1. 사용한 에디터
에디터란 편집자, 편집기라는 뜻을 가진 영단어인데, 코딩을 하기 위해서는 에디터가 필요합니다.
예를 들면 윈도우에는 메모장, 맥에는 텍스트 편집기, 리눅스에는 gedit, nano, vim이 있습니다.
이 블로그에서는 visualstudio.com에서 만든 Visual Studio Code를 사용할 것입니다.
https://code.visualstudio.com/ 에서 다운로드 받으면 됩니다.

2. HTML 태그(tag)
HTML에서 사용하는 태그의 종류는 매우 다양합니다.
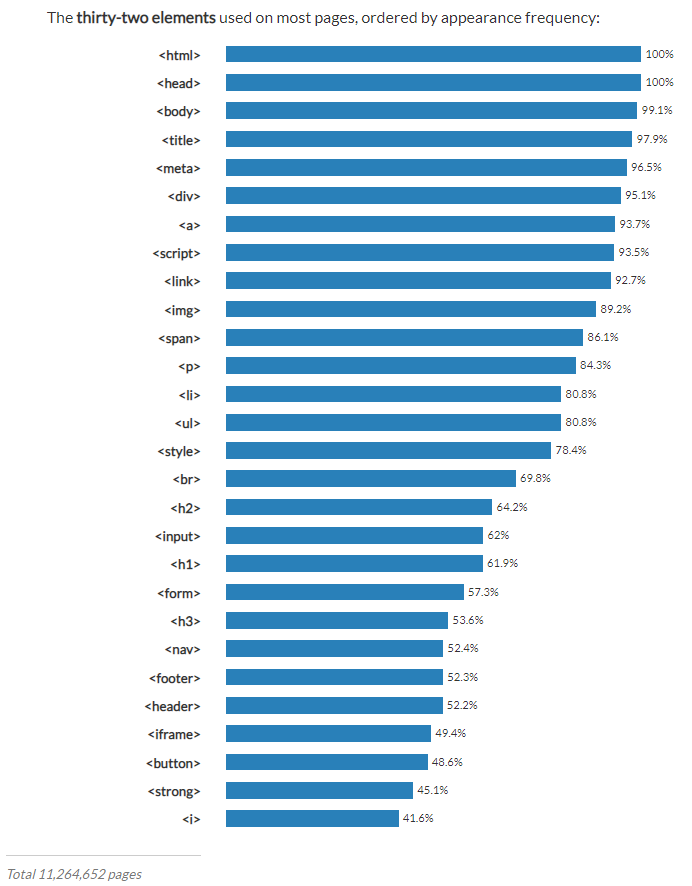
그 중 자주 사용되는 태그들의 평균을 낸 사이트가 있습니다.
https://www.advancedwebranking.com/html/ 에서 그 평균을 볼 수 있는데 그것은 다음과 같습니다.
다음은 자주 사용되는 태그에 관한 내용입니다.

(1) <html>
웹페이지는 <html>로 시작해서 </html>로 끝납니다.
(2) <head>
<head>태그는 웹페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용합니다.
<head>태그 안에는 <title>, <meta> 등이 있습니다.
<head>로 시작해서 </head>로 끝납니다.
(3) <body>
<body>태그 안에는 웹페이지에 실제로 표시되는 내용이 작성됩니다.
(4) <meta>
<meta>태그는 웹페이지의 문자 인코딩 방식을 지정하는 태그로서
<meta charset="UTF-8">
위와 같은 형식으로 사용됩니다.
(5) <div>
<div>태그는 아무런 의미가 없는, 컨텐츠들을 어떠한 목적에 따라서 묶어야할 때 사용하는 태그입니다.
(6) <span>
<span>태그는 <div>태그와 같이 아무런 의미가 없는 컨텐츠들을 어떠한 목적에 따라서 묶어야할 때 사용하는 태그입니다.
<span>태그와 <div>태그의 차이점은 <div>태그는 줄 바꿈이 존재하고, <span>태그는 줄 바꿈이 없다는 것입니다.
(7) <a>
<a>태그는 외부 웹 페이지나 사이트를 연결하는 태그입니다.
<a href="picture.html"></a>
위와 같은 형식으로 사용됩니다.
(8) <title>
<title>태그 안의 내용이 웹페이지의 제목표시줄에 표시됩니다.
(9) <img>
<img>태그는 말그대로 이미지를 삽입하는 태그입니다.
<img src="이미지 경로">
위와 같은 형식으로 사용됩니다.
이미지의 경로는 첫 번째, 이미지를 직접 다운로드 한 후, 파일 경로를 삽입하는 방법과,
두 번째, 다른 웹페이지의 이미지 주소를 복사하여 삽입하는 방법이 있습니다.
<img>태그 안에 들어가는 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| width | 너비 |
| height | 높이 |
| alt | 이미지를 설명해주는 대체 텍스트 추가 |
| title | 툴팁(커서를 올렸을 때 설명 나오는 것) |
| usemap | 이미지 맵(하나의 이미지에 여러개의 링크를 만드는 것) |
(10) <p>
<p>태그는 단락 태그로, 사용하면 내용 앞뒤로 빈 줄이 생기며, 단락이 생깁니다.
(11) <ul>, <ol>
<ul>태그와 <ol>태그는 둘 다 리스트 태그이지만 <ul>태그는 순서가 없기 때문에 앞에 ●같은 불릿이 붙고,
<ol>태그는 <ul>과 다르게 기호가 아닌 숫자 혹은 영문 순서가 들어갑니다.
(12) <li>
<li> 태그는 <ul>태그나 <ol>태그 안에서 각 항목을 나열할 때 사용됩니다.
