

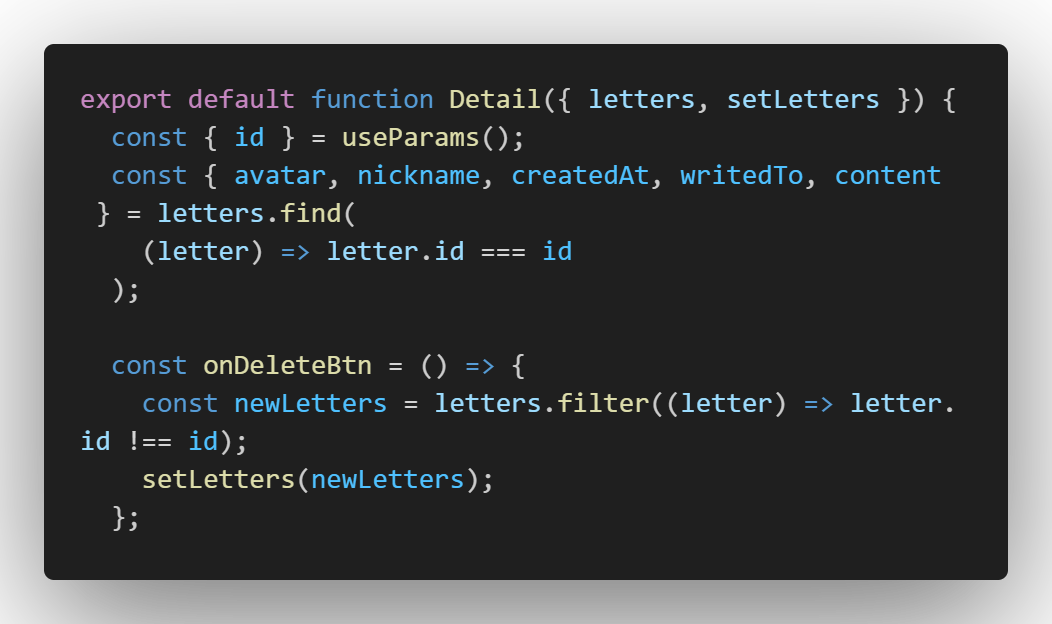
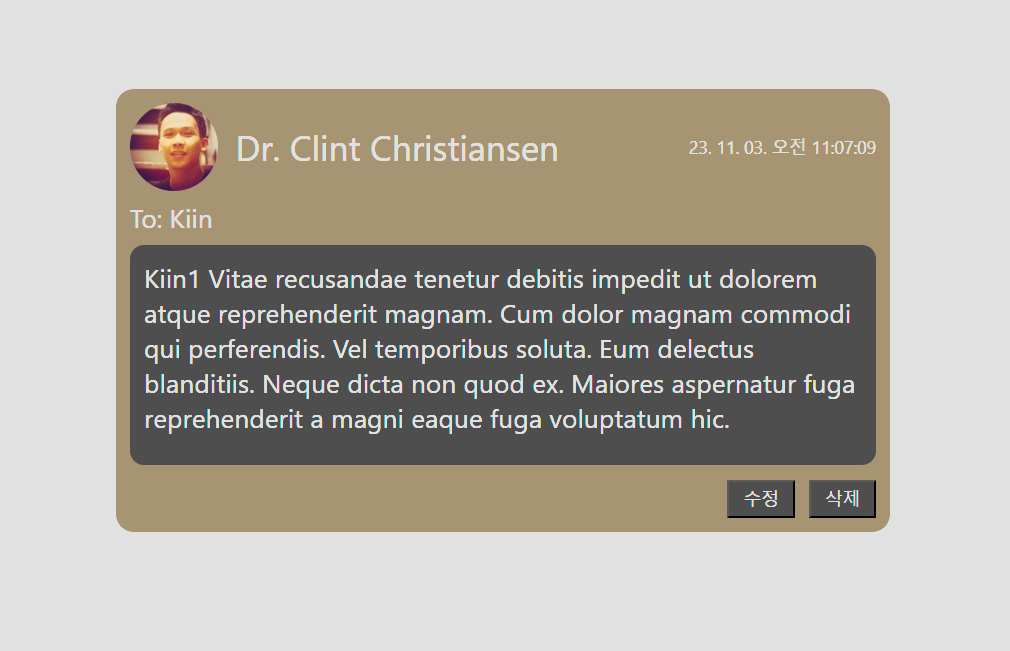
상세화면에서 삭제기능을 추가해서 삭제 버튼을 누르면 오류가 발생한다.

