1.Flex만으로 카드 레이아웃 개선하기

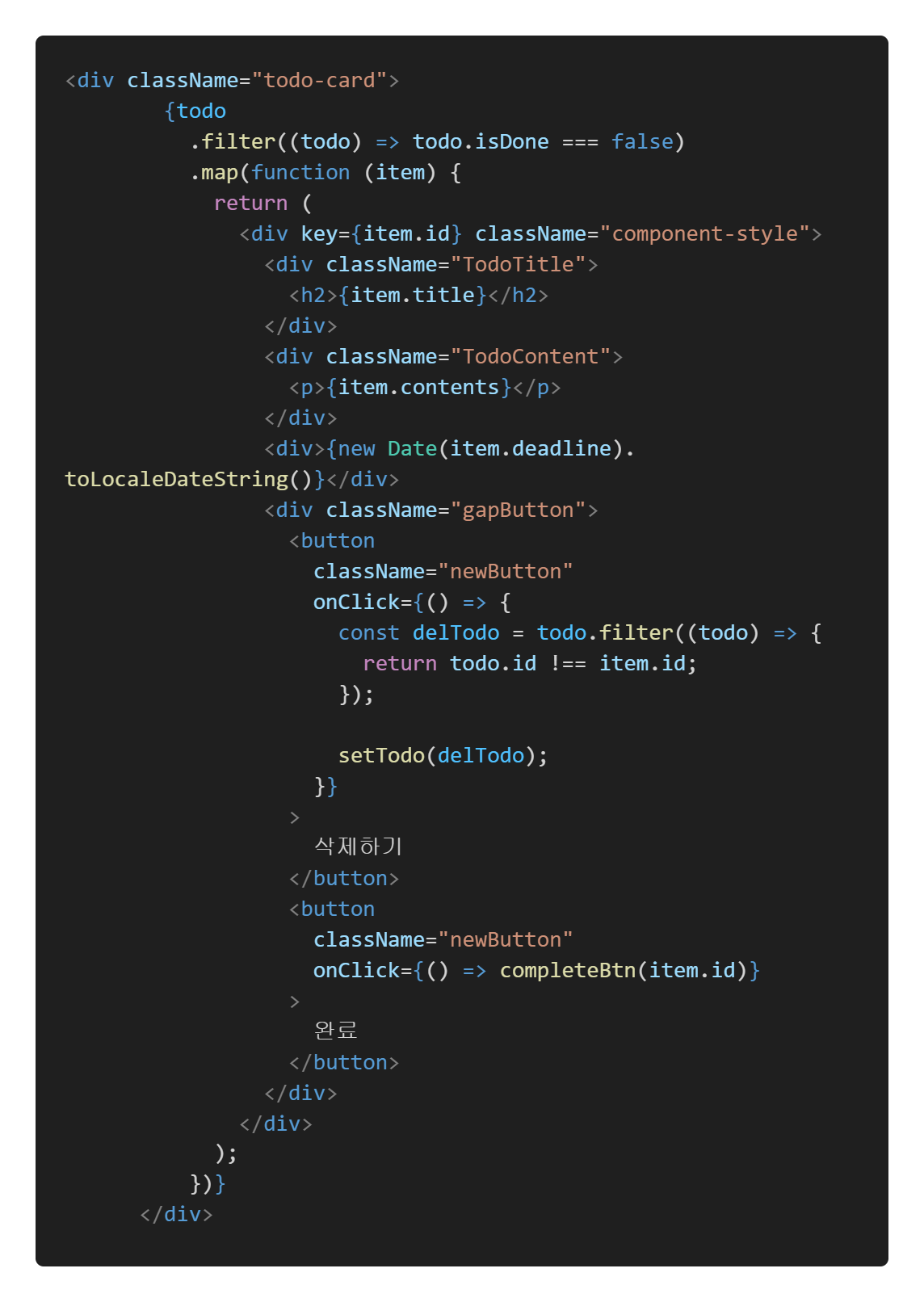
