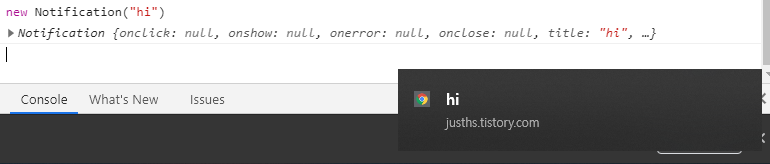
useNotification는 알림이 실행되는 함수입니다.

웹 콘솔에 Notification을 사용했을때 위의 사진처럼 알림을 주는 것입니다.

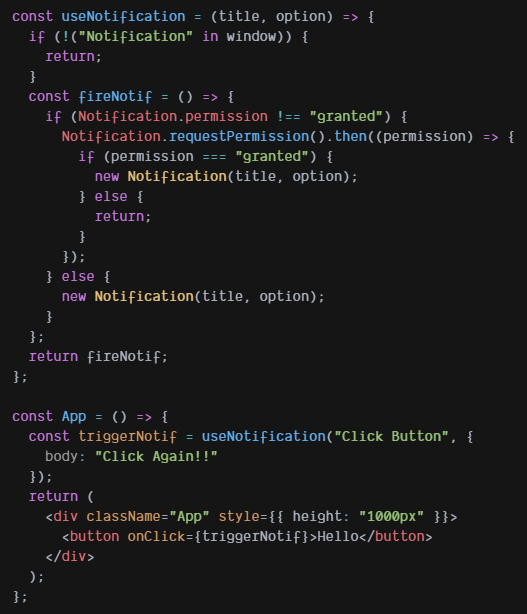
해당 코드를 한번 봅시다. 우선 App을 볼텐데triggerNotif가 useNotification함수를 가지고 있고 본문의 버튼이 해당 triggerNotif를 사용하는 버튼입니다. 그럼 바로 위를 보겠습니다.

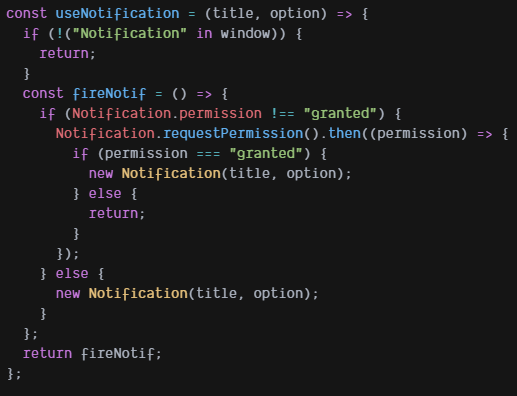
우선 Notification의 존재여부를 조건문에서 확인한 다음 존재한다면 fireNotif를 리턴합니다. fireNotif에서는 Notification.permission으로 허용여부에 따른 조건을 줍니다. "granted"는 허용한다는 뜻이고 허용되어 있다면 promise를 줘서 허용되어 있다면 새로운 알림을 만들어 줍니다. 여기서 허용되어 있지 않다면 당연히 알림을 못주므로 그냥 비어있는 리턴값을 반환하면 되겠죠.

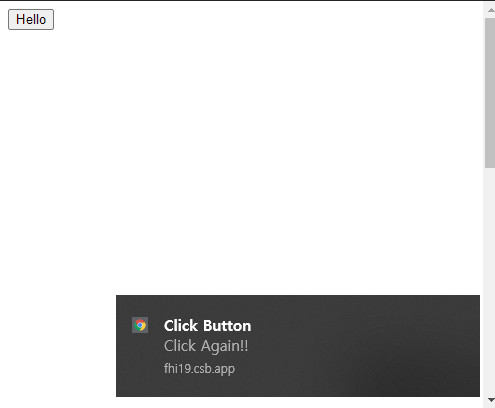
그 후 버튼을 클릭하면 잘 작동되는 것을 볼 수있습니다. 만약 잘 되지않는다면 브라우저의 알림 허용여부를 꼭 보시기 바랍니다.
Notification에 대한 정보는 https://developer.mozilla.org/ko/docs/Web/API/notification 해당 링크를 참조하시기 바랍니다.
이상입니다. 감사합니다 !!
