레이아웃
레이아웃의 모든 것이라는 타이틀을 보니 알 수 없는 압박감이 온다. 무엇부터 알아봐야할까 생각해보니 레이아웃의 정의였다. 구글에 layout definition이라고 검색해보니 사전적 의미가 나왔다.
명사
출판·광고·건축 분야 등에서, 문자·그림·사진 등을 지면 위에 시각적 효과와 사용 목적을 고려하여 구성·배열하는 일. 또는, 그 기술. 순화어는(지면) 배열',판매김'.
지면 배열에서 느낌이 온다. 이정도면 될 것 같다.
position 속성
position 속성에 대해 공부하기 위해 찾아보니 다음과 같은 코드펜 코드가 있었다. position 속성을 가지고 놀아보기 위해 기본적인 코드를 제공해준다.
<div class="parent">
Parent
<div class="child-one child">One</div>
<div class="child-two child">Two</div>
<div class="child-three child">Three</div>
</div>배경색같은 기본적인 css는 코드에서 제외했다.

위의 그림이 기본 구조이다. position 속성에 대해 자세히 알아볼 준비가 끝났다!
relative
요소가 자기 자신을 기준으로 top, bottom, left, right의 값에 따라 오프셋을 적용한다. 그리고 해당 오프셋은 요소에 영향을 주지 않는다. 코드를 보면 쉽게 이해가 가능하다.
.child-one {
position: relative;
left: 10px;
}다음과 같이 첫번째 요소에 relative 포지셔닝을 하고 왼쪽으로 오프셋을 주면,

이렇게 된다. 간단하다!
absolute
CSS 배울때 position에 대해 배우게된다. 나는 그냥 좌표대로 포지셔닝 시키는 건줄 알았다. 맞는 말이긴 한데 모르는 부분이 있었다. 부모 중에 position이 relative, fixed, absolute 하나라도 있어야 그 부모에 대해 절대적으로 움직이게 된다는 것이었다.
.parent {
position: relative;
}
.child-one {
position: absolute;
top: 0;
}위와 같이 CSS 스타일링을 하면, 아래와 같이 된다.

예제를 보고나면 역시 쉽게 느껴진다 ㅋㅋㅋ... 😓 몰랐던 부분을 지금이라도 알아서 다행이라고 생각한다!
fixed
뷰포트의 초기 컨테이닝 블록을 기준으로 한 위치에 배정된다고 하는데.. 초기 컨테이닝 블록이 뭔지 모르겠어서 MDN을 다시 호출했다.
루트 요소(
<html>)의 컨테이닝 블록은 초기 컨테이닝 블록이라고 불리는 사각형입니다. 초기 컨테이닝 블록은 뷰포트 또는 (페이지로 나뉘는 매체에선) 페이지 영역의 크기와 같습니다.
MDN 문서는 뭔가 번역된 용어가 거슬릴 때가 있지만 설명은 잘 되어있는 편이라고 생각한다. 내가 뭐라고 이런 말을 하겠냐만은 뭣 모를때가 헛소리하기 좋은 때라고 생각한다 ㅋㅋ.
.parent {
position: relative;
height: 200vh;
}
.child-one {
position: fixed;
top: 0;
right: 0;
}다음과 같은 코드를 작성하고 스크롤을 아래로 내려보면 다음과 같이 된다.