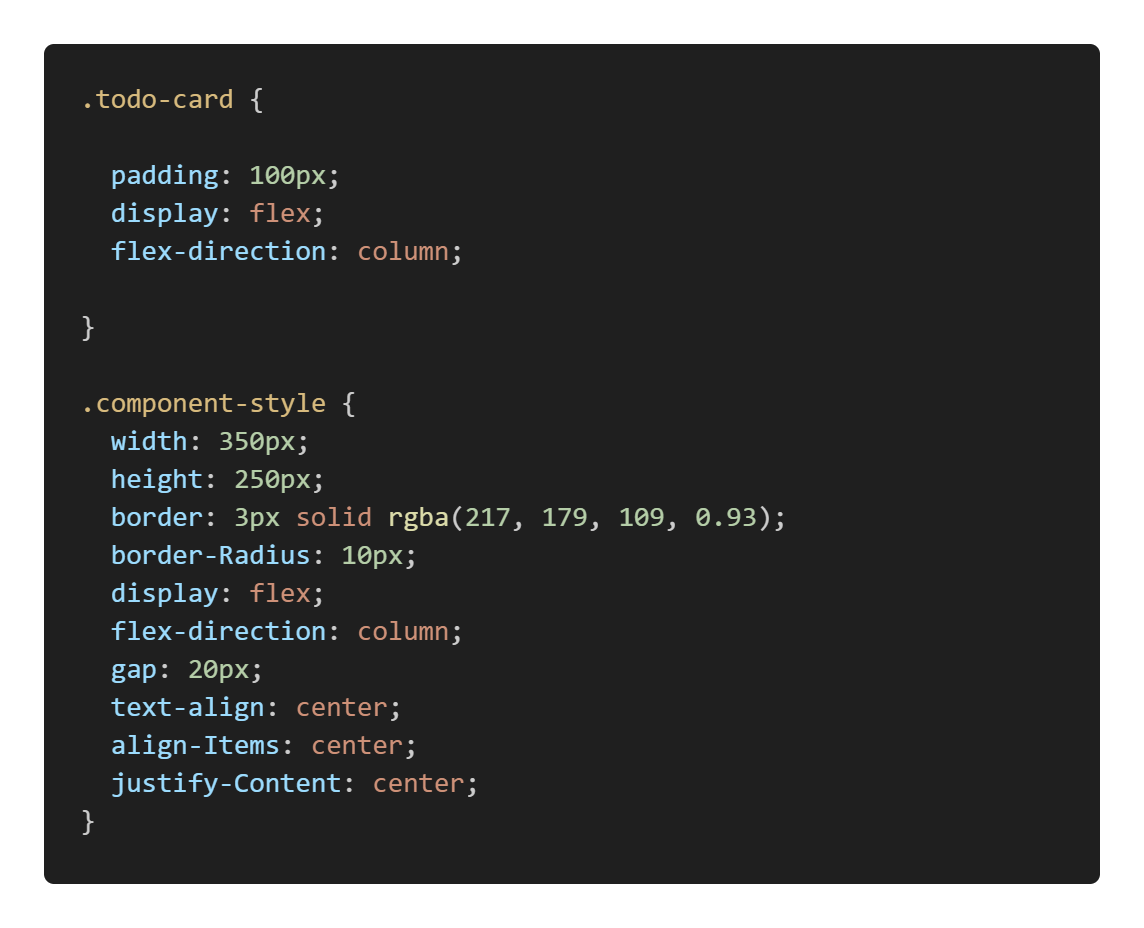
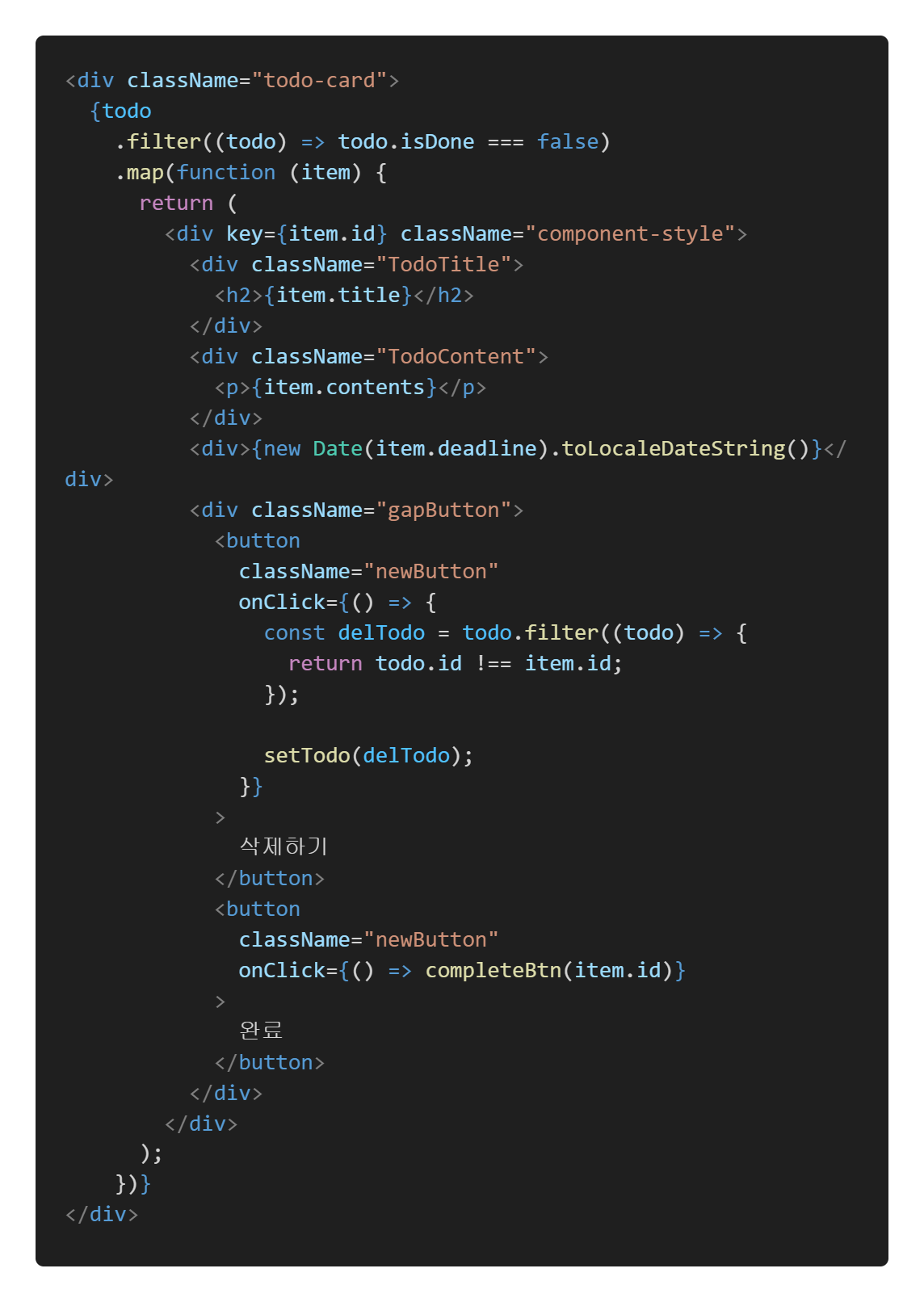
먼저 컨테이너 div의 클레스네임을 todo-card로 바꿔주고 제목과 내용에 div를 주어 각각 TodoTitle,TodoContent라고 이름을 넣어 구역을 주었다.

