데브캠프 1일차의 기록
데브캠프는 현업 수준의 코드를 직접 살펴보며 스스로 그에 준하는 수준의 개발을 할 수 있다.
최종프로젝트 이후로 nest.js는 거의 놓은 상태인 나에게 아주 좋은 기회였다.
이번엔 빠르게 만들어서 기능만 되면 완료해버리는것이 아닌 좋은 코드의 예시를 뜯어보며 나의 수준도 같이 높이는게 목표이다. 기록도 틈틈이 하기!
✅ 기본적으로 알아야 할 Nest.js 개념 리마인드
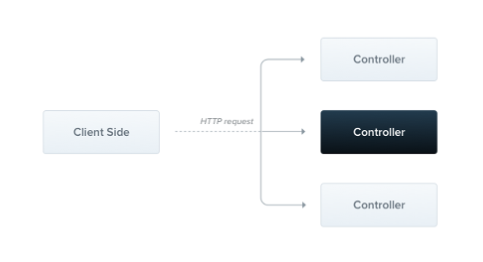
Controller
- 클라이언트측에서 오는 HTTP request 받아주는 역할

Routing
- 기본적인 Get, Post, Put, Delete 데코레이터 제공
- @Param, @Body로 요청 객체의 정보 읽기
- DTO로 입출력 정의
Provider
- 의존성 주입의 대상들
의존성 주입
@Get()
findAll(@Req() request: Request) {
return this.sampleService.findAll();
}- sampleService의 findAll을 바로 저 자리에서 구현하는 것이 아닌 어딘가에 구현되어 있다고 생각하고 사용
--> sampleService에 의존하고 있다 - 의존하며 쓰려면 의존성 주입을 해줘야 한다.
의존성 주입 방법
- @Injectable → Provider 역할 부여
- Module에서 @Inject 사용하여 명세해주기
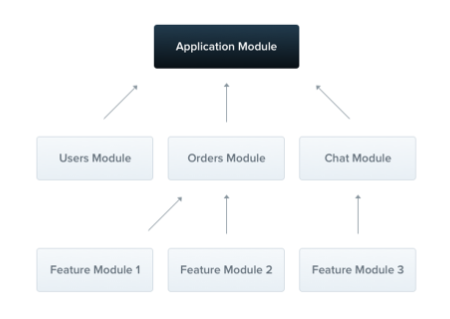
Module
- 큼직하게 묶인 것들

imports -> 갖다 쓸 모듈
controllers -> 외부 노출할거
providers -> 의존성 주입할거
exports -> 다른 애들이 쓸거
⚠ Global Module
- 모듈의 명세를 깨뜨리므로 제한적으로 사용 권장
- imports 없이 마구 사용할 수 있다
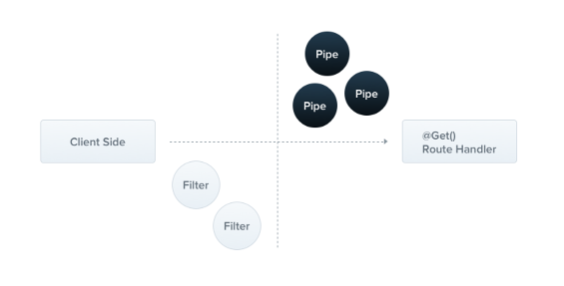
Pipe

- Input을 원하는 형태로 바꾸거나 타당성을 검증해준다.
- Transform, Validation
- Schema-based validation도 가능하다
- DTO 포맷으로 입출력 검증하고 싶다면? → class-validator 사용
- 내장 파이프도 있고, 커스터마이징도 가능하다.
✅TypeORM
- Node.js 환경에서 사용되는 객체 관계 매핑 라이브러리
객체 관계 매핑(ORM)
- 객체 지향 프로그래밍 언어를 사용하여 호환되지 않는 유형의 시스템 간에 데이터를 변환하는 프로그래밍 기술
객체 관계 매핑(ORM) 이점
- 생산성 향상
- SQL쿼리 작성 대신 js코드로 작성 및 관리 가능
- 유지보수성 향상
- 데이터베이스 구조 변경되더라도 애플리케이션 자체를 크게 수정하지 않아도 됨
- 플랫폼 독립성
- 데이터베이스 세부 사항을 추상화 -> 특정 데이터베이스 시스템에 종속되지 않게 된다.
- 동일한 코드 베이스를 다양한 데이터베이스 시스템에 적용할 수 있다.
- 보안강화
- SQL Injection 공격과 같은 보안 취약점 줄일 수 있다.
- 쿼리가 파라미터화되어 실행되므로 악의적인 코드 삽입하는 것이 더 어렵게 된다.
✅ 로그인, 회원가입에 필요한 정보 정리(+예시코드)
- TypeORM 설정 -> @nestjs/typeorm typeorm mysql2
- 엔티티 생성
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number;
@Column()
firstName: string;
@Column()
lastName: string;
@Column({ default: true })
isActive: boolean;
}- 인증
async signIn(username: string, pass: string): Promise<any> {
const user = await this.usersService.findOne(username);
if (user?.password !== pass) {
throw new UnauthorizedException();
}
const { password, ...result } = user;
// TODO: Generate a JWT and return it here
// instead of the user object
return result;
}- 인증 검증
- 예외처리 -> 내장 HttpException(@nestjs/common)
- JWT 토큰 -> @nestjs/jwt
- 비번 해싱처리
- API 명세
- 가드(경로에 따른) - 로그인한 유저만 허용되는 경로
import { Injectable, CanActivate, ExecutionContext } from '@nestjs/common';
import { Observable } from 'rxjs';
@Injectable()
export class AuthGuard implements CanActivate {
canActivate(
context: ExecutionContext,
): boolean | Promise<boolean> | Observable<boolean> {
const request = context.switchToHttp().getRequest();
return validateRequest(request);
}
}- Validation -> class-validator class-transformer