기존의 레이아웃과 스크롤 위치에 관계없이 뷰포트 우상단에 고정되어 있음을 볼 수 있다. 뭔가 고정되어있는 광고라던지 네비게이션 바같은 곳에 사용하면 좋을 것 같다!
inline vs. block-inline vs. block
흐음.. 나중에 봐야지 했던 내용이 나왔다. 사만다 밍씨가 정리한 내용을 토대로 공부했다. 정말 깔끔하게 잘 정리되어 있는 포스팅이다.
inline
요소를 인라인 요소로 보여준다. height나 width 속성은 동작하지 않는다!!
인라인 요소들은 새로운 라인에서 시작되지 않고 부모의 width가 허락하는한 그 내용을 같은줄에 옆으로 채워나간다. 인라인 태그들의 종류는 다음과 같다.
- span
- a
- img
- em
- strong
- i
- small
inline-block
하나의 요소를 인라인-레벨 블록 컨테이너로 보여준다. height나 width 속성을 설정할 수 있다!!
갑분-긴-명사-패턴때문에 잠시 멘탈이 흔들렸으나 곰곰히 생각해보니 inline 요소처럼 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치되지만 width와 height 속성을 지정할 수 있다는 얘기였다. 바로 검색해서 좋을 때도 많지만 곰곰히 생각해보는 것도 나쁘지는 않은 것 같다.
block
요소를 블록 요소로 보여준다. 새로운 줄에서 부터 시작하며 모든 width를 차지한다.
최대한의 width를 차지하고 새로운 줄부터 시작한다는 점에서 inline 요소와 정반대라고 보면된다.
block 요소들은 다음과 같다.
- div
- h1
- p
- li
- section
무엇을 구현할 때 활용될지 궁금하다. 각 속성의 정의는 찾아보면 이해할 수 있지만 응용을 하는 것이 항상 어렵다. 나중에 팀원들과 프로젝트를 하면서 자세히 알아봐야겠다. 계속 포스팅을 이어가야 하니 일단 패스.. ㅋㅋ
float
솔직히 float를 처음봤을 때 "뭐여 또 실수 자료형인감?" 이렇게 생각했다 🤣🤣! C++의 망령이 나를 따라다니고 있다. 어쨌든, MDN에서 정의를 살펴본다.
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
이건 정말로 멍멍이(🐶) 소리라고 생각했지만 석가모니의 가르침대로 마음을 비우고 생각해보니 그정도는 아니었다. 느낌은 오지만 확실한 무엇이 필요하다.
float 속성을 사용해 박스를 왼쪽 또는 오른쪽으로 "부유"시키는 레이아웃 기법입니다. 여기서 '부유하다'라는 의미는 요소가 기본적인 문서 배치의 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하는 것을 말합니다.
이해가 좀 더 되는 부분이다. 눈으로 결과물을 확인하고자 CSS Floats Playgound 라고 검색했다. 그랬더니 코드펜이 다시 나타났다. 뭔가 2.5D(?)로까지 확인이 가능했다. 대신 코드는 SCSS가 잔뜩 적혀있어서 이해하는 것이 힘들었다.
그래서 나의 결론은?
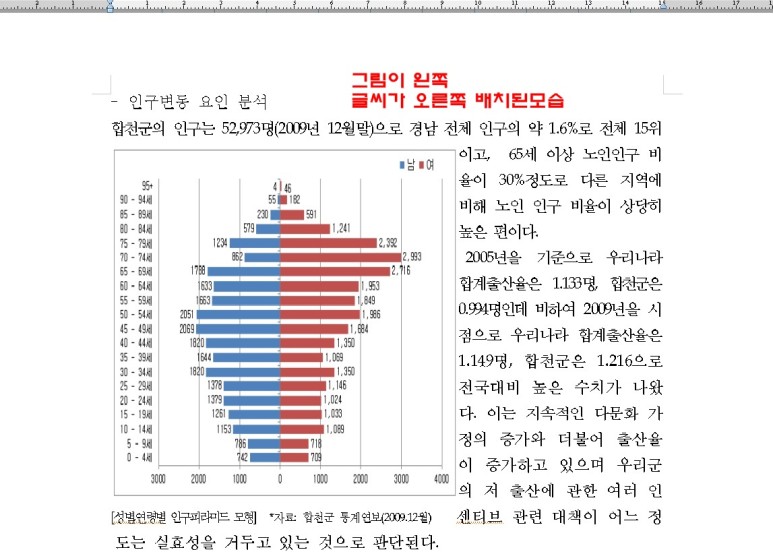
한글2014같은 워드프로그램에서 이미지와 텍스트를 같이 나란히 놓고 싶을 때 개체 속성에서 어울림을 선택한다. float는 그냥 그것을 왼쪽으로 할까 오른쪽으로 할까 이 말이라고 생각한다. 더 응용하는 방법이 있겠지만 이게 제일 베이스라고 혼자 단정지었다 ㅋㅋ.

소감
CSS 레이아웃 요소는 하나 하나 볼 때 이해할 수 있지만 응용이 참 어렵다고 생각된다. 이거야 말로 짬에서 나오는 바이브가 필요한 스킬이라고 생각한다. 그런 바이브를 스스로 느끼지 못할 때 까지.. 노------력 합시다!