[React] Hooks [1]

Hook이란?
Hook은 React 버전 16.8부터 React요소로 새로 추가되었습니다. Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 가능을 사용할 수 있습니다. - React 공식문서
Hook 종류
1. useState
- useState는 가장 기본적인 Hook.
- 함수형 컴포넌트에서 가변적인 상태를 지니게해줌
특징
- 함수형 컴포넌트 안에 state를 추가해서 사용
- 현재 상태를 나타내는 state값과 변경하는 setState값을 한쌍으로 제공
- state는 초기값을 설정 가능하며 초기값은 첫 렌더링 때 한번 사용됨
- state는 객체일 필요 없이 다양한 값을 넣을 수 있다.(객체,배열,문자열,숫자 등등..)
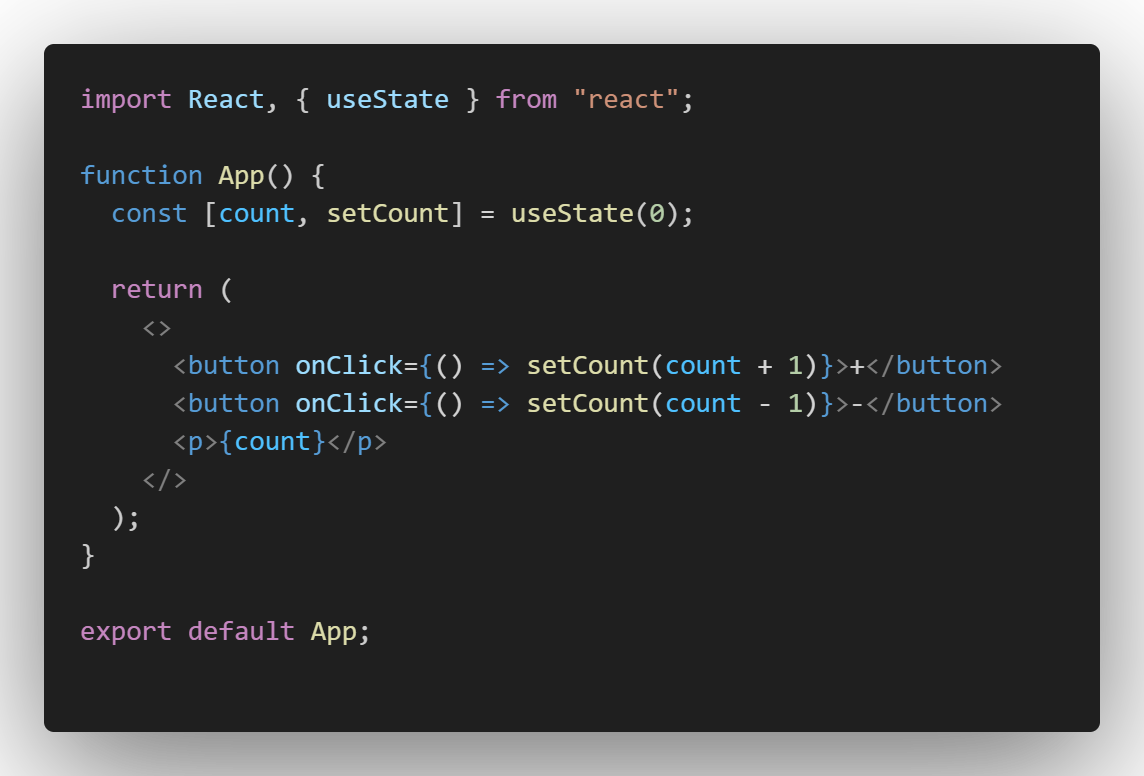
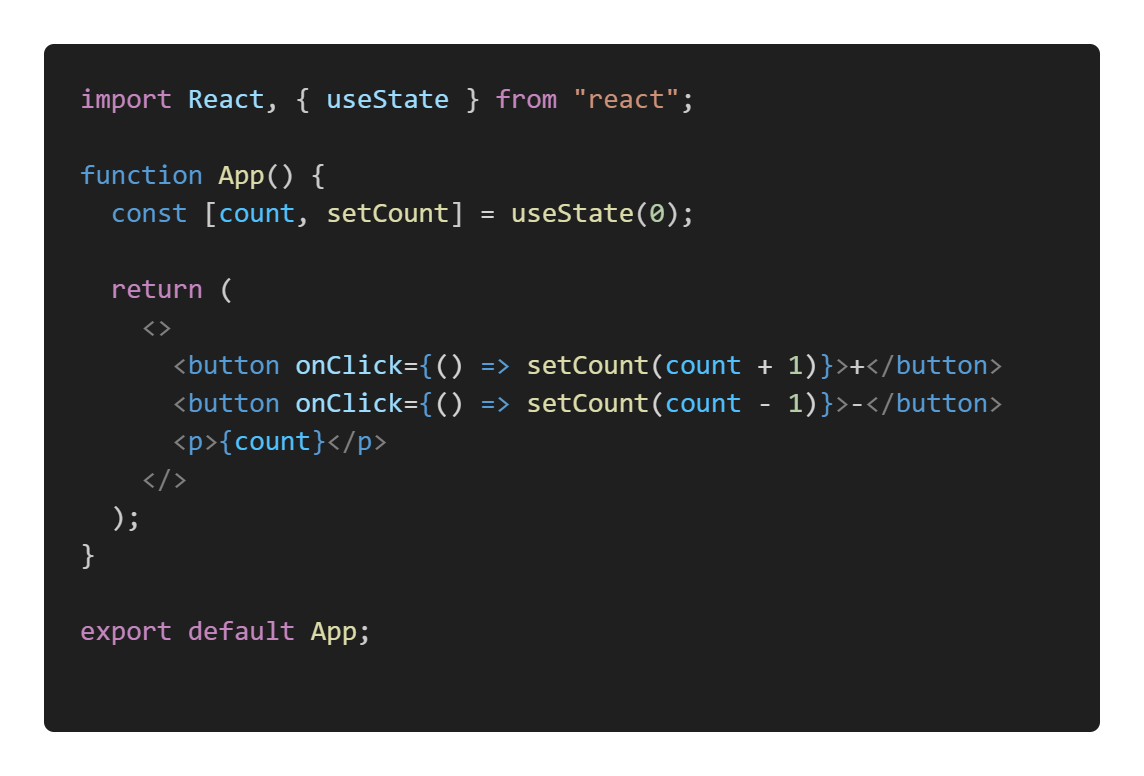
ex)

