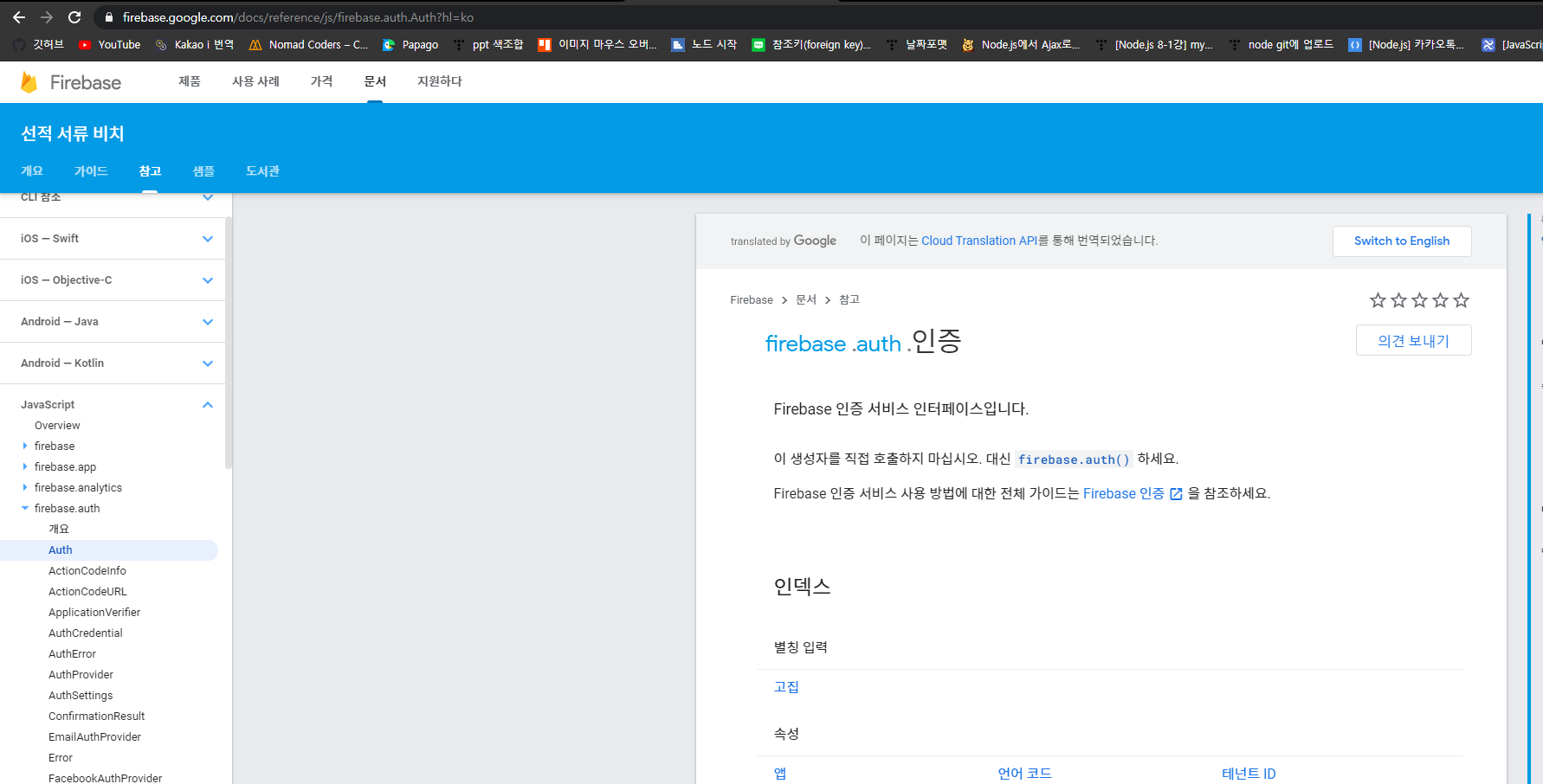
Firebase auth를 보면 auth provider를 살펴볼 수 있고 그 종류는 굉장히 많습니다.


