useEffect는 componentWillUnmount와 componentDidMount, componentWillUpdate와 비슷합니다.
이런 것들과 동일한 함수이며 react hooks로 작업할때 이 함수는 중요합니다.
useEffect의 예제를 하나 보겠습니다.
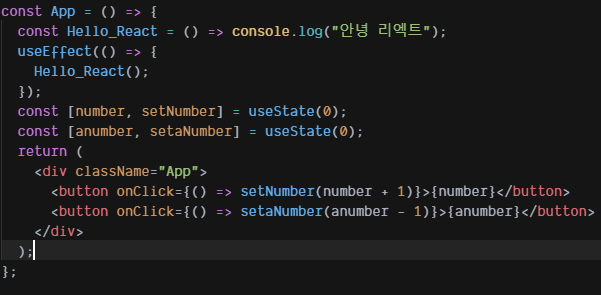
component가 mount 되자마자 함수를 하나 실행 시킬껀데 함수 이름을 Hello_React라고 하겠습니다.

해당 코드를 저장하고 component가 mount되면 바로 콘솔에서 "안녕 리엑트"가 출력되게 됩니다.

useEffect는 component가 mount되면 실행되는 함수이므로 아래 이미지처럼 버튼을 2개만들어서 확인해보겠습니다.


해당 이미지 처럼 버튼이 2개 생성되고 버튼 클릭시마다 '안녕 리엑트'라는 텍스트가 콘솔에 찍히면 component가 mount될때 마다 useEffect가 실행된다고 볼 수 있습니다.

양쪽 버튼을 두번씩 클릭하여 왼쪽은 +2, 오른쪽은 -2가 된것을 볼 수있습니다.

콘솔에는 처음 실행시 1개, 양쪽버튼 클릭시마다 1번, 즉 4번, 총 5개의 '안녕 리엑트' 텍스트가 출력되었으므로 정상 동작한다고 할 수 있습니다. 보신 것처럼 useEffect는 componentDidmount의 역할을 합니다. 그리고 componentDidupdate의 역할도 수행합니다.
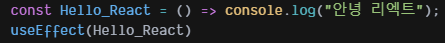
useEffect는 2개의 인자를 받는데 첫번째는 function으로써의 effect입니다. 따라서 
이렇게 구현해도 동일하게 동작합니다.
그리고 두번째 인자는 dependency입니다. deps가 있다면 effect는 deps리스트에 있는 값일 때만 값이 변하도록 활성화 됩니다.
즉 두번째 매개변수로 어떤 배열을 만든 후 그 배열에 어떤값이 존재한다면 그 값이 변할 것이고 그 후에 useEffect는 활성화 됩니다.
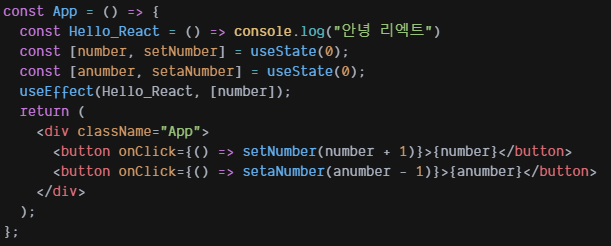
number와 anumber중에 number가 변할때만 '안녕 리엑트'가 출력하고자 한다면

이런식으로 useEffect를 number 아래에 배치하고 useEffect의 두번째 값을 number로 준 다음 페이지를 동작시켜보면


이렇게 동작합니다. 총 5번의 component mount가 발생하였지만 '안녕 리엑트'는 왼쪽의 수 만큼 2번 더 출력된 것을 볼 수 있습니다. 이는 useEffect가 componentDidmount와 componentWillUpdate의 역할을 동시에 수행하나 해당 변수가 number일때만 역할을 수행하는 것입니다. 마찬가지로 실행하고 싶지 않다면 빈 dependency (= [ ])를 전달해주기만 하면 됩니다. 그러면 useEffect는 처음 component mount, 즉 처음에 한번만 실행될 것입니다.
그리고 매우 중요한 것이있는데,

해당 부분의 코드를 보면 useEffect로 부터 Hello_React, 즉 함수가 리턴되고 있습니다. 그리고 동시에 componentWillUnmount 입니다.
정리를 다시 해보자면
useEffect에 dep를 주지않는다면 componentDidmount, componentWillUnmount, ComponentDidUpdate이며,
dep로 특정 값을 주게 된다면 해당 값이 바뀔때만 componentWillUpdate를 가지게 됩니다.
dependency는 아주 중요합니다.
다음 포스팅에서는 useEffect를 사용하는 더 좋은 방법을 알아보겠습니다
이상입니다. 감사합니다 !!
