업데이트 히스토리
- yyyy.mm.dd - 업데이트 내용
📒 HTTP란
HTTP는 HyperText Transper Protocol이라고 하며 직역하면 하이퍼텍스트 전송 프로토콜이라고 한다. 인터넷 상에 있는 웹에서 이미지 파일, 텍스트 파일, 동영상 파일, 음성 파일 등등 이러한 자원 또는 자료들을 서로 주고 받을 수 있게 해주는 통신 규약 또는 규칙인 것이다. 또한 HTTP는 신뢰성이 있는 데이터 전송 프로토콜을 사용하기 때문에 데이터 전송 중 손상되거나 꼬이지 않음을 보장한다.
이 덕분에 사용자는 내가 얻은 정보가 손상된게 아닌지 염려하지 않아도 되고 개발자는 인터넷 애플리케이션 개발 중 데이터가 파괴되거나, 손상되거나, 중복되거나, 왜곡되는 것을 걱정하지 않아도 된다.
✏️ 하이퍼텍스트(HyperText)란?
하이퍼링크를 가진 텍스트를 말한다. 하이퍼는 초월한다는 의미 텍스트를 통해 초월한다. 경계를 넘어 문서에 연결된 링크를 통해 다른 문서로 자유롭게 넘나들 수 있다. 넘어갈 수 있다. 하이퍼텍스트를 통해 연결된 문서, 동영상, 음성 등의 정보들을 검색할 수 있다.
✏️ 하이퍼링크(HyperLink)란?
하이퍼링크는 하이퍼텍스트와는 다르며 웹 페이지의 URL이 포함되어 있다. 텍스트, 이미지, 그래픽, 오디오, 비디오 아래에 숨겨져 있으며 마우스를 그 위로 가져 가면 강조 표시가 되고 클릭하면 텍스트, 그림, 파일, 동영상, 음악, 글자 등등 특정 위치 등으로 연결시켜주는 링크다.
📌 웹 클라이언트와 서버
HTTP는 웹 브라우저, 웹 애플리케이션, 서버가 HTTP로 서로 대화 한다고 생각해도 된다.
HTTP로 대화 하듯이 데이터를 전송하여 주고 받는데 그러면 누가 데이터를 주고 누가 받을까?

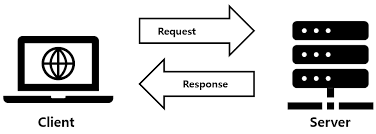
클라이언트와 서버가 HTTP를 통해 데이터를 주고 받는다. 클라이언트는 사용자 입장에서 봐야하는데 흔히 사용하는 웹 브라우저가 있다. 웹 브라우저로는 우리가 흔히 사용하는 네이버, 구글, 인터넷 익스플로어 등등이 있다. 서버는 일반적으로 클라이언트에게 서비스를 제공해주는 시스템을 말한다.
예를 들면 웹 브라우저 주소창에 www.google.com을 입력하고 엔터를 누르면 해당 서버로 HTTP 요청을 보내게 된다. 이것이 클라이언트가 서버에게 요청을 보낸 것이고, 요청을 받은 서버는 요청한 데이터가 있는지 확인 후 클라이언트에게 HTTP 응답을 보내준다.
📌 리소스
웹 서버는 웹 리소스를 관리하고 제공한다. 그리고 웹 리소스는 웹 컨텐츠의 원천이다.
웹 리소스는 정적 파일과 동적 파일로 나눌 수 있다.
✏️ 정적 파일
텍스트 파일, html 파일, 워드 파일, 이미지 파일, 동영상 파일 등등 모든 종류의 파일을 포함한다.
✏️ 동적 파일
리소스는 요청에 따라 콘텐츠를 생성할 수 있다. 사용자가 누구인지, 어떤 정보를 요청했는지, 몇 시인지에 따라 다른 콘텐츠를 생성한다. 또한 카메라에서 라이브 영상을 가져와 보여주거나, 주식 거래, 부동산 데이터베이스 검색, 온라인 쇼핑몰에서 선물 구입을 할 수 있게 해줄 수도 있다. (나중에 그림 첨부 5p)
📌 미디어 타입
인터넷은 수천 가지 데이터 타입을 다룬다. 그래서 HTTP는 웹에서 주고 받는 객체 각각에 MIME 타입이라는 데이터 포맷 라벨을 붙인다.
MIME(Multipurpose Internet Mail Extensions, 다목적 인터넷 메일 확장)은 원래 각기 다른 전자메일 시스템 사이에서 메시지가 오갈 때 겪는 문제점을 해결하기 위해 설계 되었는데 이메일에서 워낙 잘 작동하여 HTTP에서도 멀티미디어 콘텐츠를 기술하고 라벨을 붙이기 위해 채택되었다.
웹브라우저는 서버로부터 객체를 돌려받을 때 다룰 수 있는 객체인지를 MIME를 통해 확인한다.
MIME 타입은 사선 (/)으로 구분된 주 타입(primary object type)과 부 타입(specific subtype)으로 이루어진 문자열 라벨이다.
예시
- HTML로 작성된 텍스트 문서는 text/html 라벨이 붙는다.
- plain ASCII 텍스트 문서는 text/plain 라벨이 붙는다.
- JPEG 이미지는 image/jpeg가 붙는다.
- GIF 이미지는 image/gif가 된다.
- 애플 퀵타임 동영상은 video/quicktime이 붙는다.
- 마이크로소프트 파워포인트 프레젠테이션은 application/vnd.ms-powerpoint가 붙는다.
📌 URI
웹 서버 리소스는 각각의 이름을 갖고 있어 클라이언트에서 해당 리소스의 이름을 가지고 요청할 수 있는데 이것을 URI(uniform resource identifier, 통합 자원 식별자)라고 한다.
URI는 인터넷의 우편물 주소와 같은 것으로 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.
예시
http://www.joes-hardware.com/specials/saw-blade.gif- http://
HTTP 프로토콜을 사용하라
- www.joes-hardware.com
www.joes-hardware.com으로 이동하라
- /specials/saw-blade.gif
/specials/saw-blade.gif라고 불리는 리소스를 가져와라
URI에는 URL과 URN 두 가지가 있다.
📌 URL
URL(uniform resource locator, 통합 자원 지시자)은 가장 흔한 리소스 식별자이다. 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다.
예시
http://www.oreilly.com/index.html - 오라일리 출판사 홈페이지의 URL
http://www.yahoo.com/images/logo.gif - 야후 웹 사이트 로고의 URL대부분의 URL은 세 부분으로 이루어진 표준 포맷을 따른다.
-
URL의 첫 번째 부분은 스킴(scheme)이라고 하는데 리소스에 접근하기 위해 사용되는 프로토콜을 서술한다. 보통은 HTTP 프로토콜(http://)이다.
-
두 번재 부분은 서버의 인터넷 주소를 제공한다.(예: www.joes-hardware.com)
-
마지막은 웹 서버의 리소스를 가리킨다.(예: /specials/saw-blade.gif)
오늘날 대부분의 URI는 URL이다
📌 URN
ㅇ📒✏️✏️📌📌🟨🟩
참고