반응형 웹 적용
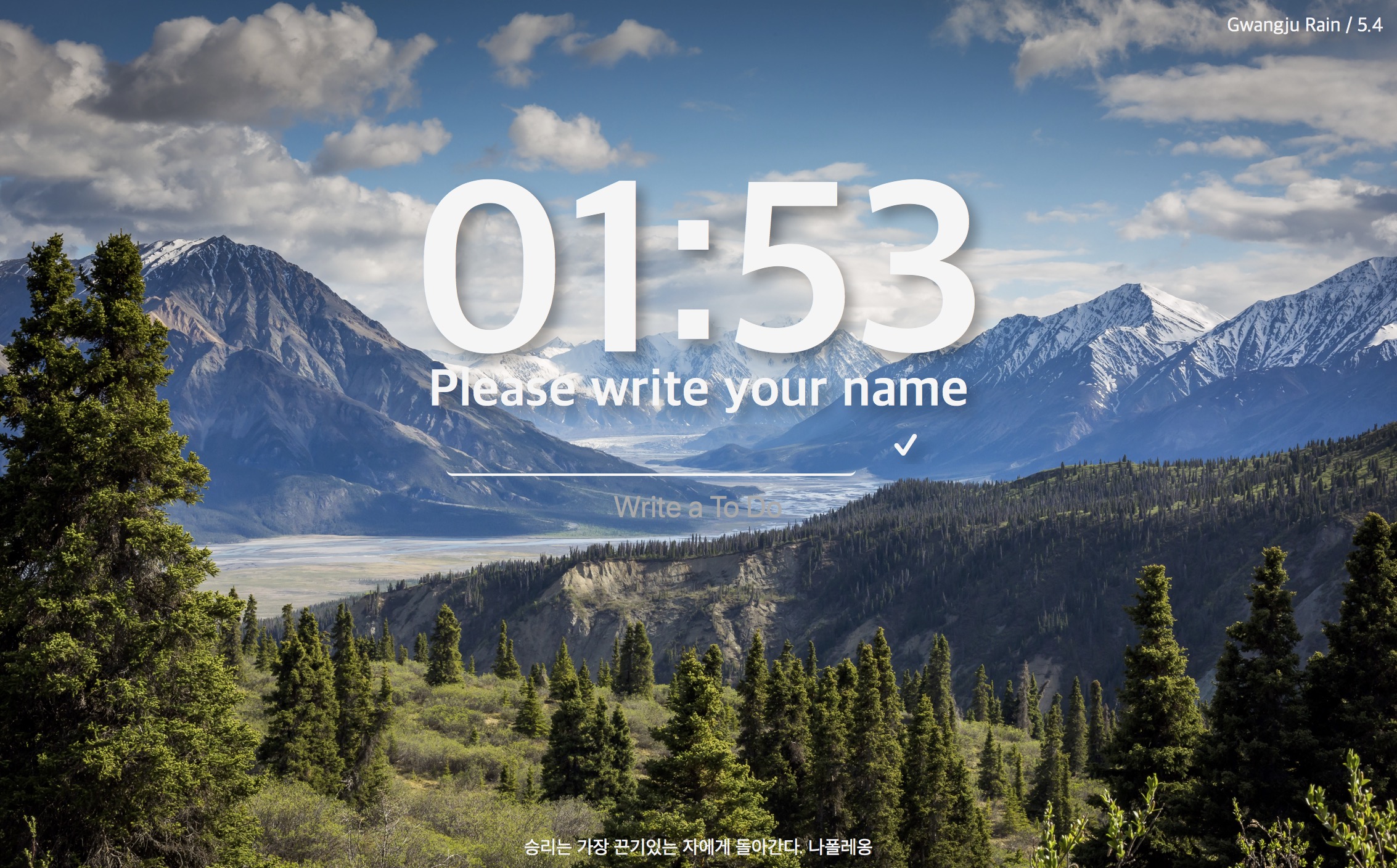
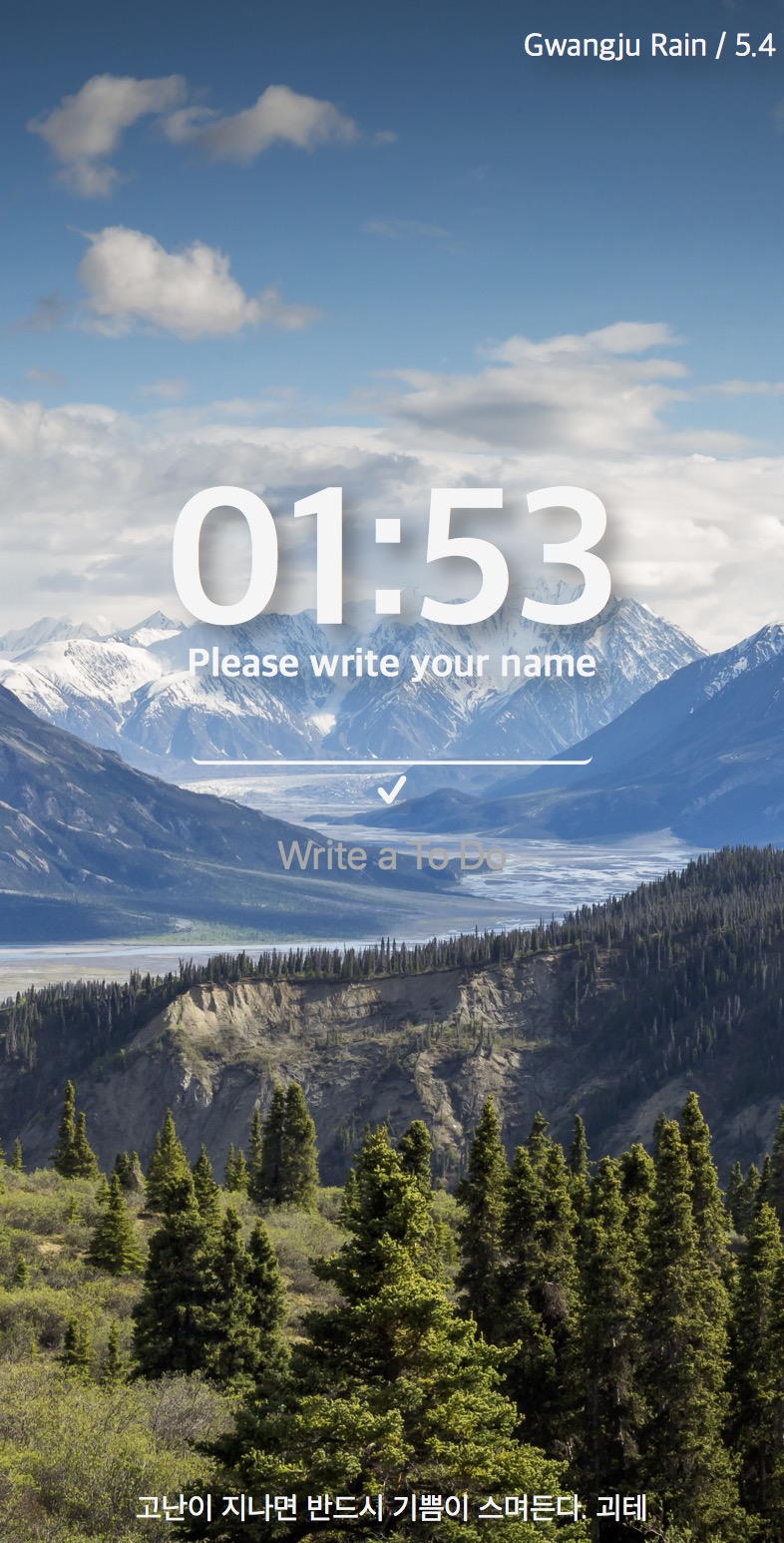
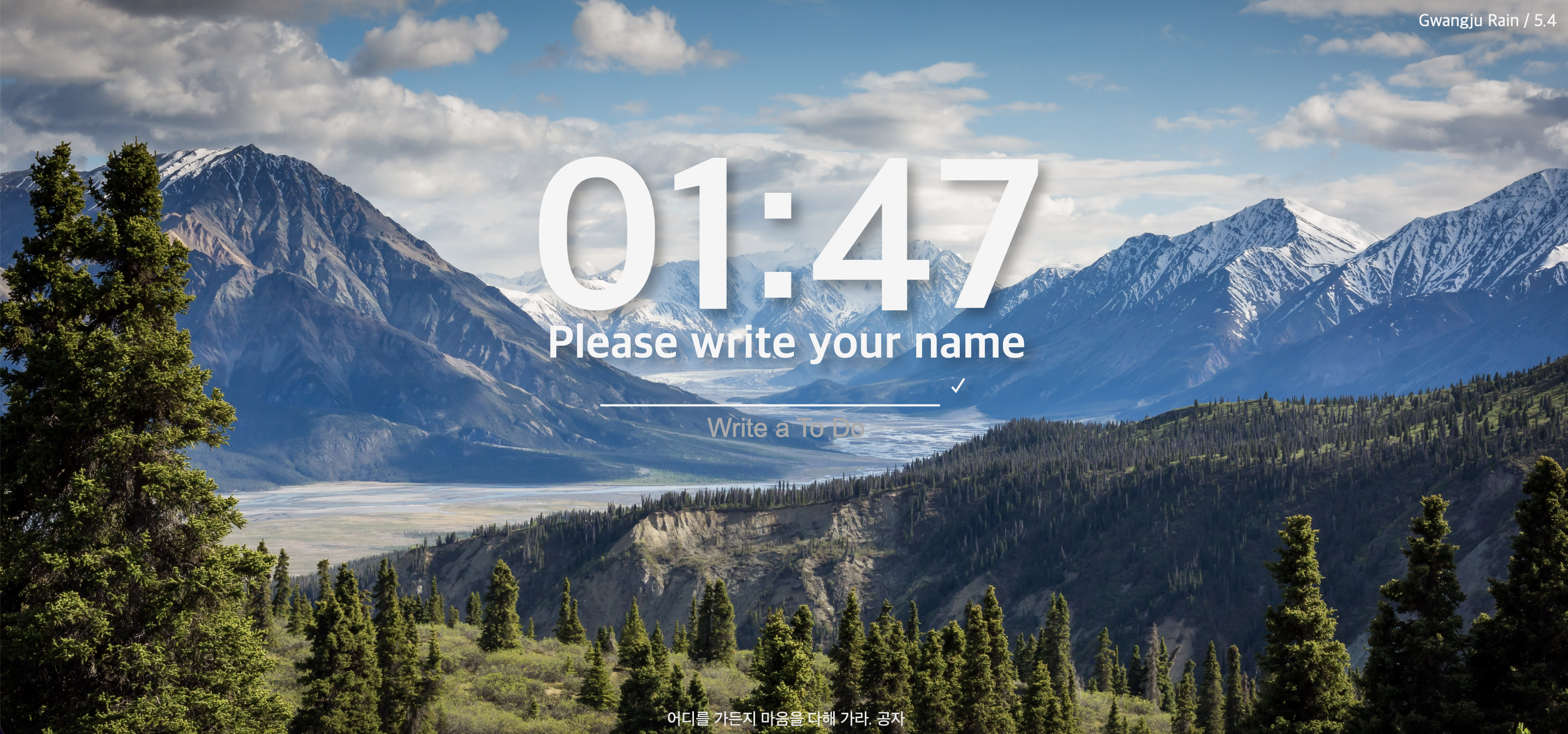
결과물
PC(MacOS)

태블릿(아이패드 미니6)
모바일(아이폰15 프로)
배경화면
body {
width: 100vw;
height: 100vh;
min-height: 100vh;
line-height: 1;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
background-*태그들을 활용해서 웹페이지 환경에 따라 배경화면 조절
메인 영역
main {
position: absolute;
left: 50%;
top: 48%;
transform: translateX(-50%) translateY(-50%);
display: flex;
flex-direction: column;
align-items: center;
max-height: 65vh;
}메인 영역(시계, 로그인, 투두)은 가장 중요한 부분이라 시간이 많이 소요됐다.
위 코드로 화면 크기에 맞춰 전체적으로 비율에 맞게 조절되도록 했다.
text-align: center;
font-size: min(200px, 25vw);
margin-bottom: 18%;요소들의 크기를
min속성으로 조절했고 각각 아래 요소들과의 간격을margin-bottom으로 조절
헤더와 푸터는 이전 게시물에 정리해서 생략
헤더 & 푸터
마치며
아직 코드들을 더 간결하게 해야하고 공부해나가면서 조금씩 고쳐나갈 예정이지만 웹 페이지 자체는 완성했다.
처음으로 웹 페이지를 만들어보니 사용환경을 고려해서 만들어야한다는 점이 까다로웠지만 공부가 많이 됐다.