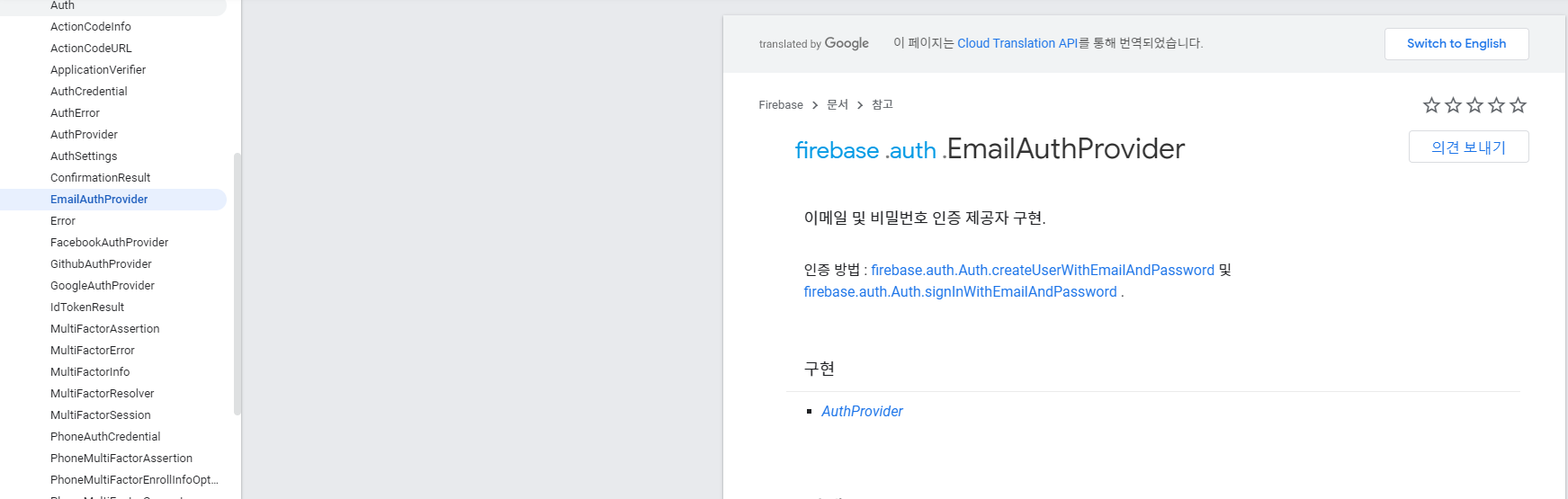
이 중 우리가 사용할 것은 EmailAuthProvider 입니다.

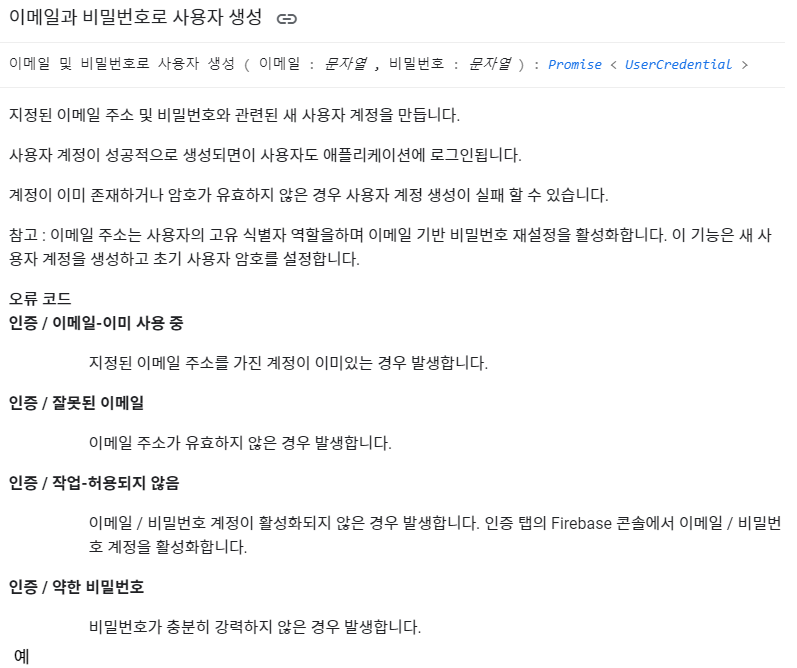
여기서 우리는 이메일과 패스워드를 사용할 것이기 때문에 인증방법의 firebase.auth.Auth.createuserwithemailandpassword 눌러줍니다.

