
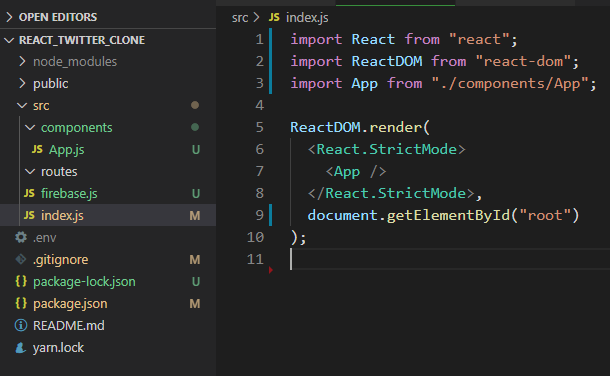
src에 conponents와 routes 디렉터리를 만들고 App.js를 componenets 폴더에 옮겨 놓습니다. 그리고 index.js 부분의 App의 경로를 수정합니다.

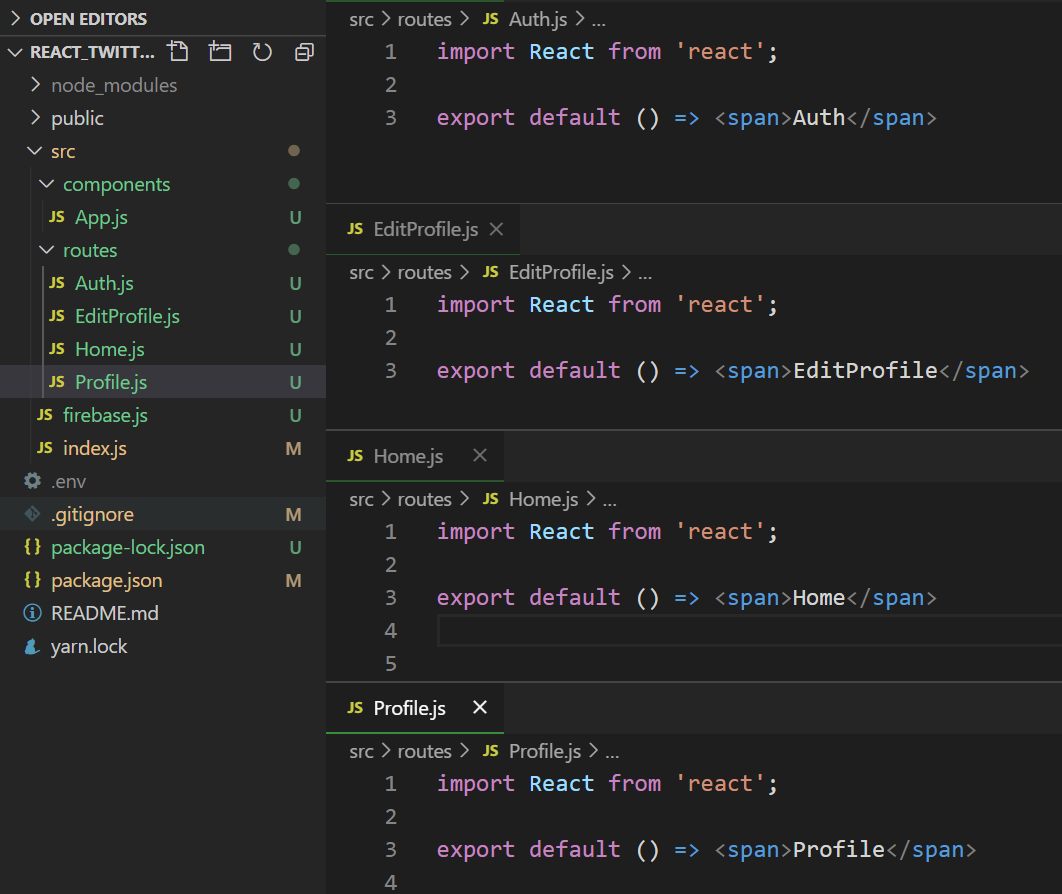
기본 페이지 구성은 위와 같이 해주겠습니다.
이 후에 Navigation을 만들어야 하는데
npm i react-router-dom 명령어를 이용합니다.
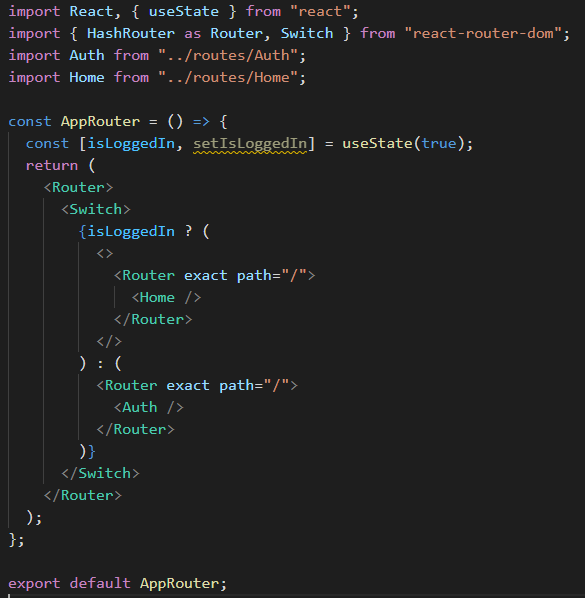
그 후에 Router.js를 components 디렉터리에 만들고

이렇게 작성해줍니다. Router는 url에 따라서 페이지를 다르게 보여주는 분기점을 설정해주는 것이고 이는 path를 통해 설정합니다.
여기서 exact라는 속성은 해당 url일때만 보여주겠다 라는 뜻을 의미합니다. 이는 "/"라고 설정되어 있는 경우 /start, /exam등등 다양한 페이지에서 기본적인 "/"는 중복되기 때문에 계속 노출되는것을 막기 위함입니다.
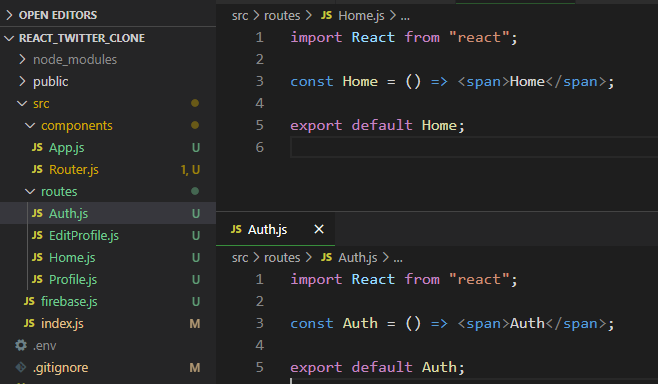
그 후에 Home과 Auth를

위 처럼 바꿔준후에 Router.js 에 useState값을 true, false로 바꿔주면


이렇게 나오게 됩니다.
