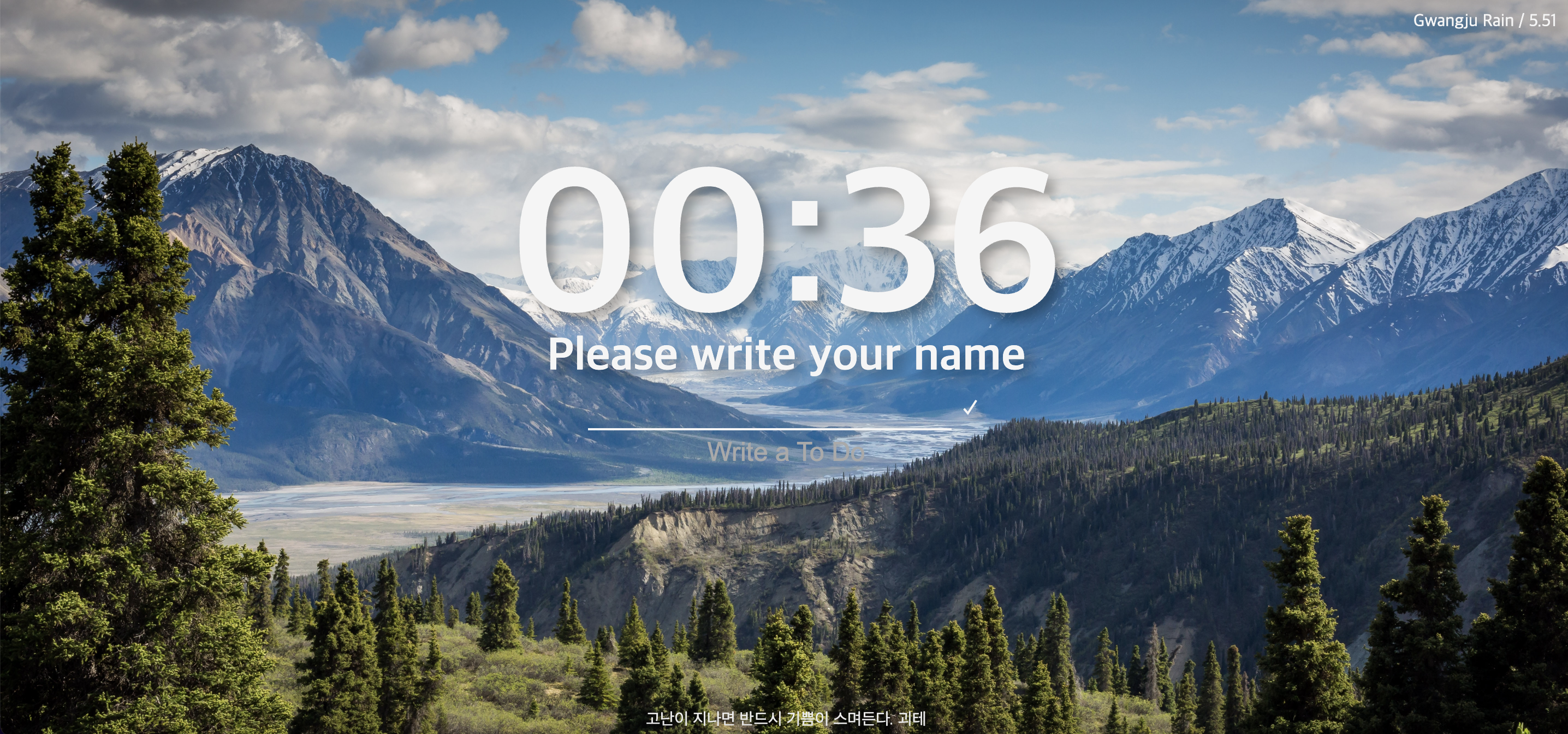
헤더(날씨) & 푸터(명언)
진행 상황

https://choimarmot.github.io/momentum/
변경점
- 헤더(날씨) & 푸터(명언) 위치 고정 / 반응형
- 'Log in' 버튼 변경(✓)
헤더와 푸터를 설정하면서 가장 중요하게 생각한 것이 화면 크기를 바꿔도 위치가 고정되는 것 이었고 이 과정이 꽤 오래 걸렸다.
처음에 푸터에 CSS 적용을 했는데 투두를 적으면 푸터가 점점 아래로 내려오는 문제가 발생했다. 그렇게 푸터와 헤더를 고정 시켜야겠다고 생각하면서 작업을 했는데 생각보다 간단한데 아직 CSS를 많이 몰라서 시간이 좀 많이 걸렸다.
푸터, 헤더 순서로 작업을 진행해서 진행 순서로 작성
푸터(명언)
적용 코드
footer {
position: absolute;
text-align: center;
height: 2%;
bottom: 2px;
width: 100%;
}
#quote {
color: whitesmoke;
font-size: min(15px, 5vw);
}부모 'position'
relative
헤더(날씨)
적용 코드
header {
position: absolute;
text-align: right;
top: 3%;
right: 1%;
}우측 상단 고정
개선할 점
- 메인영역 반응형으로 수정
- 코드 정리