그 후 display를 flex로 주고 세로정렬로 구성하라는 조건이 있어서 flex-direction을 column으로 주었다.
그 후 제목과 내용,버튼들의 상위 클레스에 gap을 주어 구분할수 있는 공간을 만들었다.

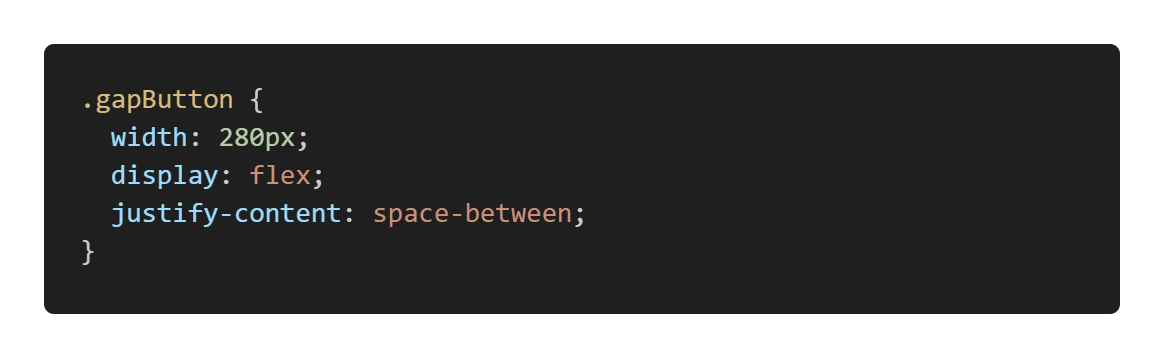
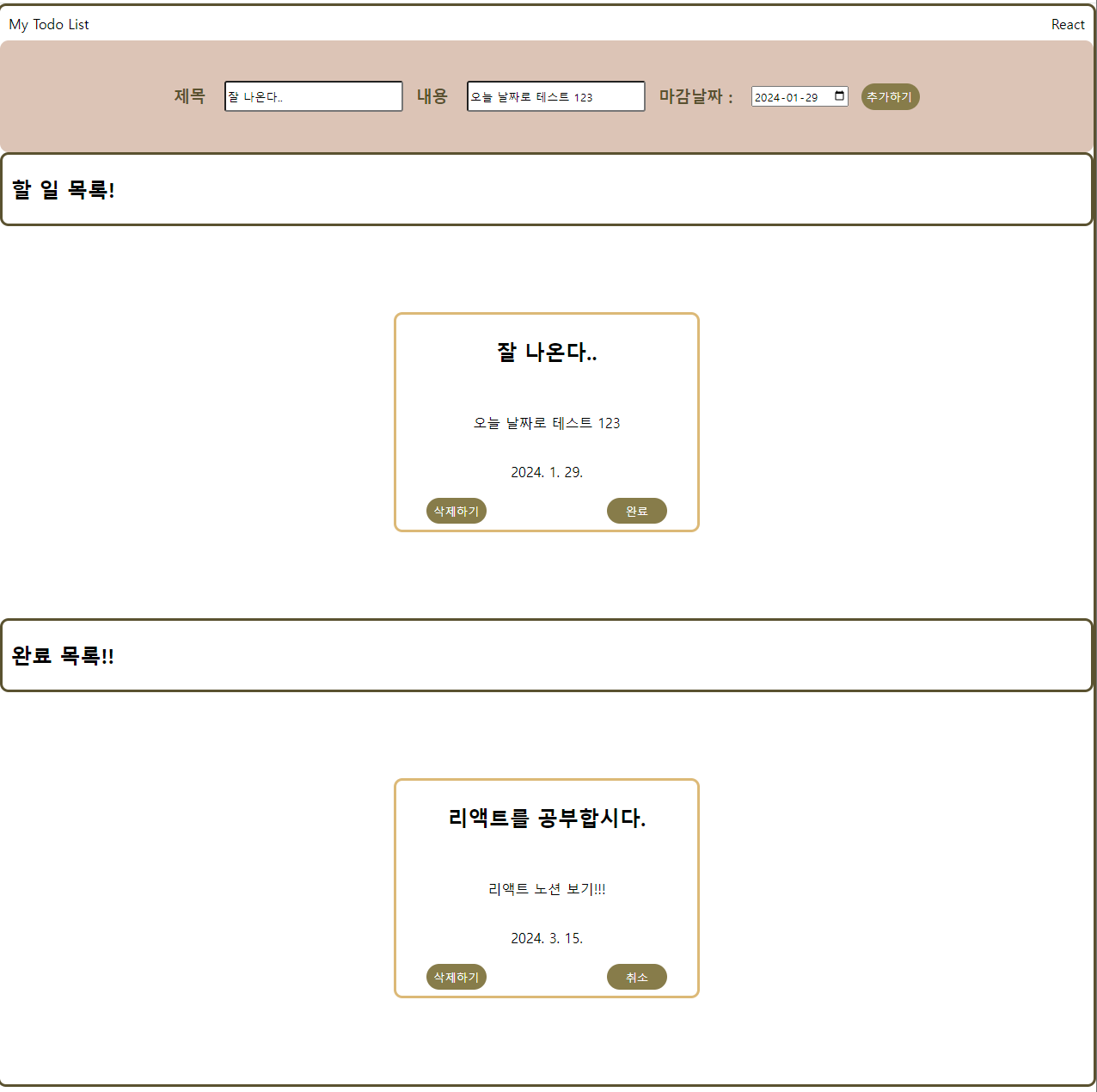
마지막으로 버튼 전체의 div에 gapButton이라는 클레스네임을 주어 display:flex와 justify-content: space-between을 주어 양쪽 끝으로 버튼이 가도록 만들었다.
그런데 버튼은 div의 크기가 작아서 붙어있는거에 양쪽 끝은 붙어있어서 width를 주어 옆으로 크기를 키운 뒤 양쪽끝으로 가게 해주었다.
2.투두 아이템에 마감 날짜 넣기

