자 이제 useEffect를 이전 포스팅에 설명하였습니다.
따라서 useEffect를 사용한 첫 번째 hooks를 작성해보겠습니다. 보통 이것을 위해서 helmet를 사용하는데 문서 제목을 업데이트하는
functional hooks의 방식으로 만들어 보겠습니다.

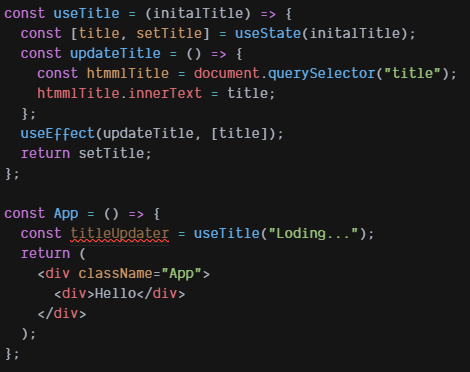
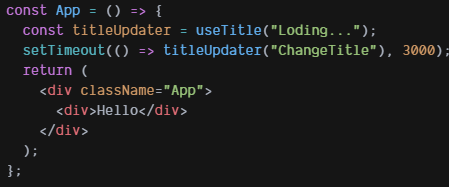
우선 이렇게 정의를 한번 해봅시다!

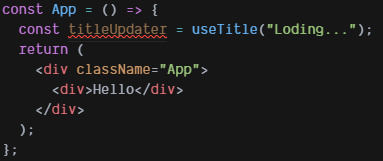
여기서 titleUpdater는 useTitle, 즉 위의 함수를 사용하는 것이고 매개변수로 Loding... 을 가지고 있습니다.
따라서 이는 위의 함수,

해당 부분의 useTitle의 initalTitle이 Loding...의 값을 가진다는 것이고
const["Loding...", setTitle] = useState("Loding..."); 과 같은 코드가 됩니다.

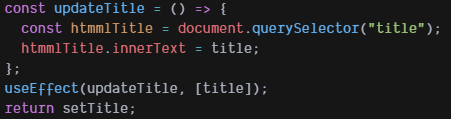
이는 해당 부분의 htmlTitle이 가져온 웹의 querySelector로 탐색해 가져온 title를 htmlTitle.innerText를 통하여 Loding... 으로 변경시켜 준다는 것이고 useEffect를 통해 이를 실행시켜 줍니다. 여기서 useEffect는 2번째 매개변수, deps로 [title]을 가지고 있으므로 title에 변화가 있을때 updateTitle을 동작하게 됩니다. 그리고 setTitle을 리턴합니다.
해당 코드 작성후 저장하게 되면 해당 페이지의 title이 변경됨음 볼 수 있습니다.

우리가 해당 코드를 짠 이유는 헤드값을 변경하기 위해서 입니다. 여기서 마무리 해버리면 처음 페이지 타이틀이 Loding으로 바꾸고 변하는 것이 없기 때문에 변화를 줘보겠습니다.
우선 App 부분에

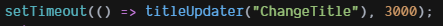
setTimeout 메서드를 사용해줍니다. setTimeout은 시간 지연함수로 setTimeout(funtion, time)의 형태로 사용하는데 호출할 콜백함수와 지연할 시간을 지정해 함수를 의도적으로 일정 시간 느리게 실행하도록 해줍니다.

이 메서드의 뜻은 즉 3000(3초) 뒤에 titleUpdater라는 콜백함수를 실행하겠다는 뜻이고 즉 3초뒤에 title을 ChangeTitle로 바꾼다는 말입니다. 확인해보면 3초뒤에 
이런식으로 바뀌는 모습을 볼 수 있습니다.
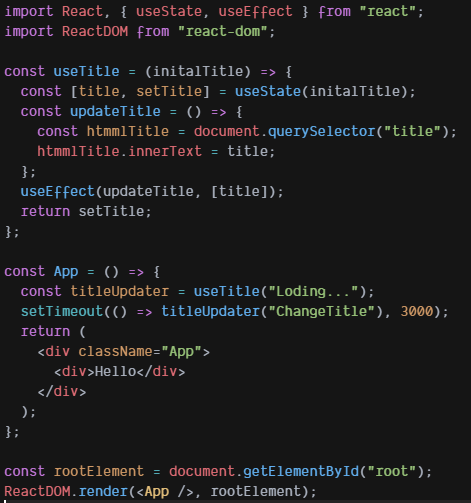
해당 포스팅의 전체 코드는 다음과 같습니다.

해당 예제의 useEffect는 componentDidMount와 componentWillUpdate를 가지고 있습니다.
componentWillunMount는 다음에 보도록 하겠습니다. 이상입니다. 감사합니다!!
