CSS Flex
flex의 기본 개념
1.Flex Container: Flexbox 레이아웃을 적용할 부모 요소. display: flex; 또는 display: inline-flex;를 사용하여 설정합니다.
2.Flex Item: Flex Container 내부의 자식 요소들. Flexbox의 속성을 통해 정렬, 크기 조정 등을 수행할 수 있습니다.
3.주축(Main Axis)과 교차축(Cross Axis): Flexbox 레이아웃에서 요소들이 배치되는 방향. 주축은 flex-direction 속성으로 설정합니다.
flex의 주요 속성
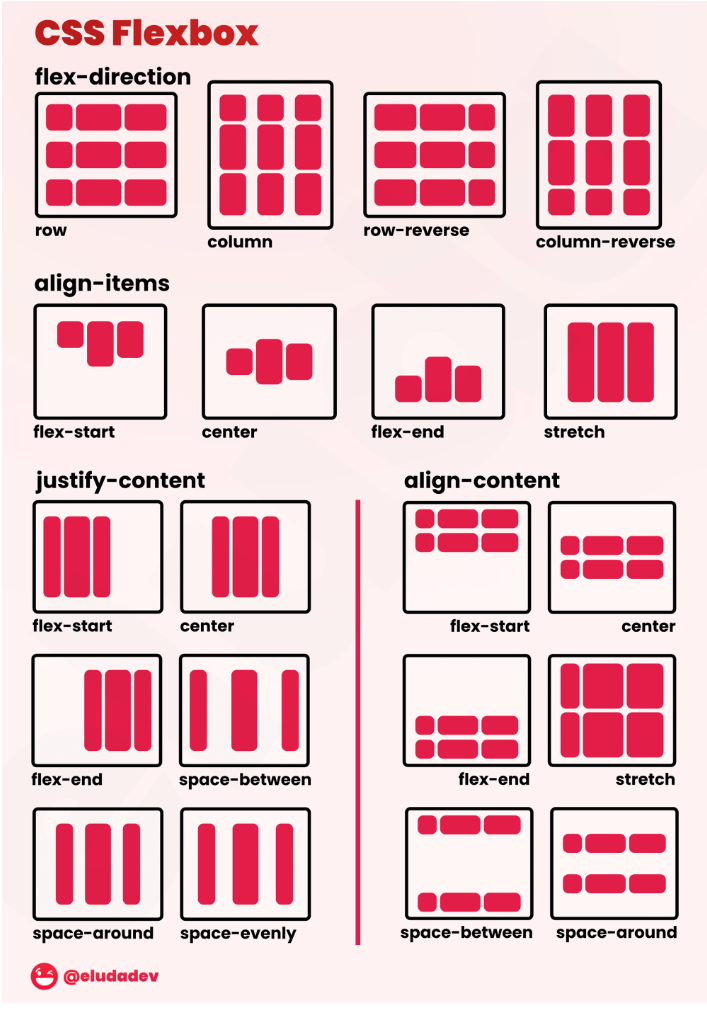
1.flex-direction: 아이템들이 흐르는 방향을 결정합니다. row, column 등의 값이 사용됩니다.
row일때

column일때

2.justify-content: 주축을 따라 아이템들을 정렬합니다. flex-start, center, space-between 등의 값이 사용됩니다.
flex-start일때

center일때

space-between일때

3.align-items: 교차축을 따라 아이템들을 정렬합니다. flex-start, center, flex-end 등이 사용됩니다.
flex-start일때

center일때

flex-end일때

4.flex-wrap: 아이템들이 컨테이너를 벗어날 때 줄바꿈 여부를 결정합니다. nowrap, wrap, wrap-reverse가 사용됩니다.
자세한 내용은