그럼 위처럼 나오는데 여기서 이메일 주소와 패스워드로 새 사용자 계정을 만들기를 볼 수 있고 사용자 계정 생성시 사용자도 애플리케이션에 로그인 된다고 되어 있습니다.
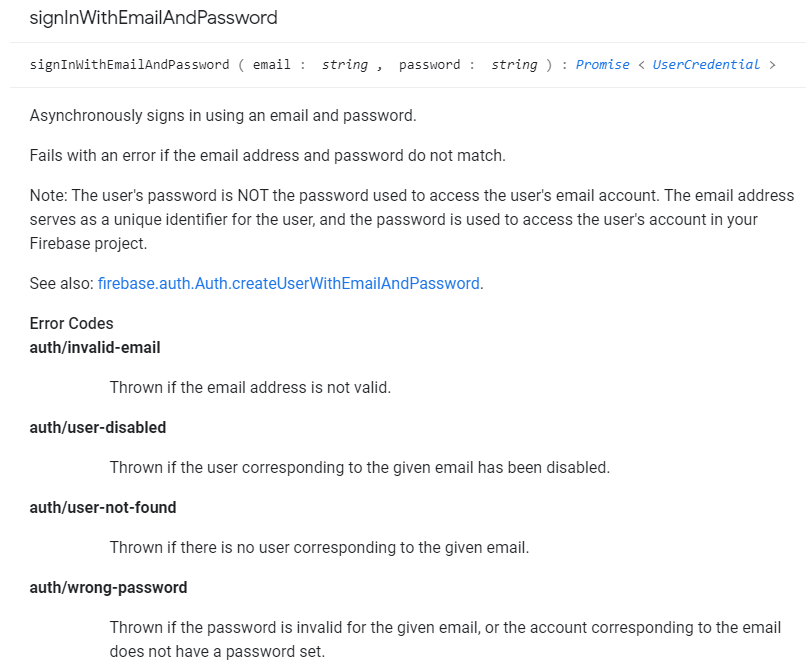
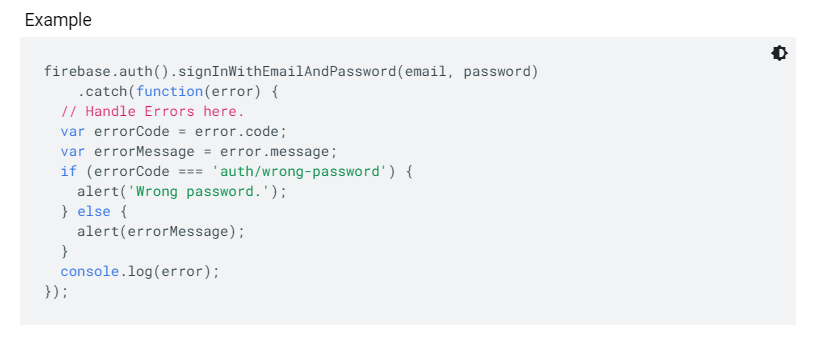
마찬가지로 로그인에 관련된 페이지도 firebase.auth.Auth.signinwithemailandpassword 를 눌러서 볼 수 있습니다.
그럼 이제 계정이 있는 경우와 없는 경우를 분리해서 보게 해야합니다. 이를 위해 state를 하나 더 사용하겠습니다.

그 다음 Login 부분을 다음처럼 바꿔주면 됩니다. false면 Login True면 Create Account가 나오게 됩니다.

