컴포턴트 구조들로 인해 너무많은 계층들이 생기게 되고
따라서 컴포넌트를 관리하기 점점 어려워지는 문제들을 말합니다. 컴포넌트가 지나치게 커지고 이를 분리하기 어려운 문제입니다.
두 번째는 너무 거대한 컴포넌트 입니다.
이는 컴포넌트가 복잡해지고 UI 상에서 제어할 것들이 너무 많아지면서
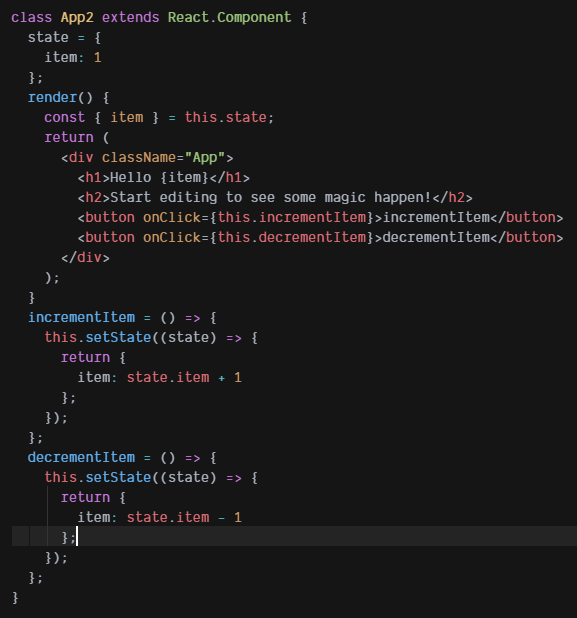
세번째가 Class를 컴포턴트로 사용해서 발생하는 문제 입니다.
this나 bind를 사용해서 코드를 작성하는 과정이 사람과 기계 양방향 모두 혼란을 발생시킨다고 말하고 있습니다.
그래서 등장한 것이 React Hooks입니다.
hooks이란 react의 state machine에 연결하는 기본적인 방법입니다.
이것은 코드를 더욱 예쁘게 만들어주고 더이상 class를 사용하지 않고 모든 것이 함수형 프로그래밍이 되게 해줍니다.
매우 멋진 프로그래밍 스타일 중 하나라고 말하고 싶습니다.


위의 2가지 코드는 같은 동작을 하는 코드입니다.
위의 코드는 useState를 사용한 코드인데 코드가 굉장히 짧아지는 것을 볼 수 있습니다. 심지어 적용도 쉽습니다.
위의 코드에서 setItem은 item의 값을 변경해주는 기능을 하고 첫번째 요소는 item의 이름을 가진 값이므로 버튼 클릭시 값을 변경해줍니다.
이처럼 ReactHook은 class를 쓰지않고 function에서 state를 운용할 수 있는 기능을 의미합니다.
여기까지입니다!!