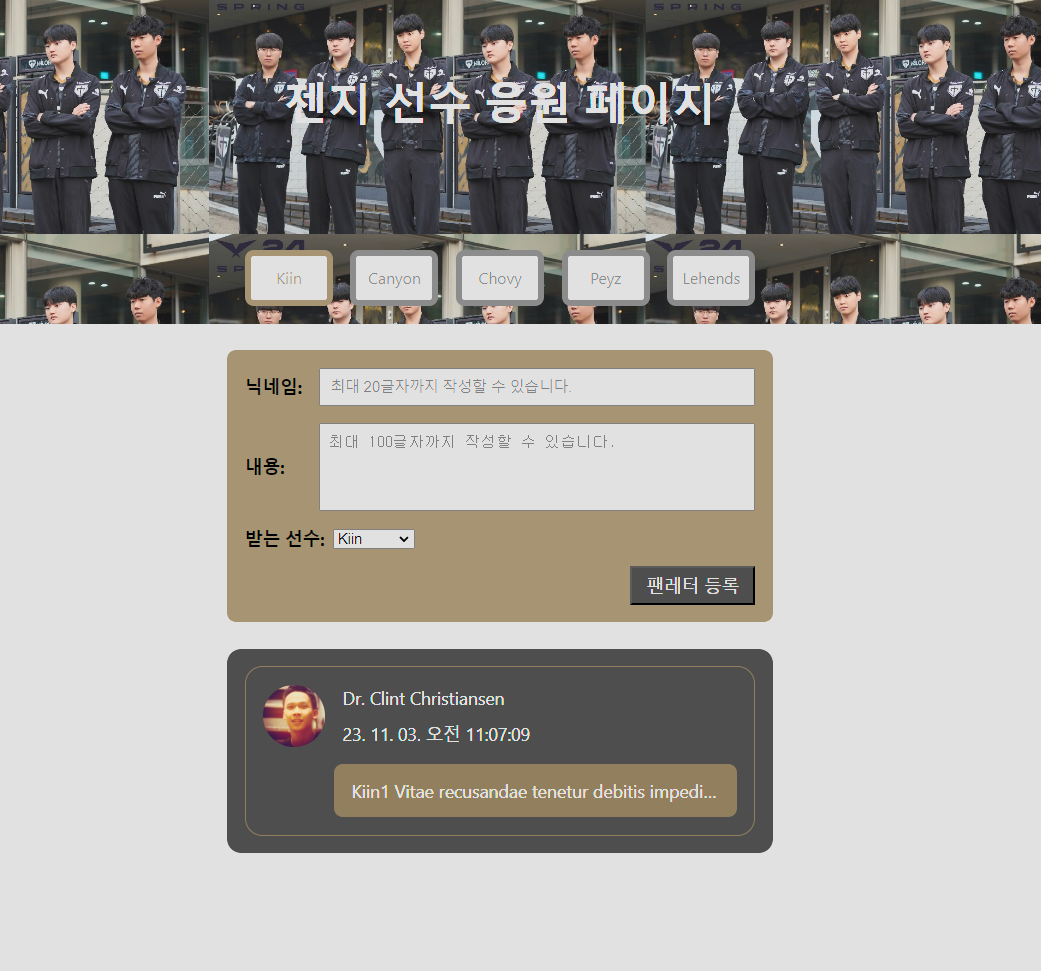
클릭

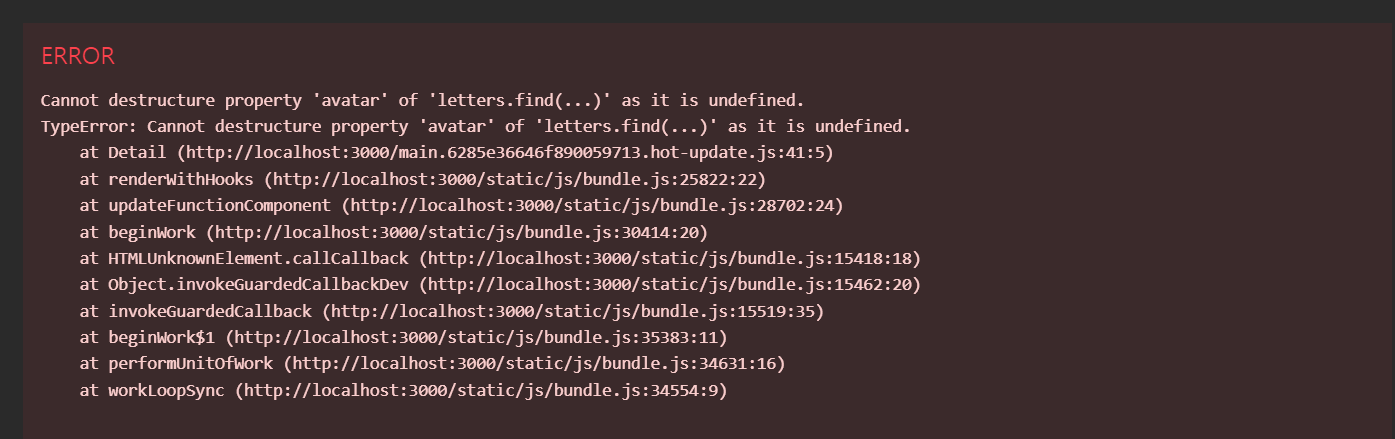
;;;;;;;
avatar라는 곳을 구조분해 할당을 할수가 없다고 나온다.
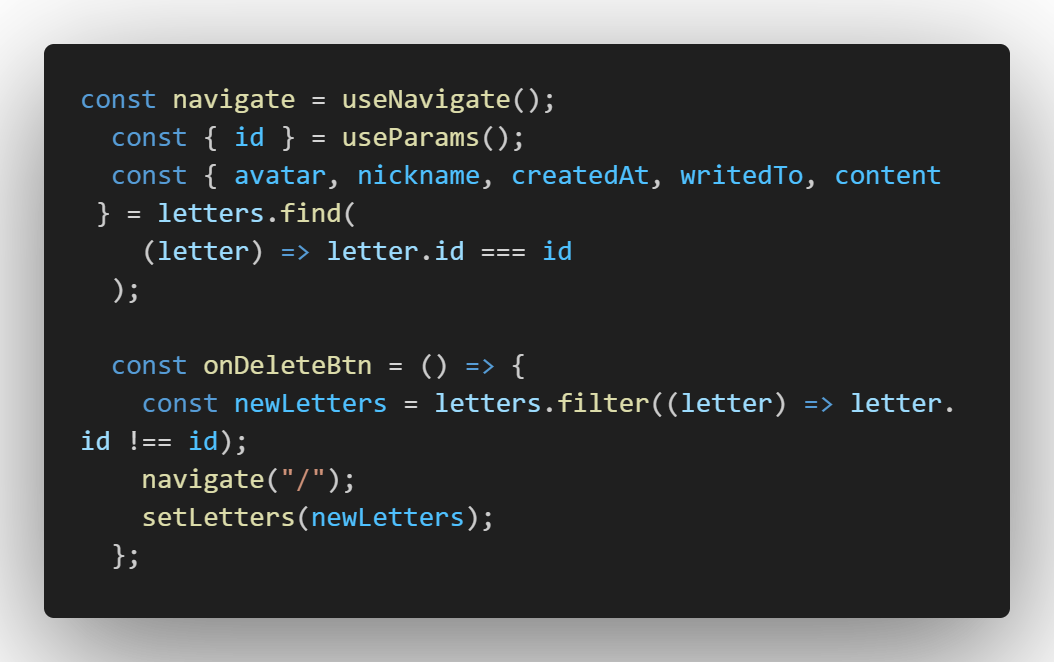
이유는 삭제기능이 구현될때 setLetters했을때 State가 바뀌며 id에 해당하는 것들은 삭제가 되는데

url에 id의 부분은 살아있어서 여전히 1이라는 id값이 있어서 find를 실행해서 찾기 때문에 코드에서는 존재하지 않는것을 써놓아서 리랜더링 하면서 오류가 발생한다.
해결 방법
해결법은 간단하다. 1이라는 값이 없게 만들어주면 된다.

useNavigate를 이용해 navigate를 만든 뒤에 setLetters를 실행하기 전에 navigate로 Home 화면으로 이동 시켜버리면 오류가 해결된다.

홈 화면에서 letters도 사라진것을 확인할수 있음.
