useFullscreen은 어떤 요소를 풀스크린으로 보여주는 hooks입니다.

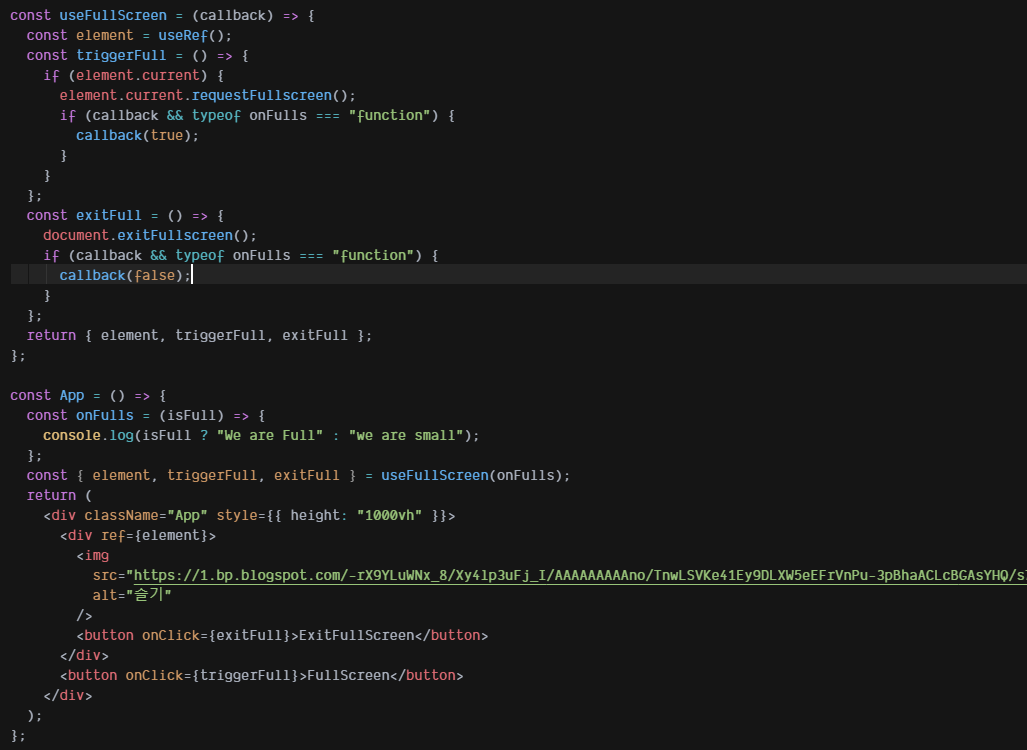
코드는 다음과 같고

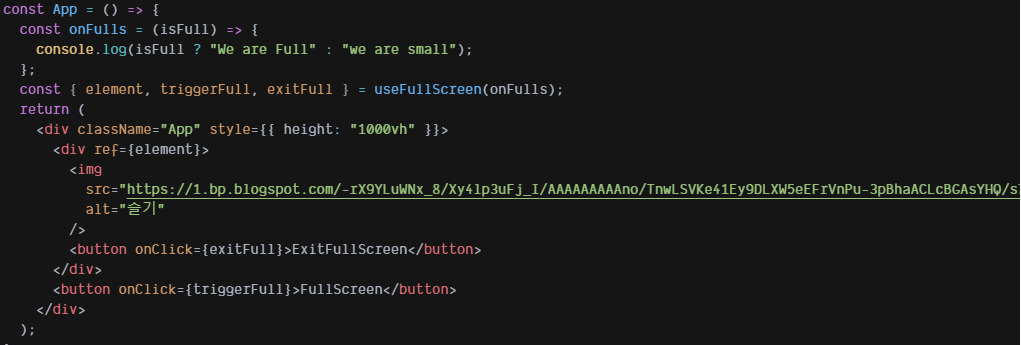
웹 페이지는 다음과 같이 만들어집니다. 물론 이미지는 다른 걸 사용해도 됩니다. 먼저 App 부분을 보겠습니다.

우선 onFulls 함수를 보면 isFull의 true, false에 따라서 콘솔에 텍스트를 출력하는 함수가 있고 이미지 상위의 div의 element를 보면 ref로 element를 가지고 있습니다. 버튼 2개는 onclick으로 exitFull과 triggerFull을 각각 가지고 있습니다.
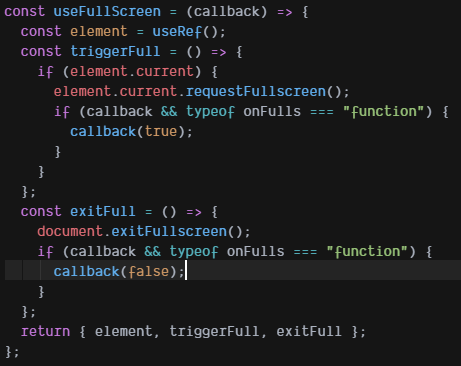
그럼 위의 useFullScreen을 보겠습니다.

우선 useFullScreen에서 useRef는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환합니다. 따라서 element를 가지고 있는 div를 의미하는 것입니다. 그래서 element의 current, 즉 App의 이미지를 triggerFull과 exitFull으로 변화를 준다고 이해하면 됩니다. triggerFull은 requestFullscreen으로 풀스크린으로 보여주고 exitFull은 exitFullscreen으로 풀스크린에서 벗어나게 해주는 버튼입니다.
이상입니다. 감사합니다 !!
