배포하면서 겪었던 이슈
-
No default language could be detected for this app.
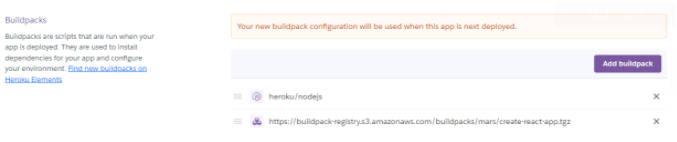
cra로 만든 리액트 앱은 별도의 빌드팩을 세팅해주어야 한다.

Settings 페이지의 ‘Add buildpack’ 버튼을 눌러 아래 url을 입력 한 후 빌드팩을 추가 해준다.
https://buildpack-registry.s3.amazonaws.com/buildpacks/mars/create-react-app.tgz
-
Node version not specified in package.json
express 서버가 구동 될 package.json에 node와 npm의 버전을 명시해주어야 한다.
"engines": { "node": "14.x", "npm": "6.x" }, -
.env 사용법
.env는 공개되서는 안될 정보들이 있으므로 heroku와 연동시킨 github에 올리지 않는다.
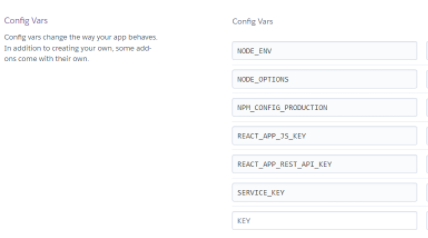
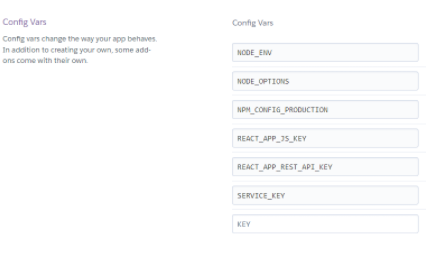
따라서 heroku에 별도로 .env 정보들을 정의해줘야한다.
Settings 페이지의 Config Vars에서 다음과 같이 .env의 정보들을 선언해준다.
if (process.env.NODE_ENV === 'production') { app.use(express.static(path.join(__dirname, 'FrontEnd/build')); } -
devDependencies 설치
heroku-postbuild를 이용해 의존성들을 설치할 때 기본적으로 devDependencies는 설치하지 않는다. 따라서 별도의 설정을 해줘야 한다.

Settings 페이지의 Config Vars 에서 ‘NPM_CONFIG_PRODUCTION’을 false로 해주면 npm install 할 때 devDependencies도 설치한다.
-
모든 요청에 대한 응답이 index.html로 올 때
FrontEnd 빌드를 성공하고 정상적으로 배포했으나, 모든 api 요청에 대한 응답으로 index.html이 넘어왔다.
-
BackEnd app.ts의 모든 라우팅 경로에 로그를 찍어봤으나, 어떠한 요청을 보내도 로그가 찍히지 않았다.
-
BackEnd package.json의 “start” scripts 또한 문제가 없었다.
-
FrontEnd 요청 url을 수정해봐도 BackEnd 로그 조차 찍히지 않았다.
💡 Procfile 추가
Procfile은 헤로쿠가 배포된 웹을 시작할 때 실행되어야 할 명령어의 순서를 알려준다.
web: ts-node app.ts어떤 예제에는 Procfile에 대한 내용이 없었고, 또 어떤 예제에서는 Procfile을 추가해줘야 된다는 내용이 있었다.
혹시나 하는 마음에 root 디렉토리에 Procfile을 추가하고 다시 배포하니까 모두 정상적으로 작동했다.
-
-
배포 이후 서버에서 보낸 세션 아이디가 브라우저 cookie에 저장되지 않는 이슈
로그인 기능과 유저 정보를 가져오는 기능을 구현하면서 cookie의 session id로 인증하는 방식을 구현했는데, 배포 이후에 브라우저 쿠키에 세션 아이디가 저장되지 않는 이슈가 있었다.
Backend쪽 express session 설정이 잘못되었다고 판단해서 삽질을 많이 했지만,
결론은 **herokuapp.com 도메인이 Mozilla Foundation의 공개 접미사 목록에 포함되어 있어서 Firefox, Chrome 등의 브라우저에서 쿠키의 사용이 일부 제한**되기 때문에 사용할 수 없었던 것이였다.
Cookies and the Public Suffix List
해결방법은 헤로쿠에서 커스텀 도메인을 설정하거나 쿠키를 사용하지 않아야 하는데, 커스텀 도메인의 경우 헤로쿠에 일정 요금을 지불해야 했기 때문에 쿠키를 사용하지 않는 방법을 선택했다.
따라서, 쿠키를 사용하지 않고 jwt를 이용해 로그인 등의 인증을 구현하였다. (jwt로 인증을 구현하면서 refreshToken을 localStorage에 저장해서 사용하고 있는데, 보안상 절대 좋은 방법이 아니므로 추후 DB에 저장하도록 변경할 계획이다.)
헤로쿠 슬립 방지
heroku는 해당 앱에 30분간 아무 트래픽이 없으면 앱을 sleep 모드로 만들어버린다.
sleep 모드로 들어간 앱을 들어갈 때는 2~30초 정도의 wake up 타임이 필요하다.
sleep을 방지하기 위한 방법으로는
- 주기적으로 자신의 도메인에 요청을 보내는 함수를 만들어 앱을 실행시킬 때 해당 함수를 실행시킨다.
- Kaffeine (https://kaffeine.herokuapp.com/) 을 이용한다.
이 외에도 Google Apps Scripts, node-cron 등의 방법이 있다.
heroku Free Dyno는 신용카드를 등록했을 경우 1000시간이 제공되고 그렇지 않으면 550시간이 제공된다.
따라서, 신용카드를 등록하지 않고 Kaffeine과 같은 서비스를 이용하면, 한달 내내 서버를 가동시킬 수 없다.
