Spring 심화 Project

Naver API
-
네이버 API 목록
https://developers.naver.com/products/intro/plan/ -
API 이용 신청
애플리케이션 등록 - 비로그인 오픈 API 서비스 환경 - WEB 선택 후 http://localhost 입력
Client ID, Secret 생성완료 -
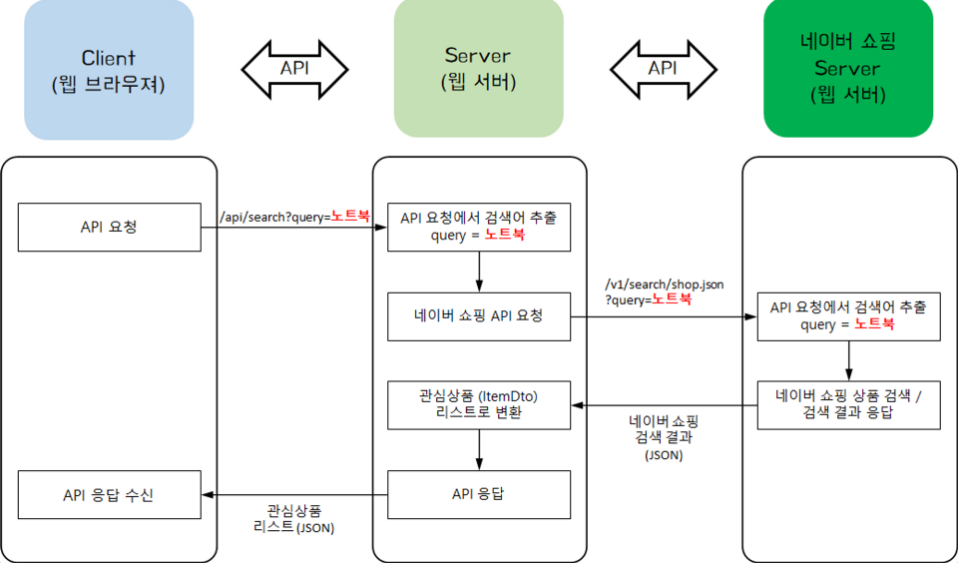
Naver Open API 활용
https://developers.naver.com/docs/serviceapi/search/shopping/shopping.md#%EC%87%BC%ED%95%91 -
GET URL
https://openapi.naver.com/v1/search/shop.json?query=macbook -
API 요청시 참고사항 (HTTP 헤더)
GET /v1/search/shop.xml?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&sort=sim HTTP/1.1
Host: openapi.naver.com
User-Agent: curl/7.49.1
Accept: /
X-Naver-Client-Id: {애플리케이션 등록 시 발급받은 클라이언트 아이디 값}
X-Naver-Client-Secret: {애플리케이션 등록 시 발급받은 클라이언트 시크릿 값}
ex)
curl "https://openapi.naver.com/v1/search/shop.xml?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&sort=sim" \
-H "X-Naver-Client-Id: {애플리케이션 등록 시 발급받은 클라이언트 아이디 값}" \
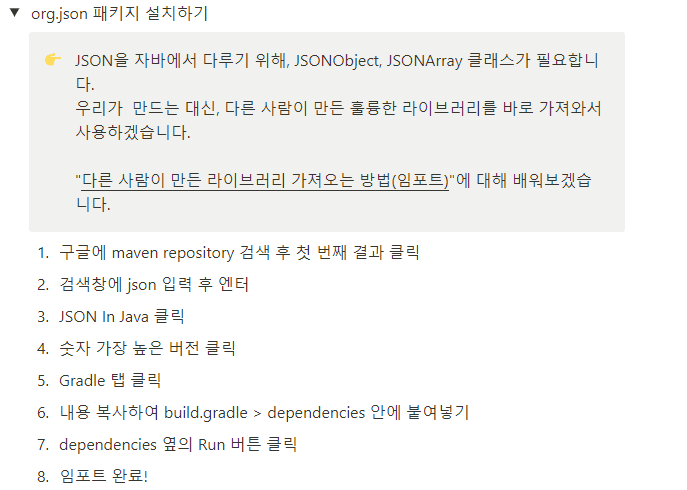
-H "X-Naver-Client-Secret: {애플리케이션 등록 시 발급받은 클라이언트 시크릿 값}" -vorg.json 패키지 설치하기

- JSONObject, JSONArray 이해하기
- 문자열 정보를 JSONObject로 바꾸기
JSONObject rjson = new JSONObject(response);JSONArray items = rjson.getJSONArray("items");- JSONObject에서 items 배열 꺼내기
JSONArray items = rjson.getJSONArray("items");- JSONArray로 for문 돌면서 상품 하나씩 ItemDto로 변환하기
List<ItemDto> itemDtoList = new ArrayList<>();
for(int i=0; i<items.length(); i++) {
JSONObject itemJson = items.getJSONObject(i);
ItemDto itemDto = new ItemDto(itemJson);
itemDtoList.add(itemDto);
}- JSONObject에서 ItemDto로 변환하기
this.title = itemJson.getString("title");
this.link = itemJson.getString("link");
this.image = itemJson.getString("image");
this.lprice = itemJson.getInt("lprice");AllINOne Controller
: Controller, Service, Repository 3계층을 하나의 Controller에 구현 시도. (절차적 프로그래밍)
-
jpa가 없었을 시절에는 Connection과 DriverManager를 사용해서 직접 DB에 연결하고
PreparedStatement 객체를 사용해서 직접 SQL query를 날려 사용했다. -
메서드마다 일일이 DB를 열어서 작업을 하고 다시 닫아줘야 했다.
-
JPA를 사용했을 때는 Entity에 값이 들어오면서 반환이 되어 DB에서 가져온 값을 set하는 과정이 없었는데, 이 방식은 DB를 따로 연결하기 때문에 Controller 안에서 product 객체를 열어서 그안에서 set을 해줘야하는 불편함이 따른다.
한계점
-
한개의 클래스에 너무 많은 양의 코드가 존재. 가독성이 떨어지고 유지보수가 어려워진다.
-
현업에서는 코드 추가나 변경 요청이 계속 생기는데 이럴때 많은 resource를 소비할 수 있다.
Refactoring
: 겉으로 보이는 기능상에는 변경 없이 프로그래밍 구조를 개선하는 것.
하나의 파일에 너무 많은 코드가 들어가지 않게, 역할별로 분리하고 가독성을 높인다.
-
위의 AllINOne Controller를 Controller, Service, Repository의 3계층으로 분리
-
개선점
- 3개의 클래스에 역할별로 코드를 정리
- 코드 추가나 변경요청에 resource를 적게 투입해도 대응이 가능.
