
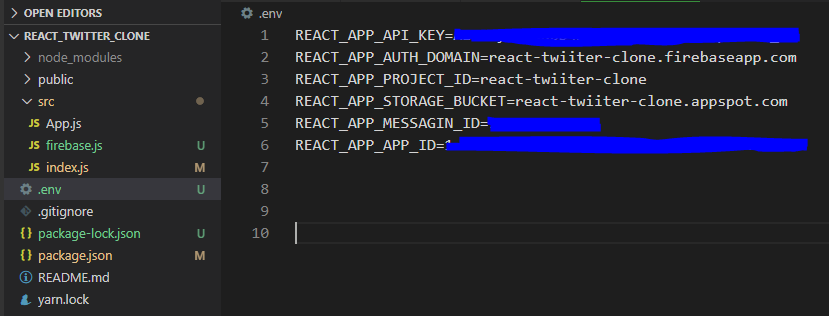
위와 같은 식으로 .env 파일을 만들어서 작성하였습니다. 해당 파일에는 환경 변수들이 들어있고 리액트에서 환경변수를 사용하고자 한다면 반드시 REACT_APP으로 시작해야 하고 그 뒤에 이름을 붙혀야 합니다 (EX: REACT_APP_EXAM )

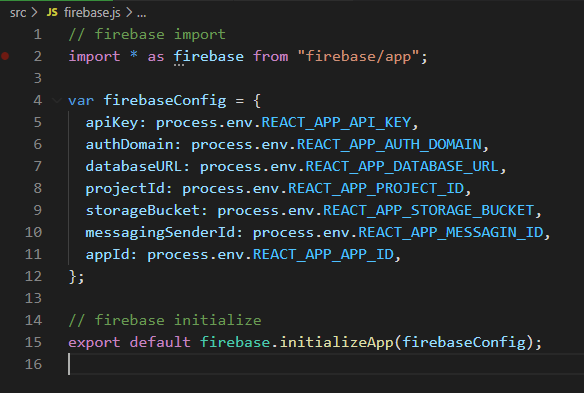
그 후에 이런식으로 코드를 작성해주면 .env파일에 기록한 키들을 firebase.js에서 사용할 수 있습니다.
그럼 왜 굳이 .env파일에 저렇게 번거롭게 적어줘서 따로 연결을 다시 해주는 걸까요?
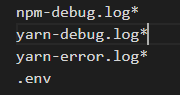
그 이유는 .gitignore 파일에

이렇게 썼다고 가정해봅시다. 이렇게 쓰면 gitignore로 인해서 .env파일은 git으로부터 ignore 되고 있습니다.
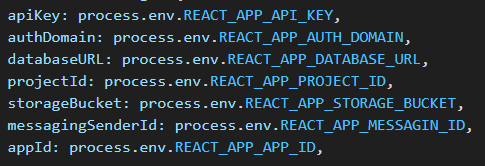
이 말은 git의 버전 관리 대상에 포함되지 않는다는 말입니다. 만약에 이 코드들을 github에 올린다면 사람들에게는

이렇게만 노출됩니다. 즉 제가 사용한 URL을 볼 수 없다는 겁니다. 이것이 코드에 KEY를 포함시키지 않는 이유입니다.
보안을 위한 것이기도 하지만 이해해야 하는데 이것만 가지고 KEY가 노출되는 것을 완전하게 막기는 어렵습니다.
그 이유는 Firebase사용시 Firebase는 client로부터 요청을 받아야 합니다. 사용자가 웹사이트에 들어가서 제 React.js application을 내려받아야 합니다. 그러면 해당 되는 값들이 코드로 올라갈 수 밖에 없습니다. 그래서 아예 숨기는 것과는 분명하게 거리가 존재합니다. 그래서 해당 부분은 Github에 공유하기 싫기 때문에 하는 것이라고 이해하면 됩니다. 오로지 github공유에 관련된 부분입니다.
