CODE EDITOR : 코드 편집기
개발자들이 코드 작성을 편리하게 해주도록 도와주는 편집기
여러 종류가 있어 찾아보고 사용하면 good!
제로베이스 강의에서는 vscode(visual stdio code)를 사용
다운로드 방법
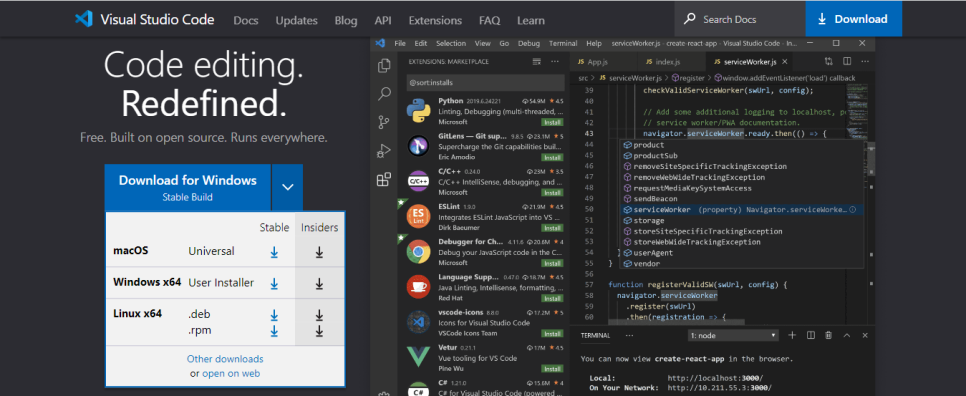
구글에 vscode를 검색하여 홈페이지에 들어가서 다운로드를 클릭한다.

🔥클릭하면 사진 처럼 나오는데 거기서 윈도우와 맥 자기 컴퓨터에 부합한 stable로 다운 받으면 된다.
VSCODE EXTENSION
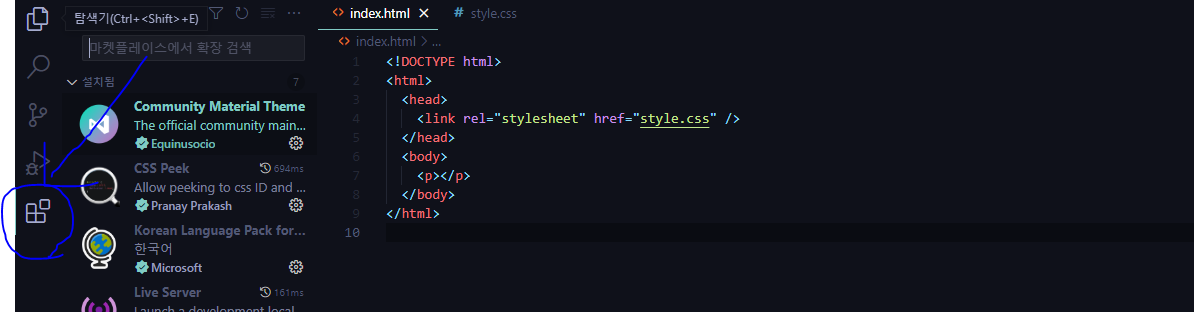
vscode에서 확장프로그램이 존재한다.
vscode extension을 검색하여 찾아보는 것을 추천!

🔥제로베이스 강의에서 깔라고 한 몇가지와 추가로 다른 프로그램을 다운을 받았다.!!

Live Server
vscode에서 내가 작성한 html을 저장만하면 바로 브라우저에서 볼 수 있다!
변경사항을 실시간으로 반영하여 브라우저에 보여줌으로 브라우저에서 새로고침을 따라 할 필요가 없어서 엄청 편리하다!

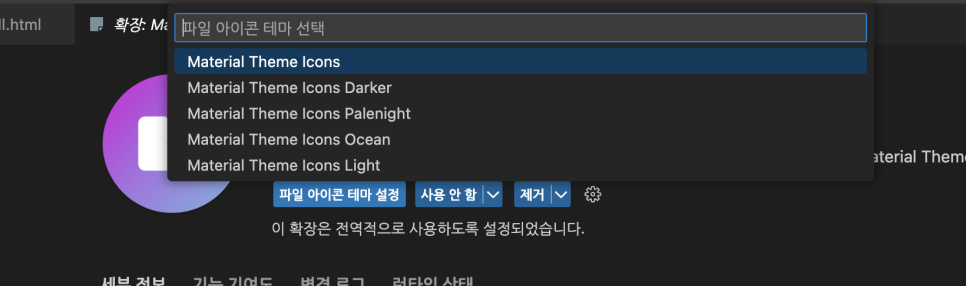
Material Theme Icons
시각적 효과 부여 유형별로 색을 맞춰줘서 구분도 되고 코드도 편리함!

파일 아이콘 테마 설정을 누르면 선택 창이 나오는데 편리한 스타일로 사용한다!!

CSS Peek
html 파일에서 윈도우는 ctrl / 맥은 cmd 누르고 선택자를 클릭하면 바로 css로 연결 해줌 다운받아서 사용하는데 너무 편리하고 코드를 바로 수정이 가능하다는 점이 최고의 장점이다!
