최근에 바닐라 js 프로젝트 중에 렌더링 최적화를 위해 직접 DOM을 조작하던 중에 재밌는 사실을 알게 되어 정리를 한다.
🧙♂️ innerText를 읽어오면 reflow가 일어난다.
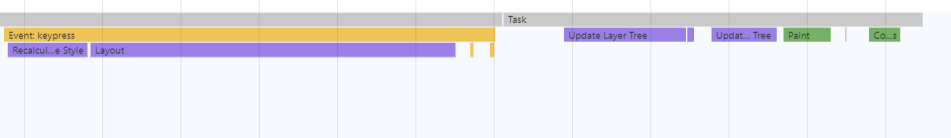
어떤 element의 innerText를 읽어오면 reflow가 일어난다. reflow는 브라우저 렌더링 과정에서 화면의 레이아웃을 계산하는 단계이다. 왜 단순의 DOM의 텍스트를 읽어오는데, reflow가 일어나는 걸까?
innerText is aware of style and will not return the text of hidden elements
MDN의 innerTEXT에 대한 설명이다. innerText는 DOM에 적용되는 스타일을 반영한 뒤 보이지 않는 내용('display:none' 등)은 반환하지 않는다는 것이다. 즉, innerText에 접근하는 순간, reflow를 통해 화면에 렌더링 된 텍스트만 반환해준다.
이와 반대로, textContent는 모든 텍스트를 반환하기 때문에 reflow가 일어나지 않고 DOM element에 있는 텍스트를 바로 반환해준다. reflow는 가벼운 연산이 아닌 만큼, 기억해두면 좋겠다.
What is the Difference Between textContents, innerText, and innerHtml?
why would textContent not trigger a reflow
🧙♂️ textContent를 변경하면 reflow가 안 일어나지 않을까?
그렇다면 dom element의 textContent를 변경하면 reflow 없이 화면의 텍스트를 변경할 수 있지 않을까 생각이 들었다. 실험결과 그렇지는 않고, textContent를 변경되면 reflow가 일어났다.

찾아보니, textContent 변경이 '동기적으로' reflow를 일으키지는 않지만, 결국 다음 painting 이전에 텍스트 변경이 레이아웃의 변경을 일으켰을 수 있음으로 reflow는 일어날 수 밖에 없다고 한다.
Why is setting textContent triggering reflow?
🧙♂️ 부모 element의 innerText를 변경하면 보이는 부분만 변경되지 않을까?
실험결과 그렇지는 않는다. 해당 element의 텍스트가 변경되고 HTML이 파싱되지 않는다. 즉, 자식 노드가 모두 제거된다. 이는 textContent의 변경 또한 마찬가지였다.
예를 들어,
<div class='wrapper'>
<span>보이는 부분</span>
<span class="hide">숨겨진 텍스트</span>
<div>wrapper element의 innerText나 textContent를 "새 텍스트"로 변경한다면, 자식 노드들은 사라지고 '새 텍스트'만 남는다.
<div class='wrapper'>
새 텍스트
<div>