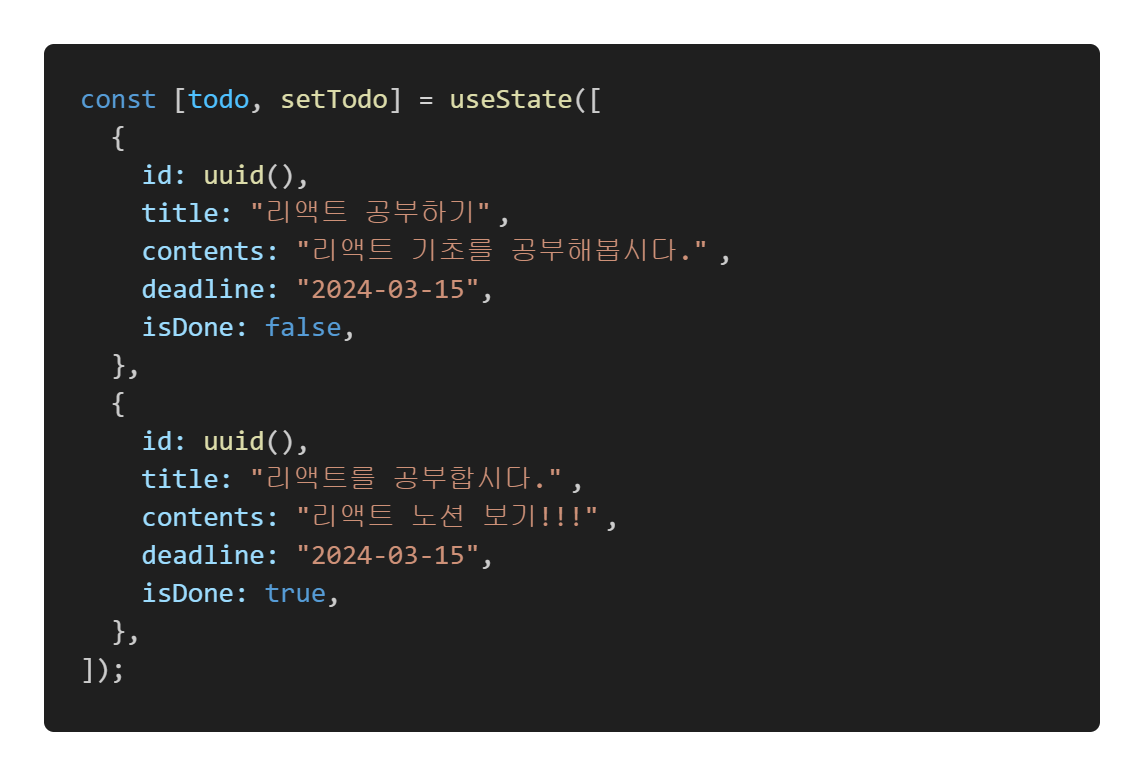
먼저 마감일을 넣기 위해 todo에서 deadline을 추가해주었다.

deadline을 변경하기 위한 useState를 만들고 초기값은 빈값으로 해주었다.

