개요
사내 프로젝트에서 svg를 핸들링하기 위해 two.js 라이브러리를 사용하는데, 라이브러리 내에서 타입 선언 작업이 안되있어서 개발에 큰 불편함을 겪고 있었다.

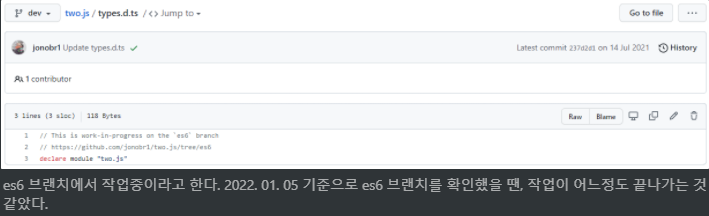
es6 브랜치에서 작업중이라고 한다. 2022. 01. 05 기준으로 es6 브랜치를 확인했을 땐, 작업이 어느정도 끝나가는 것 같았다.
document를 참고해서 컴포넌트에 타입과 인터페이스를 일일이 선언해줄까 했지만, 결코 적은 양이 아니었고, Intellisense도 안나오는 상황도 너무 불편할 것 같아서, 해당 패키지 내부에서 직접 컴파일 하여 types.d.ts를 만들기로 정했다.
node_modules 내부의 패키지 수정
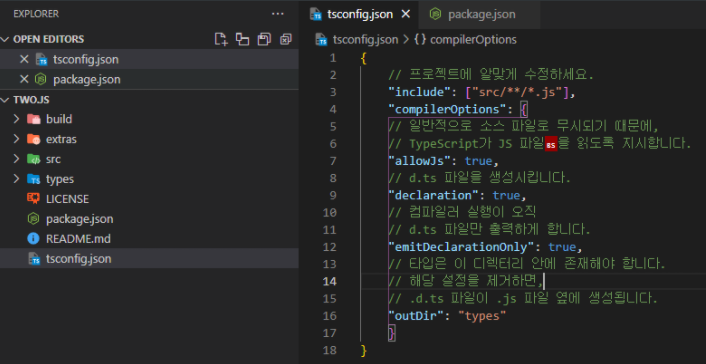
node_modules/two.js 폴더 내에 tsconfig.json 파일을 만들어 컴파일을 해서 타입 선언 파일을 만들어주었다. 또한, node_modules/two.js/package.json에서 “types” 부분을 수정해주었다.

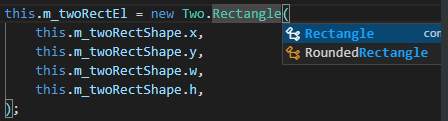
그리고 프로젝트 파일로 돌아와서 확인해 보니 정상적으로 Intellisense를 띄워주고 타입을 체크하고 있는 것을 확인했다.
(타입이 100% 정의되있는게 아니라 Intellisense도 제대로 안나오는 경우도 있었고, 공식문서와 다르게 타입을 체크하는 경우도 있었지만, 개발 속도 향상엔 큰 도움이 되었다)

patch-package
위처럼 패키지를 직접 수정한다 하더라도, 로컬에서 수정한 것이기 때문에 다른 팀원이 수정된 패키지를 사용하거나, 패키지를 재설치 할 때도 수정된 내용을 유지하려면 별도의 작업이 필요하다.
이 때 patch-package 라이브러리를 이용하면 이를 편하게 관리할 수 있다.
- patch-package와 postinstall-postinstall 라이브러리를 설치한다.
- postinstall-postinstall 은 패키지를 설치하거나 삭제할 때, postinstall 스크립트를 실행해주는 라이브러리 이다.
npm i --save-dev patch-package postinstall-postinstall- 프로젝트의 package.json 에서 postinstall 스크립트를 추가해준다
"scripts": {
postinstall: "patch-pacakge",
...
},- node_modules에서 패키지를 수정한 뒤, 다음 명령어를 작성한다
npx patch-package [수정한 패키지의 이름]
or
yarn patch-package [수정한 패키지의 이름]위와 같은 과정을 거치면 프로젝트의 루트 디렉토리에 patches라는 폴더가 생기고,
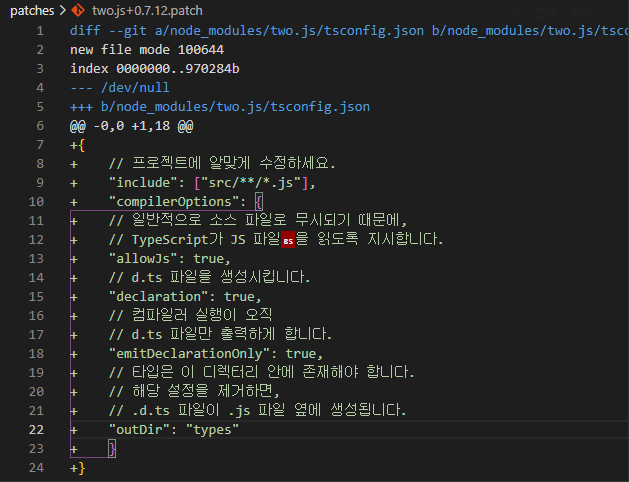
폴더 안에 ‘수정한 패키지의 이름+버전.patch’ 과 같은 파일이 생성된다.
이 파일 안에서 무엇을 수정했는지 확인할 수 있다.

이 후로는 패키지를 재설치하더라도 (단, 같은 버전으로 재설치 할 때만) 수정된 내용이 반영된다.
💡 **패키지 내부의 package.json 수정사항은 반영이 안된다.**마치며
패키지 내부 구조를 제대로 파악하고 있지 않는 이상, 수정된 코드가 어떤 사이드 이펙트를 발생시킬지 모르기 때문에 패키지를 직접 수정하는 것은 정말 간단한 수정이 필요할 때만 하려고 한다.