<ul>
<li>내용</li>
<li>내용</li>
</ul>
<ol>
<li>내용</li>
<li>내용</li>
</ol>위와 같은 형식으로 사용됩니다.
(13) <br>
<br>태그는 줄 바꿈 태그입니다. <br>태그가 삽입된 위치에서만 줄이 바뀝니다.
(14) <style>
<style>태그는 <head>태그 안에서 사용되는 태그로, 스타일 정보를 정의할 때 사용됩니다.
CSS 설정을 웹페이지 안에서 정의할 때 사용하는 태그입니다.
(15) <script>
<script>태그는 실행 가능한 코드를 웹페이지에 포함시키거나 참조하기 위해서 사용됩니다.
보통 Javascript 코드를 넣을 때 사용합니다.
(16) <h숫자(1~6)>
<h숫자>태그는 제목 태그로 <h1>의 글자가 가장 크고 <h6>의 글자가 가장 작습니다.
(17) <form>
<form>태그는 form을 생성하는 태그입니다.
form의 요소가 여러 개인 경우에는 <ul>로 묶어주기도 합니다.
form태그에 속성도 부여할 수 있습니다.
| 이름 | 설명 |
|---|---|
| method | 전송 방식 선택 (1) get : 256~4096 byte까지만 전송 가능 (2) post : 입력 내용의 길이에 제한 없음 |
| name | form을 식별하기 위한 이름 |
| action | form을 전송할 서버 쪽의 script 파일을 지정 |
| target | action에서 지정한 script 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
(18) <input>
<input>태그는 form의 요소 중 하나입니다. 사용자가 정보를 입력받는 부분을 만들어야할 때 사용합니다. type에 따라서 어떤 형식으로 정보를 받을지 결정됩니다.
<input>의 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| readonly | 읽기 전용 필드로 만들기 |
| placeholder | 힌트 표시(필드 클릭시 내용 사라짐) |
| autofocus | 페이지를 불러오자마자 특정부분에 마우스 커서가 표시되도록 하는 것 |
| autocomplete | 자동완성 설정 |
| max / min | <input>필드의 최대값과 최소값 지정 |
| maxLength | 텍스트 필드에 최대로 입력할 수 있는 문자의 개수 지정 |
| step | 숫자의 간격 설정 <input>이 date, datetime, datetime-local, month, week, time, number, range일 경우에만 사용 가능 |
| required | 필수 입력 필드 지정(빈 칸이면 안넘어감) |
다음 표는 <input>의 type속성에서 사용 가능한 유형에 대한 내용입니다.
| 키워드 | 설명 |
|---|---|
| hidden | 서버로 보내는 값들을 보내는 필드(사용자에게는 보이지 않음) |
| text | 한 줄 짜리 텍스트를 입력할 수 있는 텍스트 상자 |
| search | 검색상자 |
| tel | 전화번호 입력 필드 |
| url | URL 주소를 입력하는 필드 |
| 메일 주소 입력 필드 | |
| password | 비밀번호 입력 필드 |
| number | 숫자를 조절할 수 있는 화살표 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 |
| color | 색상표 |
| checkbox | 체크박스(2개 이상 선택 가능) |
| radio | 라디오버튼(1개만 선택 가능) |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| datetime-local | 사용자가 있는 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| date | 사용자 지역을 기준으로 한 날짜(연, 월, 일) |
| month | 사용자 지역을 기준으로 한 날짜(연, 월) |
| week | 사용자 지역을 기준으로 한 날짜(연, 주) |
| time | 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초) |
| button | 버튼 |
| file | 파일을 첨부할 수 있는 버튼 |
| submit | 서버전송 버튼 |
| image | submit 버튼 대신 사용할 이미지 |
| reset | 리셋 버튼 |
(19) <button>
form의 요소 중 하나로서, 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용합니다.
<input type = "button"> 해서 만들어도 됩니다.
<button>의 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| submit | form 제출 <button type = "submit">전송</button> |
| reset | form 리셋 <button type = "reset">다시 쓰기</button> |
| button | 버튼의 형태만 만든다. 눌리거나 했을 때 다른 동작을 하려면 따로 함수를 연결해야 함 |
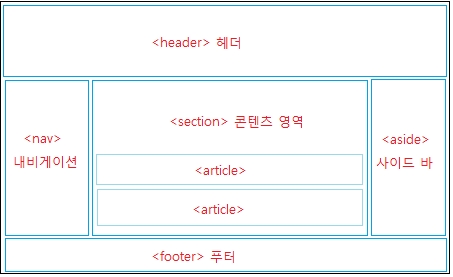
3. 시멘틱 태그(semantic tag)
시멘틱 태그(semantic tag)란 사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알 수 있도록 만든 태그입니다. 시멘틱 태그가 사용된 HTML의 문서 구조는 사이트마다 다르지만 위치는 비슷합니다.
<header> : 제목이 지정되는 태그입니다.
<content> : 웹 페이지의 내용들이 위치되는 태그입니다.
<side bar> : 본문 외의 내용들이 위치하는 태그입니다.
<nav> : 같은 사이트 안의 페이지나 다른 사이트의 페이지로 연결하는 링크입니다. 위치에 영향을 받지 않기 때문에 <header>나 <footer>, 또는 <aside>에 포함시키거나 따로 사용할 수 있습니다.
<footer> : 제작 정보와 저작권 정보 등이 위치하는 태그입니다.
<aside> : 본문 이외의 내용이 위치하는 태그입니다. 블로그 양 옆의 광고나 링크 같은 사이드 바를 표시할 때 사용됩니다. 필수 요소가 아니기 때문에 필요한 경우에만 사용합니다.