Node.js 설치하기
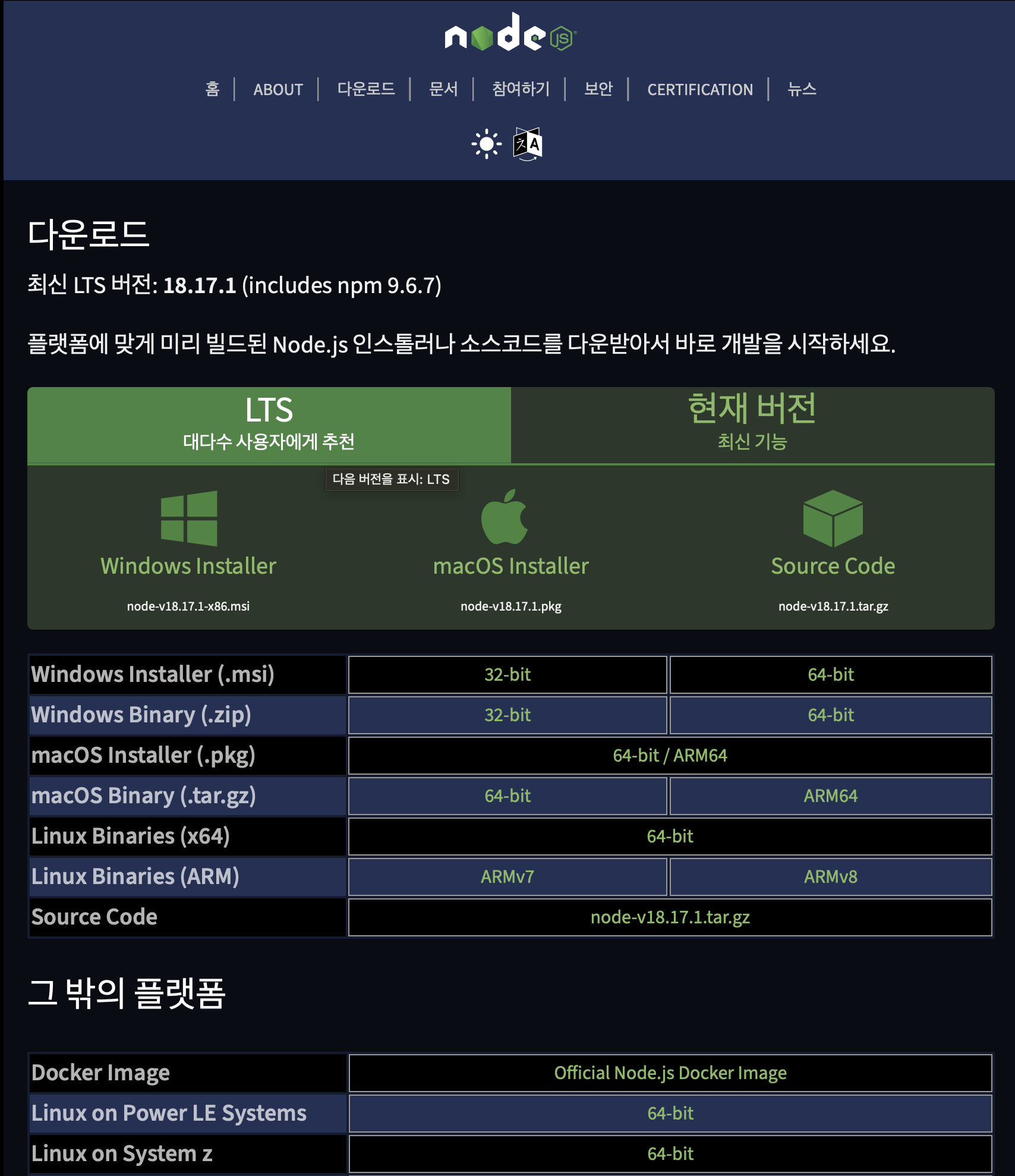
https://nodejs.org/ko/download 접속

OS에 맞는 Installer 클릭하면 설치파일 다운로드가 되고 해당 설치파일 실행해서 Node.js 설치 하면 완료
VSCode 설치하기
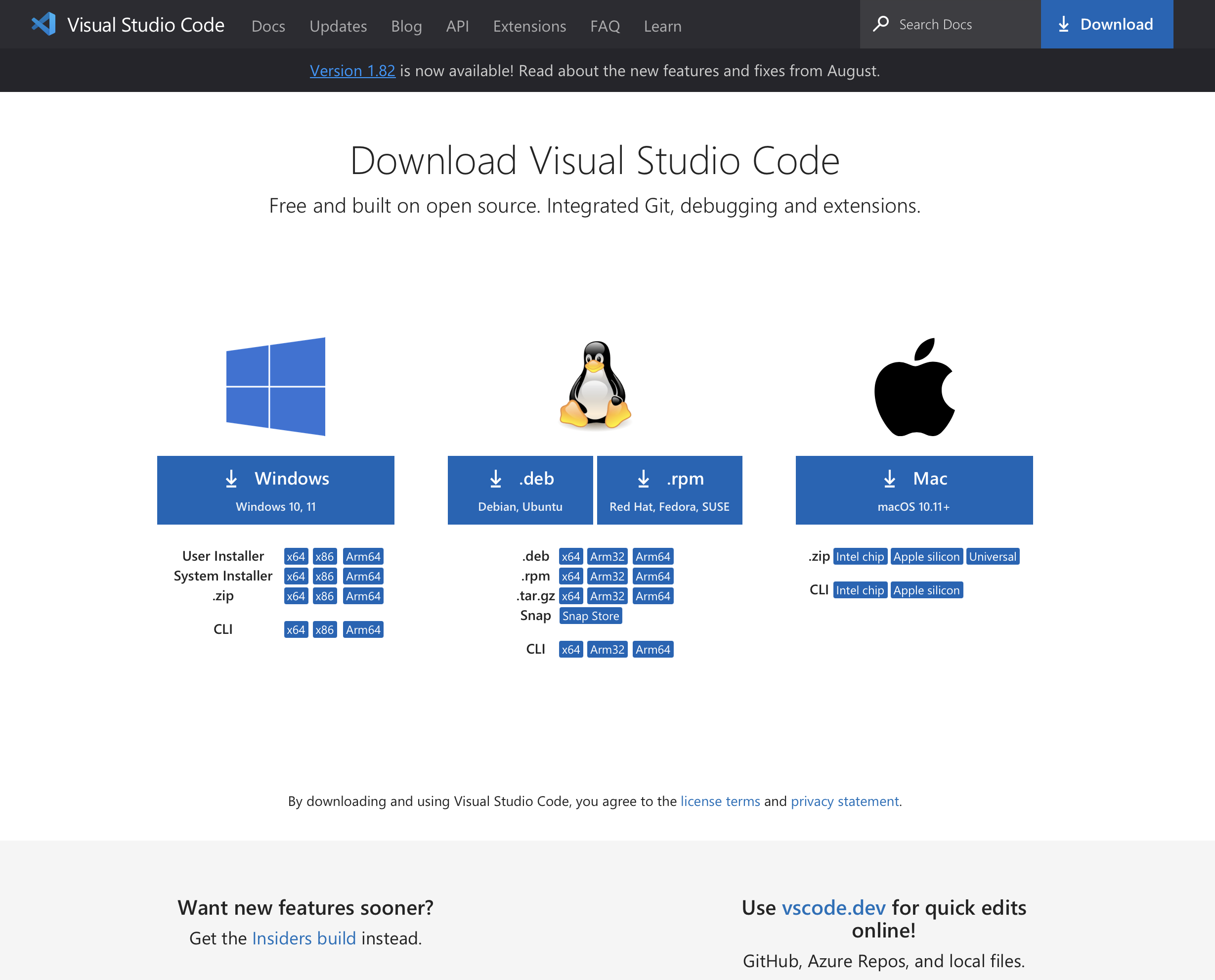
https://code.visualstudio.com/download 접속

VSCode 또한 OS에 맞게 설치
VSCode 실행 후 폴더 열기에서 폴더 생성 후 생성한 폴더로 vscode 열기
리액트 폴더 생성하기
- 터미널 창에서 리액트를 받을 경로를 먼저 설정
ex) 바탕화면 일 경우 C:\Users\"사용자"\Desktop - 해당 경로에서 npx create-react-app '프로젝트 명' 입력
ex) npx create-react-app react-test - react를 실행하기 위한 파일들이 설치되고 완료가 되면 터미널 창에 npx start를 입력하면 localhost:3000 로 react로 만들어진 웹 페이지 실행
빌드 하는 방법
npx serve -s build하면 build 파일이 생성되면서 빌드 완료가 된다