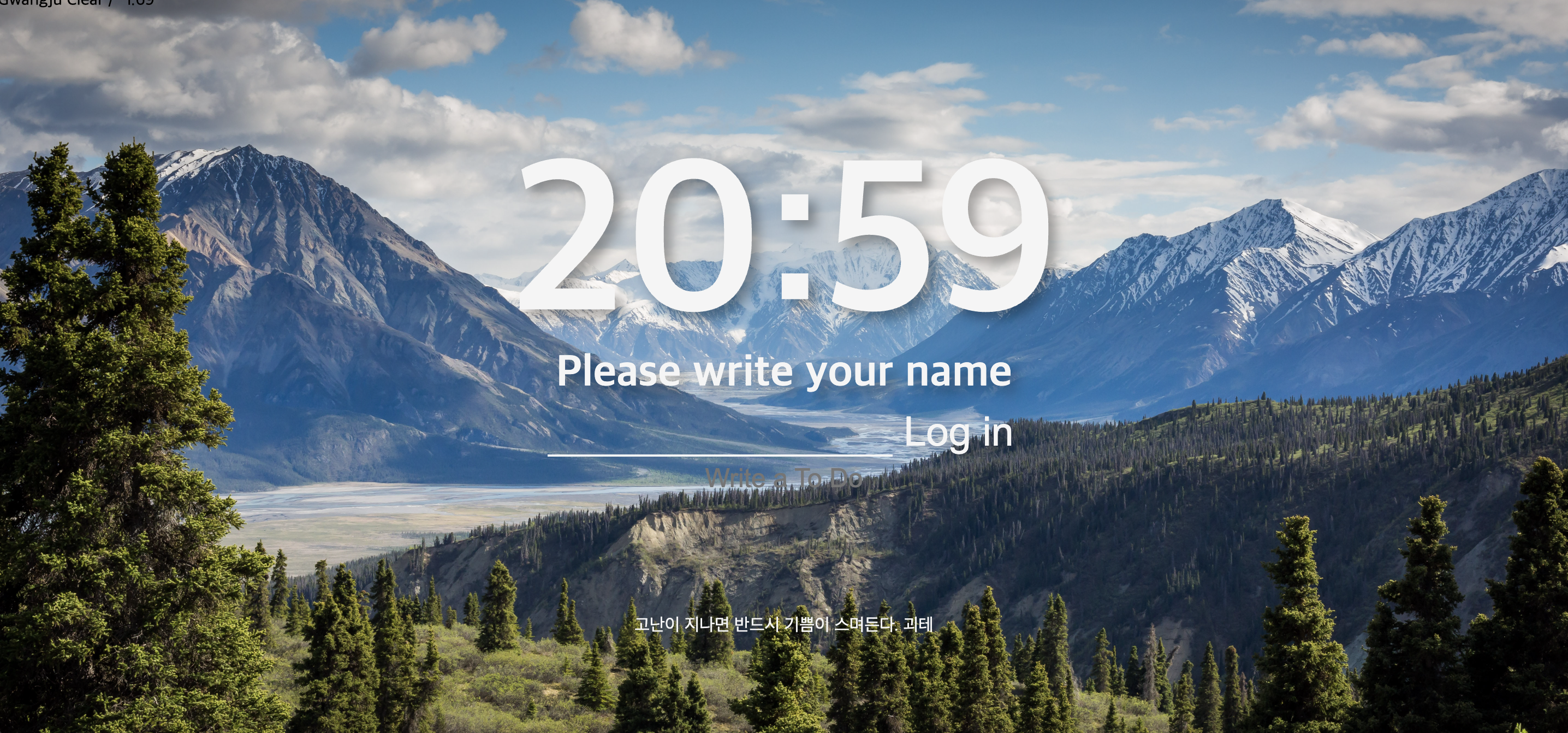
메인 영역 CSS 적용
진행 상황

변경점
- 배경이미지
backgroudImage로 변경- HTML
header,main,footer구분- 일부 CSS 적용
위치 조정
가운데 정렬
main {
position: relative;
text-align: center;
top: 230px;
}HTML에서 시계, 로그인 폼, 투두 폼을 <main>으로 지정하고 위 코드를 활용해서 위치를 잡았다.
스타일
/* 시계 */
font-size: 200px;
color : whitesmoke;
text-shadow: 7px 7px 10px rgba(0, 0, 0, 0.3);
margin-bottom: 110px;공통적으로 위 코드를 사용했고 font-size로 크기 조절, margin-bottom, margit-top 을 사용해서 위치 조정
background-color: transparent;
border: none;
outline: none;
border-bottom: 2px solid whitesmoke;transparent를 사용해서 박스를 투명하게 만들고 박스의 선 제거
위 코드를 로그인 폼이나 투두리스트에 전반적으로 사용했고 투두리스트에는 border-bottom을 적용하지 않았다.
개선할 점
- 명언 위치 고정 시키기(투두리스트 작성하면 아래로 점점 내려가는 문제 발생)
- 날씨 위치 선정 및 CSS 적용
- 중복 코드 정리
- 반응형으로 만들기