그 후 마감일 입력값을 기록할수 있게 핸들러를 만들어주었다.

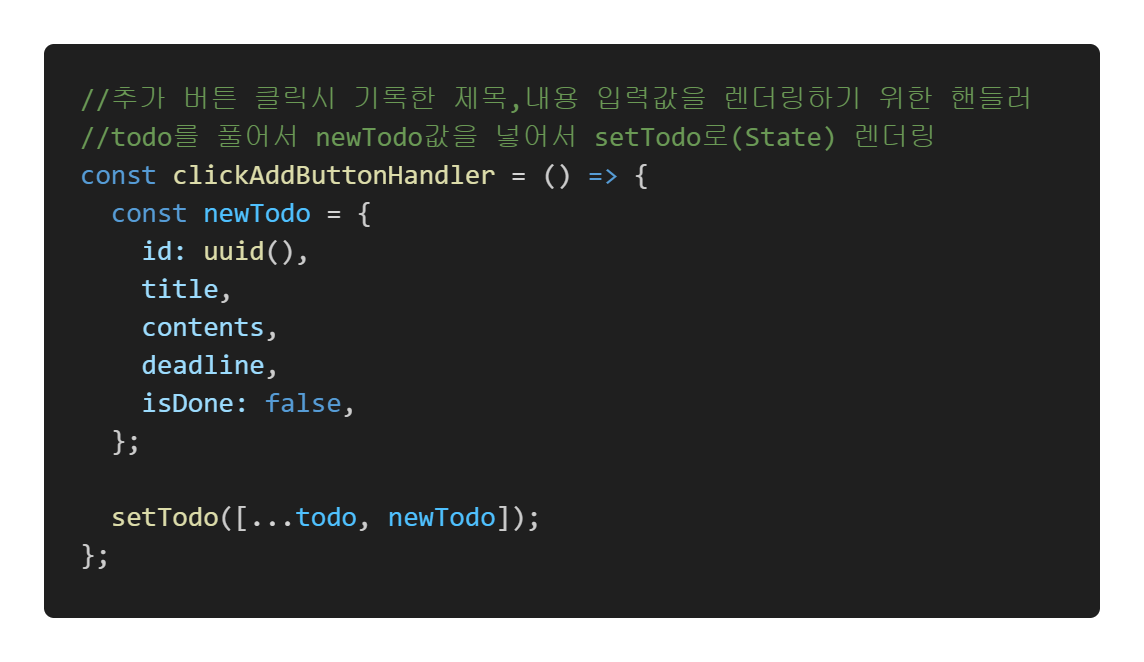
렌더링을 위해 deadline만 추가해 주었다.

추가버튼 옆쪽에 마감날짜 입력칸을 만들어주고 변경할수있게 추가

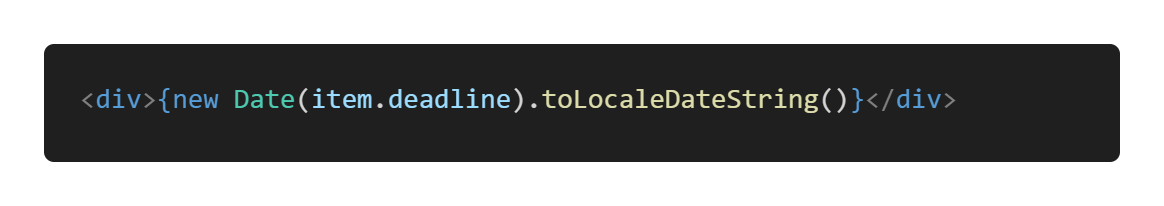
마지막으로 filter와 map으로 뿌려준 카드 컨테이너에

마감일을 div로 제목과내용,버튼 사이에 나오도록 넣어주었다.

완성.
