특정 시간이 되면 메시지를 보내는 slack 봇을 만드는 사이드 프로젝트를 진행중이다.
메시지에 이미지를 함께 보내고 싶었는데, 메시지를 좀 더 풍성하게 만들 수 있다는 것을 알게 되었고, 그러기 위해서 알아야 할 몇 가지가 있었다.
📕 JSON Econded bodies
slack 메시지를 풍성하기 위한 다양한 방법을 사용하기 위해서는 content-type을 URL-encoded가 아닌 JSON-encoded로 서버에 post해야한다. 이걸 몰라서 몇 일을 고생했다.
즉, 헤더의 contenttype을 _application/x-www-form-urlencoded 가 아닌 application/json로 보내야한다.
import json
import requests
token = "토큰"
headers = {
"Content-type": "application/json; charset=utf-8",
"Authorization": f"Bearer {token}"
}
data = {
"token": token,
"channel": channel_id,
"text": "test"
}
URL = "https://slack.com/api/chat.postMessage"
res = requests.post(URL, headers=headers,data=json.dumps(data))
📕 slack 봇으로 이미지 보내기
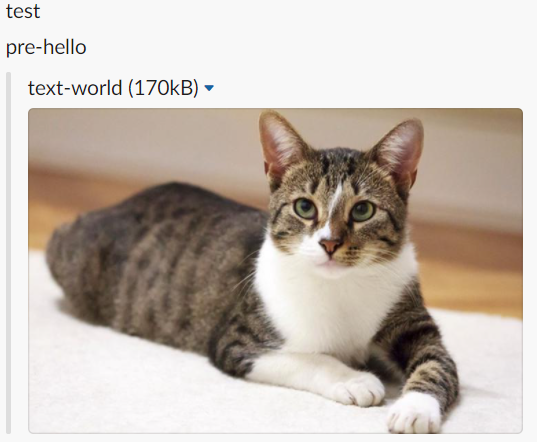
attachments를 통해 부가적인 자료들을 보낼 수 있고, 사진도 이에 포함된다.
-
사진을 보낼 때는 파일은 안되고 url만 가능하다.
-
메시지만 보낼 때는 URL-encoded가 가능했지만,
attachments를 쓸 때는 content-type을 URL-encoded가 아닌 JSON-encoded로 보내야한다.
위의 코드에서 attachments만 다음처럼 추가해준다.
data = {
"token": token,
"channel": channel_id,
"text": "test"
"attachments": [{
"image_url": "https://newsimg.hankookilbo.com/cms/articlerelease/2019/04/29/201904291390027161_3.jpg",
"text": "text-world",
"pretext": "pre-hello"
}]
}
📕 slack 메시지 레이아웃
👉 block 사용하기
slack 메시지를 풍성하게 하기 위해 block을 나눌 수 있다.
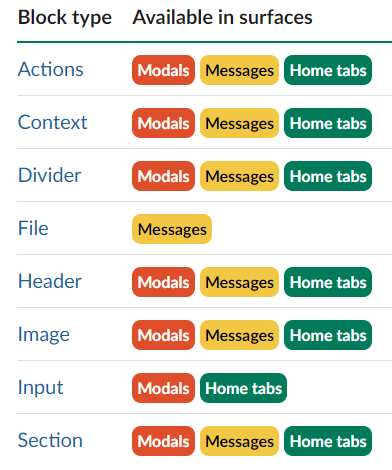
- 각 블록은 기능에 따라 type으로 나뉜다.
- 각 블록마다 필요한 필수 json이 다른다. (하단 링크 참조)
- 메시지 하나에는 50개의 블록을 달 수 있다.

section block을 이용해서 메시지를 두 섹션으로 나눴다. 이런 방식으로 하나의 메시지를 풍성하게 만들어 보낼 수 있다.

코드 예시)
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "block 1"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "block 2"
}
}
]
}👉 interactive 사용하기
메시지 안에서 능동적으로 유저와 interactive 할 수 있는 기능들도 제공하고 있다.
interactivity in block
- Buttons
- Select menus
- Multi-select menus
- Overflow menus
- Data and time pickers
- Plain-text input fields
- Radio buttons
- Checkboxes
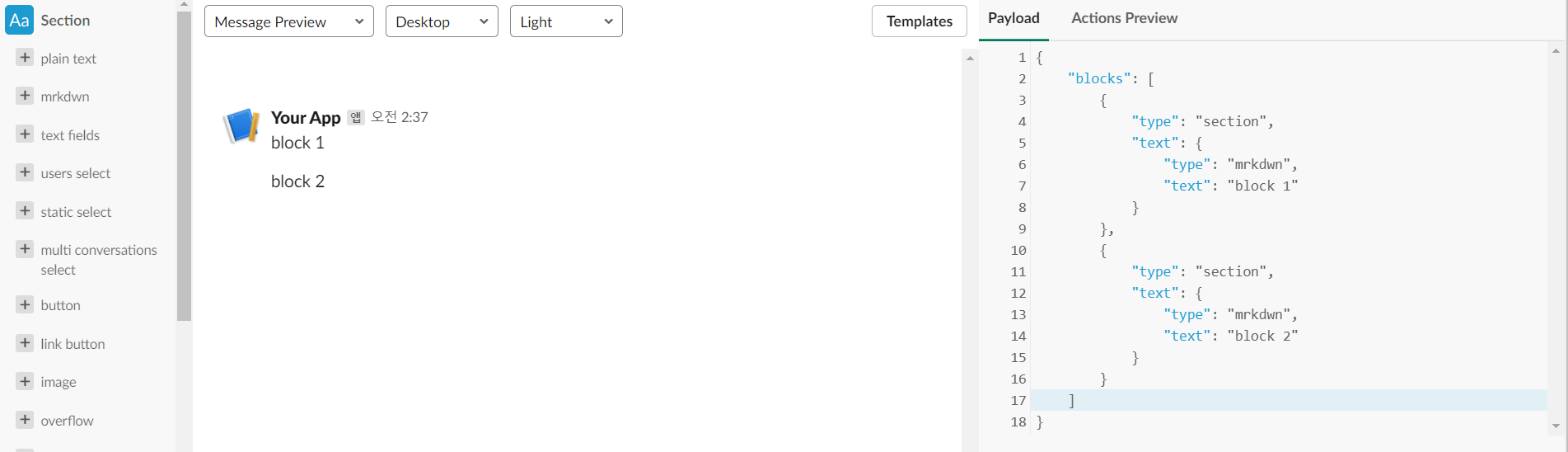
👉 Block kit builder 사용하기
block kit builder를 사용하면 메시지를 직접 보내지 않고 결과를 바로 볼 수 있다.
slack에서 제공하는 기능들이 옆에 있어 바로 꺼내다 쓸 수 있다.
내가 쓰는 json 데이터가 실제로 어떻게 보여질지, 오류는 없는지 확인할 수 있어 매우 유용하다.
block kit builder