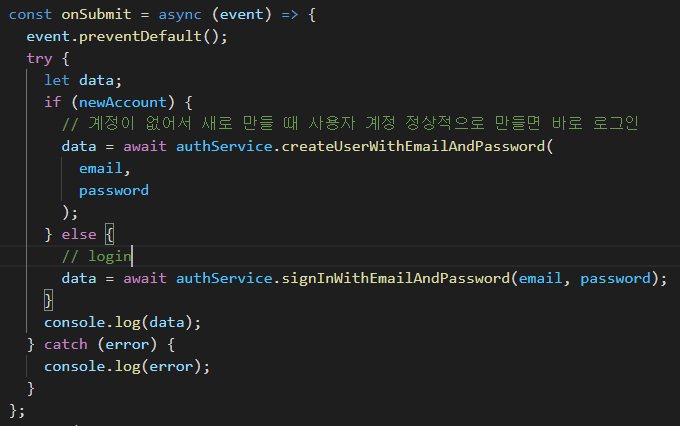
form을 제출할때 newAccount를 통해서 확인해보겠습니다.


signInWithEmailAndPassword 부분을 보면 Promise를 반환해줍니다. 즉 await를 사용해야 합니다.

onSubmit를 위처럼 바꿔봅시다. 계정이 있든 없든 두 가지 모두다 로그인이 됩니다. 없는 경우에는 만들고 바로 로그인이 되고 있는 경우에는 바로 로그인이 됩니다. 이렇게 바꾼다음에

이런식으로 아무렇게나 입력하고 Create Account를 눌러보면

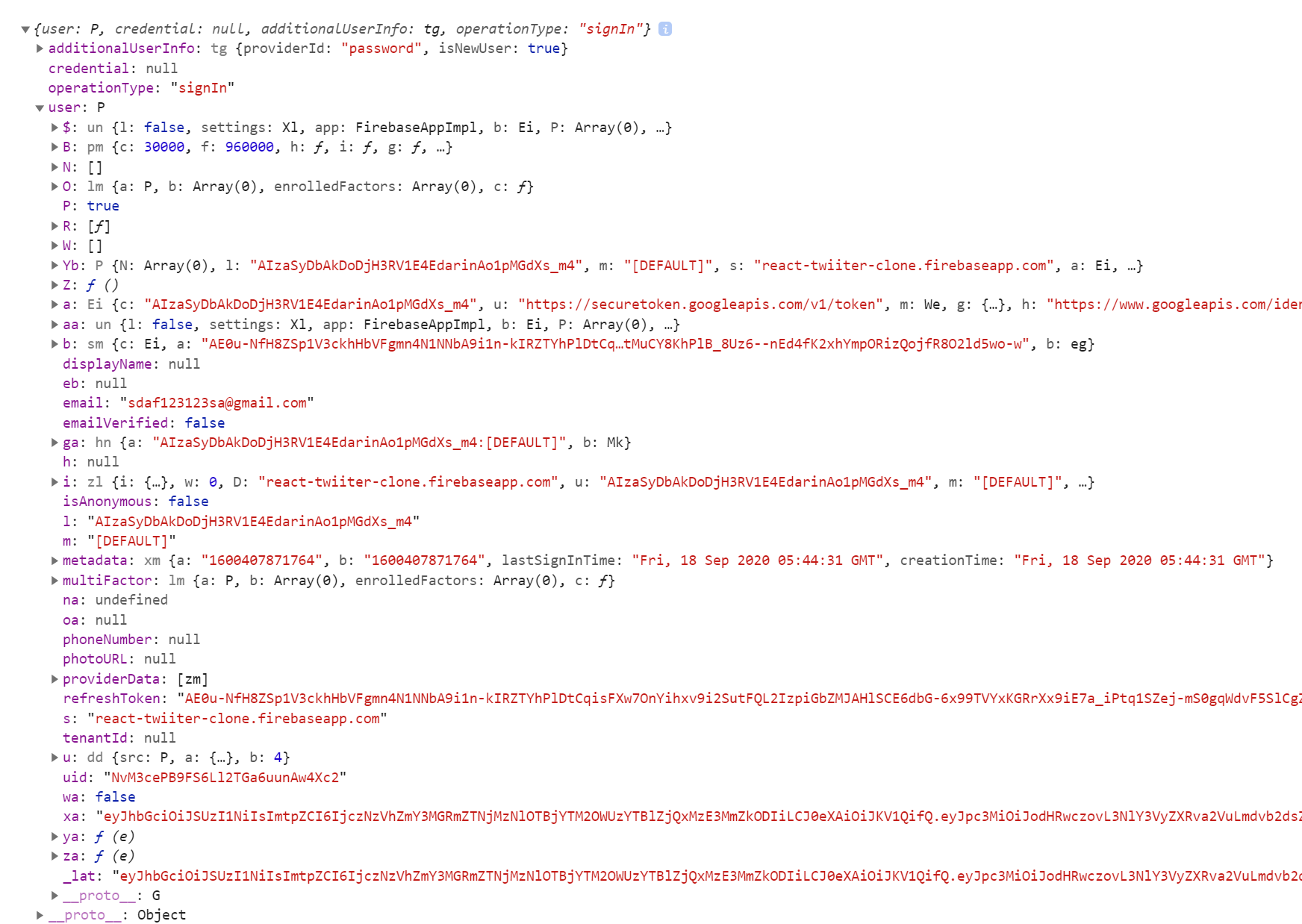
이런식으로 user를 값을 반환하며 굉장히 많은 데이터가 넘어오는 것을 볼 수 있습니다. 맨 위에 operationType을 보면 로그인도 되어 있는 것을 볼 수 있습니다.