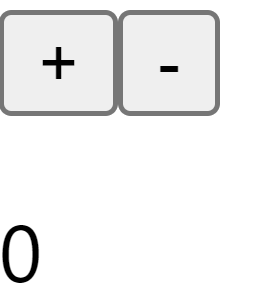
코드를 보면 이렇게 나온다.

초기값이 0이라 0에서 시작

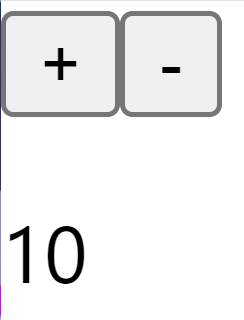
+를 누르면 증가하고

-를 누르면 감소하는걸 바로 바로 렌더링 해줌
2.useEffect
- 컴포넌트가 렌더링 될때 특정 작업 수행을 설정
특징
- useEffect(function, deps)의 형태를 사용
- function에는 실행 함수, deps에는 의존성 배열을 담음
- 의존성 배열에 뭐가 담기냐에 따라 부수적인 효과 함시가 실행됨
의존성 배열 - 이 배열에 값을 넣으면, 그 값이 바뀔 때만 useEffect를 실행한다.
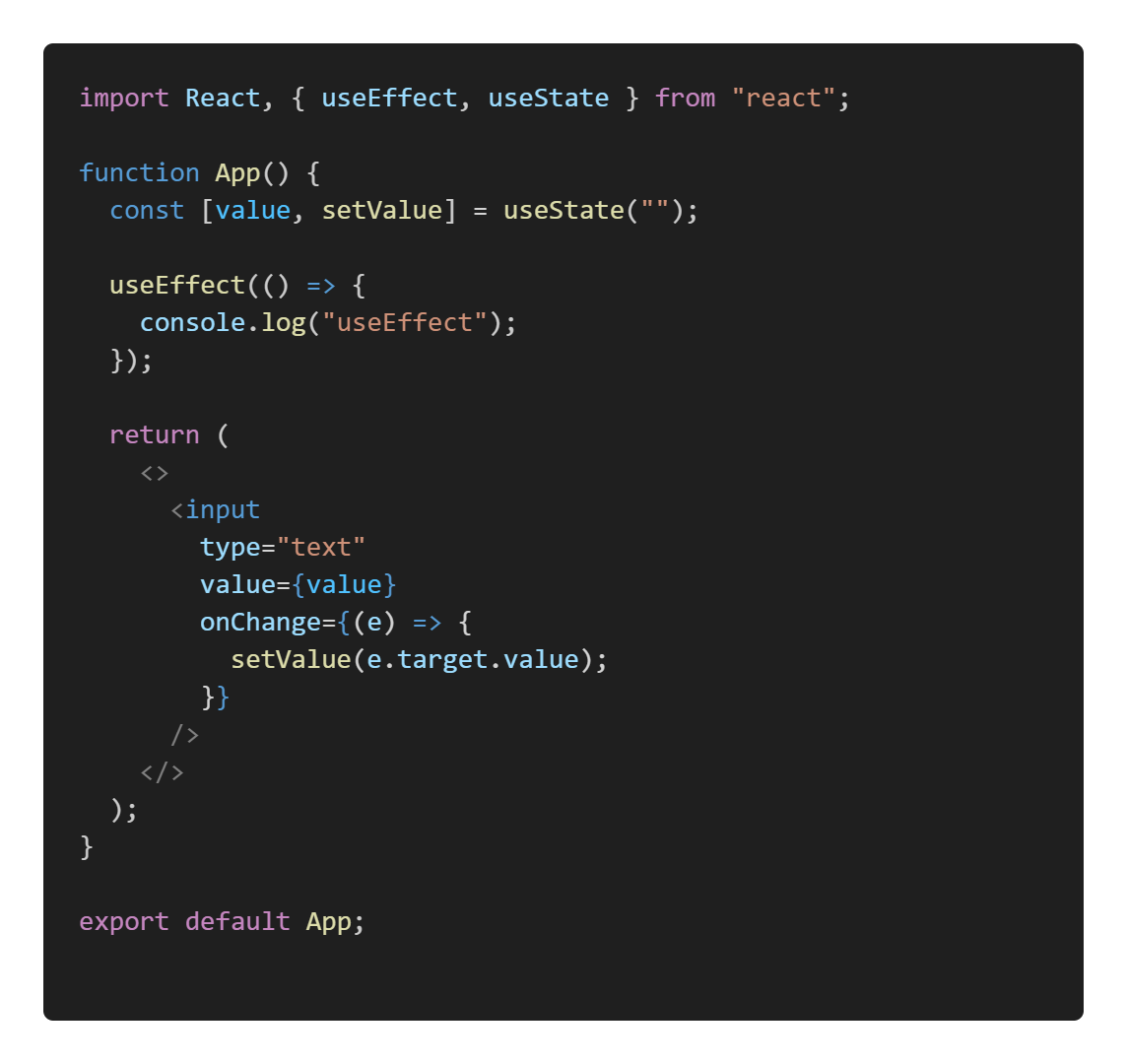
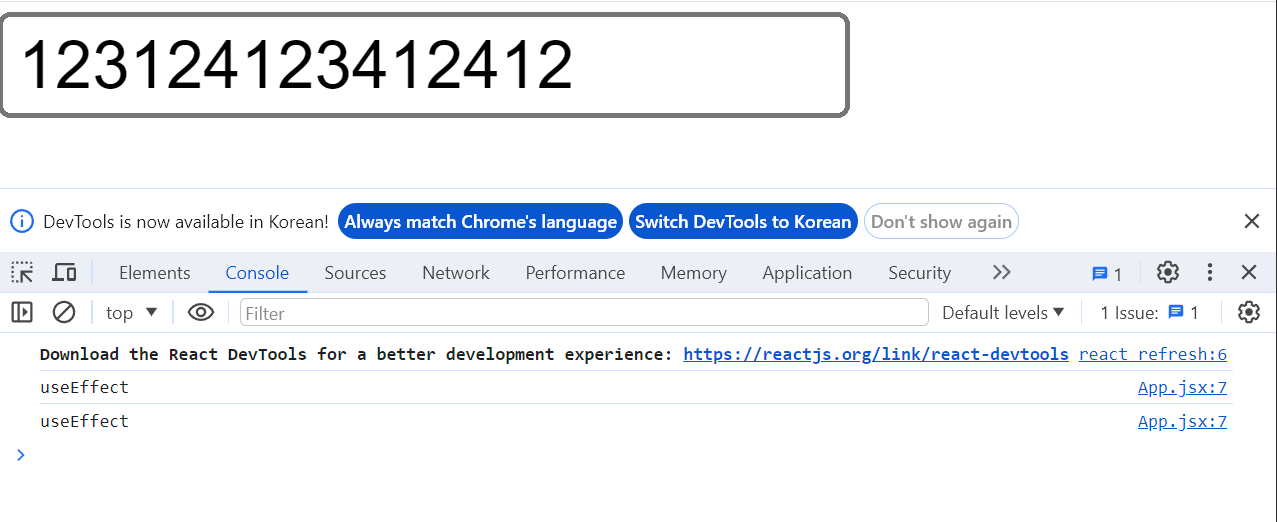
ex)

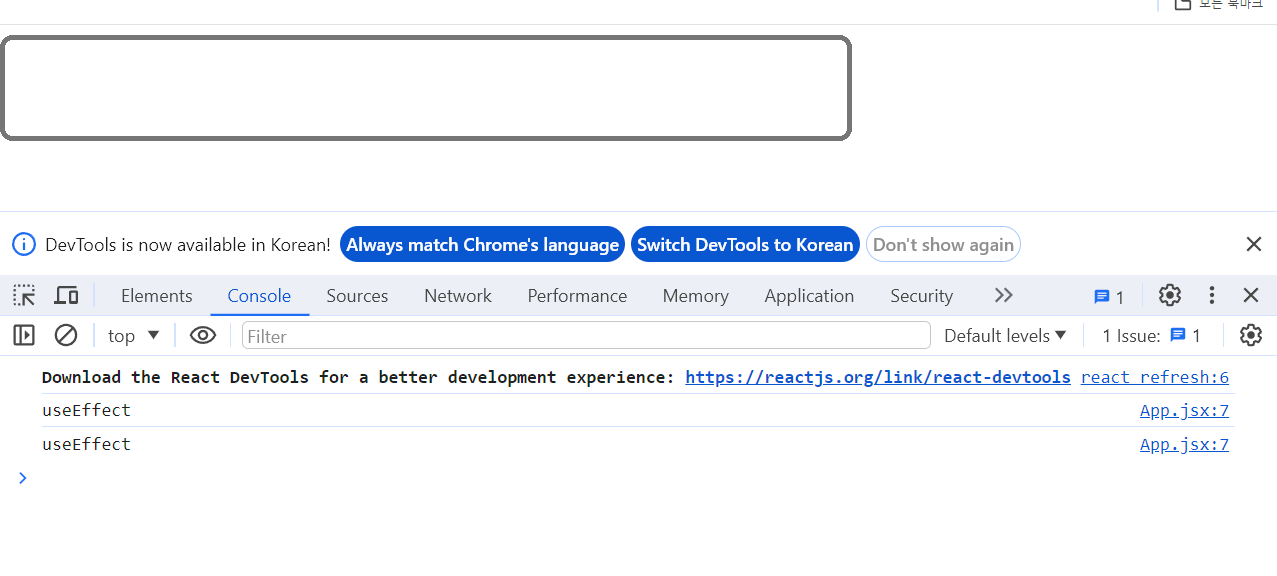
코드를 보면 이렇게 나온다.

처음 렌더링 됬을떄 useEffect가 콘솔에 찍힘.

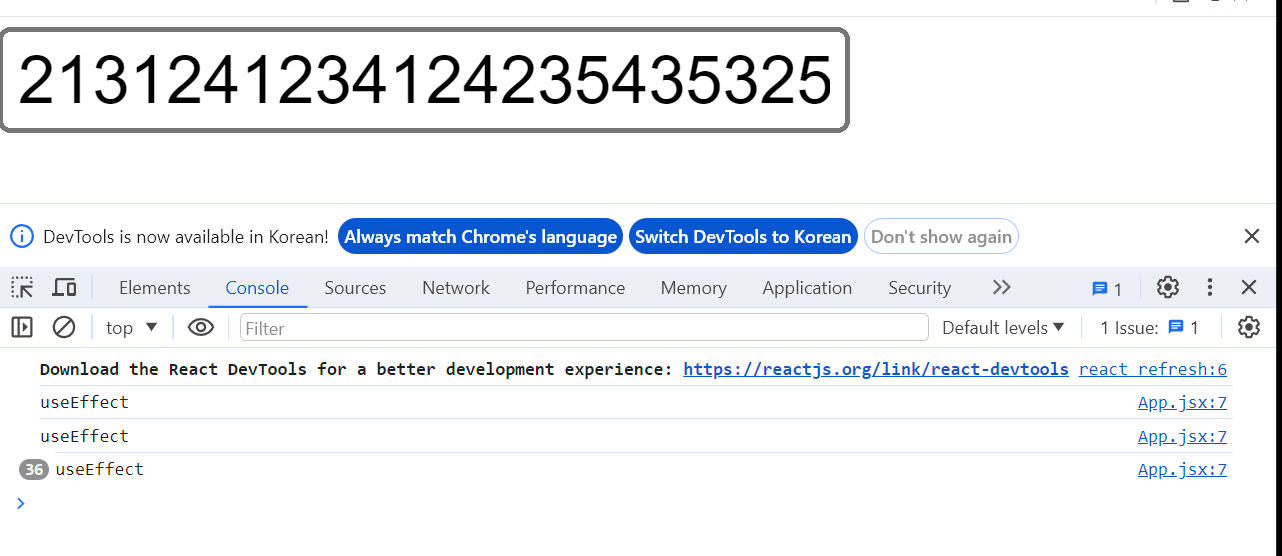
값을 입력(렌더링 할때)마다 useEffect가 콘솔에 찍힘.

이 문제를 해결하기 위해 의존성 배열이 필요.

처음 렌더링 시에만 useEffect가 실행되고 값이 변경되도 콘솔에 useEffect가 찍히지 않음.