Firebase를 보아도 새로운 사용자가 생긴것을 확인할 수 있습니다. 이제 persistence라는 것을 해야 합니다.

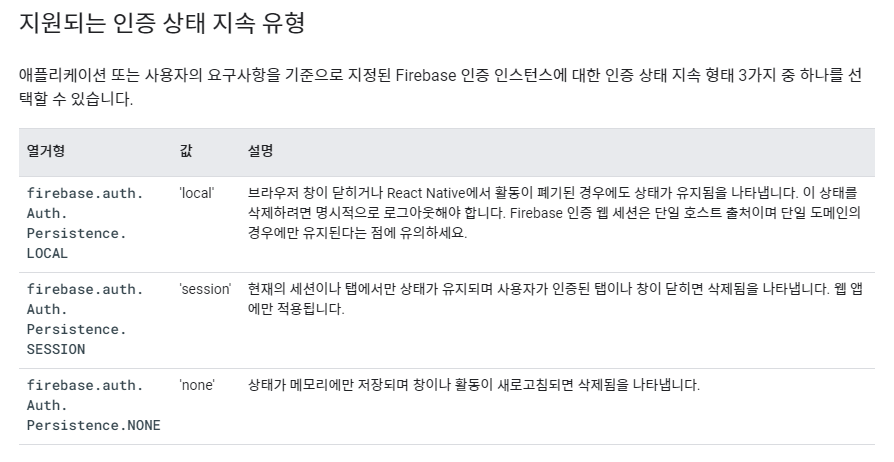
setPersistence는 사용자들을 어떻게 기억할 것인지 선택할 수 있게 해줍니다. React Native 앱과 웹 브라우저에서의 초기값은 local입니다.


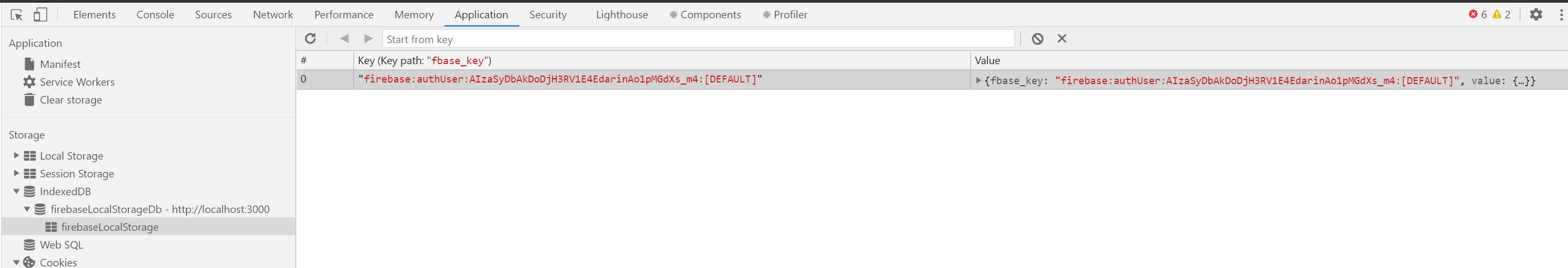
크롬의 Application의 IndexDB-firebase을 보면 유저가 하나 있는것을 볼수 있습니다.

유저정보를 기억하고 있습니다. 이는 새로고침을 해도 유효하며 즉 firebase가 유저 정보를 기억하고 있다는 것 입니다.
